JavaScript is hands-down the most popular programming language in the world, and for good reason. It's what makes web pages come to life with dynamic content, interactions, and instant feedback. Think of every time you've clicked a button on a website or have watched something update on a page without refreshing. That’s very likely JavaScript at work. Alongside HTML and CSS, it’s one of the core tools web developers use to build engaging, responsive websites.
But JavaScript isn't just limited to the web browser. It’s moved far beyond that, powering everything from mobile apps to server programming. In this primer, we’ll provide all the basics on the JavaScript language, why it’s so central to modern development, and how JavaScript developers use it across different platforms — whether it’s building interactive web apps, creating mobile experiences, or running entire backend systems.
What is JavaScript?
JavaScript is a text-based programming language used on both the front end and back end of websites. It allows developers to build web pages that can create dynamically updating content, handle user events like clicks or keystrokes, and communicate with web servers for data exchange.
It’s important to note that JavaScript is different from HTML and CSS — while HTML structures content and CSS styles it, JavaScript controls how the content behaves.
Key features
Scripting language: JavaScript is a scripting language executed directly by web browsers at runtime, meaning it doesn't require pre-compilation. Developers can make real-time updates to web pages, enabling dynamic content without needing a full reload. Its interpreted nature is key to JavaScript's flexibility in web development.
Event-driven: JavaScript’s event-driven design allows it to respond to user inputs, such as clicks, keystrokes, or hovers, by triggering specific functions instantly. Web pages are interactive and responsive, reacting to user actions as they happen.
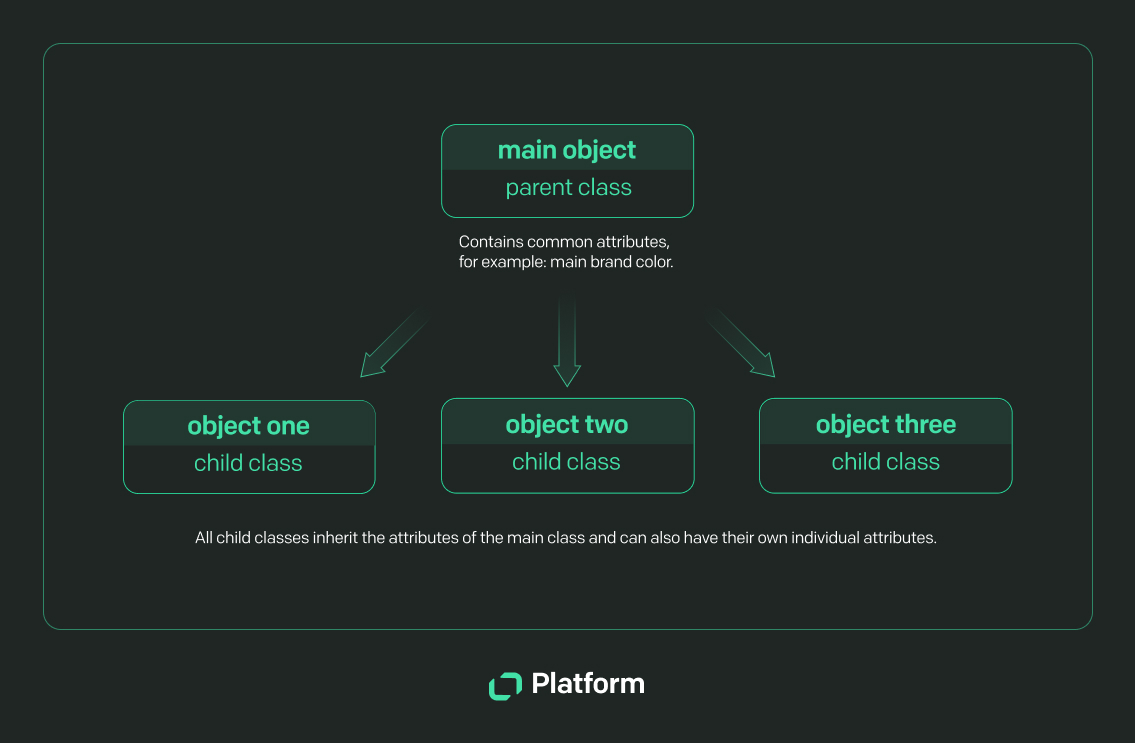
Object-oriented programming language: While JavaScript isn’t a purely object-oriented language, it incorporates principles like encapsulation (grouping data and methods in objects) and inheritance (objects inheriting properties and methods). These features promote reusable, scalable code, making JavaScript effective for large, maintainable applications.

JavaScript’s role in web development
JavaScript has evolved from a simple, browser-based scripting language into a versatile, full-fledged development tool. Initially designed to handle basic tasks like form validation and simple animations, it now supports functional and asynchronous programming.
Client-side JavaScript
Javascript is a great client-side programming language because it operates directly within the web browser. When a user loads a webpage, the JavaScript code is downloaded along with the HTML and CSS and then executed in the browser. Real-time interaction with HTML elements allows developers to dynamically update the page based on user behavior.
For example, JavaScript can be used to:
- Create smooth animations and transitions, adding life to webpages with things like fading effects or element movement.
- Validate form inputs instantly, providing feedback without sending data to the server, improving the user experience by catching errors immediately.
- Control multimedia, such as playing or pausing videos and adjusting audio, directly within the browser.
- Generate pop-ups, tooltips, and modals — offering additional information or features without forcing users to leave or reload the page.

A great example is Google Maps — as you drag, zoom, and explore the map, it updates fluidly without reloading the entire page. JavaScript handles all these real-time interactions behind the scenes, talking to application programming interfaces (APIs) and making the experience seamless.
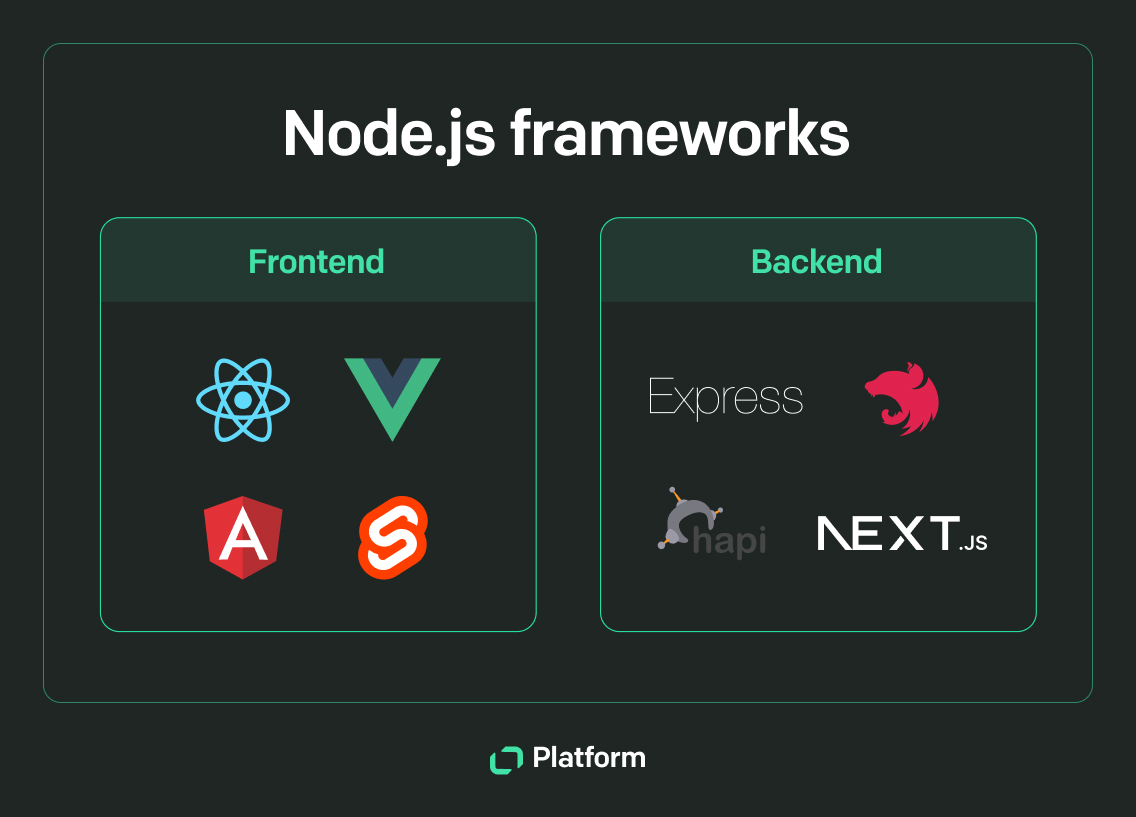
Developers often use frameworks like React, Vue.js, or Angular to manage the complexity of client-side code. These frameworks streamline development by organizing code into reusable components, making it easier to maintain large applications. They simplify tasks like updating HTML elements and keeping user interfaces responsive and interactive.
Server-side JavaScript
While JavaScript started as a frontend tool, its capabilities grew with the introduction of Node.js. This runtime environment allows developers to use JavaScript on the server side, meaning they can now build full web applications — from the user interface to the backend logic — using just one language.
JavaScript manages the server, handles requests, interacts with databases, and sends responses to the client. Popular frameworks like Express.js simplify building REST APIs and web applications. At the same time, tools like Socket.io allow for real-time, two-way communication between the server and client, perfect for chat apps or live notifications.
With JavaScript, developers can:
- Manage user authentication and authorization for secure access control.
- Interact with databases to store, retrieve, and update data.
- Handle server logic, including routing, middleware, and API endpoints.
- Serve dynamic content based on user requests and preferences.
- Implement real-time features, such as chat systems or live notifications.

Full-stack development with JavaScript
JavaScript has evolved into a language that can handle every aspect of web application development. Instead of being confined to the client side, you can now use it for both frontend and backend tasks, streamlining your entire development process with a single language.
On the backend, Node.js leverages JavaScript’s non-blocking, event-driven architecture, making it a strong choice for building scalable, high-performance applications. For the frontend, frameworks like React or Vue.js provide structure for creating dynamic, reusable UI components. Using JavaScript across both layers simplifies development without the need to juggle different languages or context-switch between environments.
What makes full-stack JavaScript so powerful is its flexibility. With tools like React Native, you can apply the same JavaScript skills used for web apps to mobile development, creating cross-platform apps without needing to master another language. This versatility makes moving between projects and platforms easier, accelerating development, and reducing overhead.
Ultimately, the true benefit of using JavaScript throughout the stack is consistency. You’re working in the same language across your entire codebase, speeding up development cycles, improving teams' collaboration, and reducing complexity. It’s not about learning a new language — just fully embracing JavaScript’s potential to handle every layer of your application.
Other uses of JavaScript
If web development isn’t your thing, don’t worry — JavaScript’s reach goes far beyond building websites. From mobile apps to game development and even machine learning, JavaScript proves its versatility across platforms and industries.
Mobile app development
With React Native, you can write code once and deploy it across iOS and Android, simplifying the development of mobile applications without needing separate codebases for each platform. React uses JavaScript’s virtual DOM alongside native bridge modules, letting you integrate native device features like camera, GPS, and push notifications without sacrificing performance.
This isn’t just for prototypes or small apps — Instagram and Airbnb have used this approach for production-level, high-performance apps, where JavaScript interacts seamlessly with native code. As a developer, you can benefit from the live reloading and hot module replacement features, speeding up your workflow significantly while maintaining high code reusability.
Game development
JavaScript has grown beyond basic browser games into a language capable of handling complex, real-time applications. With Phaser, you can easily manipulate game assets, sprites, and animations for 2D games. It’s optimized for WebGL, allowing GPU-accelerated graphics while offering a fallback to HTML5 Canvas if needed.
For more advanced, GPU-intensive games, Three.js gives you direct control over shaders and lighting models, letting you create visually rich 3D experiences within the browser. If you’re handling real-time multiplayer games, JavaScript’s asynchronous nature — coupled with technologies like WebSockets — helps you manage server-client communication efficiently, keeping latency low and interactions smooth.
Four core JavaScript concepts every developer should know
1. Variables and data types
In JavaScript, variables serve as flexible containers for storing data values of various types, making them a core feature of the language. You declare variables using keywords like let, const, or the older var, and these can hold data types such as strings (text), numbers, booleans, arrays, and objects. For example:
let name = 'John' // String
let age = 30 // Number
const isActive = true // Boolean
JavaScript is dynamically typed, meaning a variable's data type can change during execution. Its flexibility allows for rapid development but also introduces challenges if you're not careful with type handling. For instance, a variable that holds a string in one part of your code could later be reassigned to a number, potentially causing type-related bugs.
2. Functions and scope
Functions are fundamental for writing reusable, modular code in JavaScript. A function encapsulates a block of code designed to perform a specific task, and you can execute it as needed. Here’s a simple example:
function greetUser(name) {
console.log('Hello, ' + name)
}
greetUser('John') // Output: Hello, John
In this example, the greetUser function takes a name parameter and prints a greeting. Functions allow you to organize code, reduce repetition, and improve maintainability, making your JavaScript applications more scalable and readable.
An important concept tied to functions is scope, which determines the accessibility of variables in different parts of your program. JavaScript uses two main types of scope: global and local. Global variables (declared outside of functions) are accessible throughout the entire script, while local variables (declared inside a function) are only accessible within that function. For instance:
let globalVar = 'I am global'
function checkScope() {
let localVar = 'I am local'
console.log(globalVar) // Accessible
console.log(localVar) // Accessible
}
checkScope()
console.log(localVar) // Uncaught ReferenceError: localVar is not defined
In this example, localVar is only accessible inside the checkScope function, while globalVar can be accessed both inside and outside the function. Distinguishing between variables helps prevent conflicts and improve memory management by limiting their lifespan to where they’re actually needed.
3. DOM manipulation
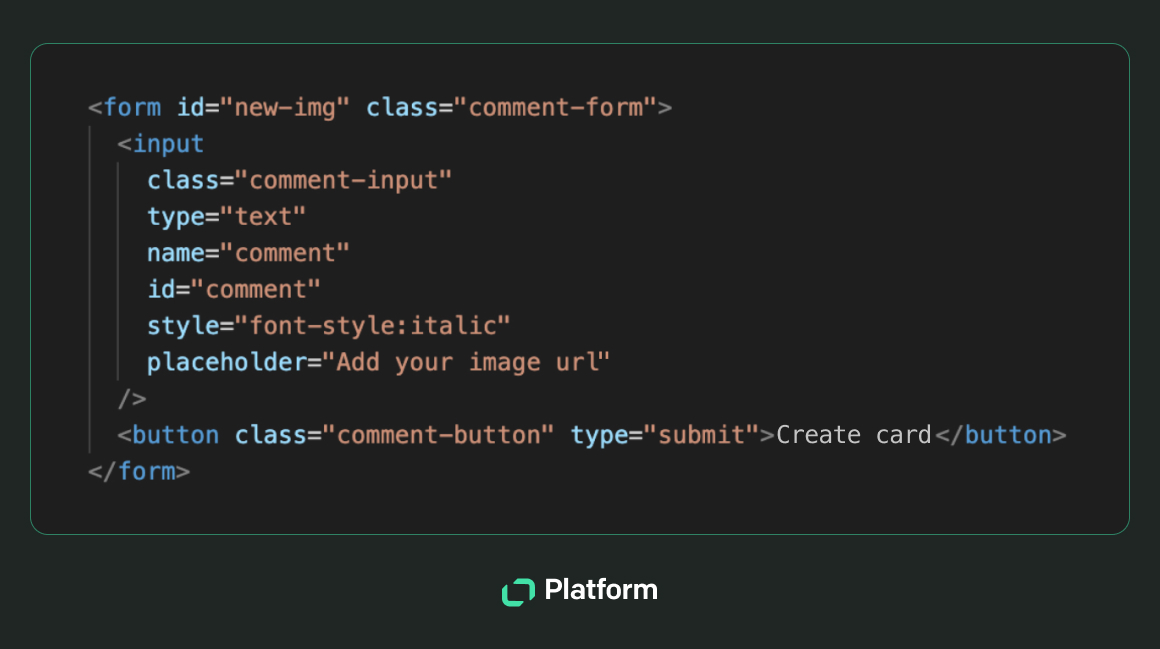
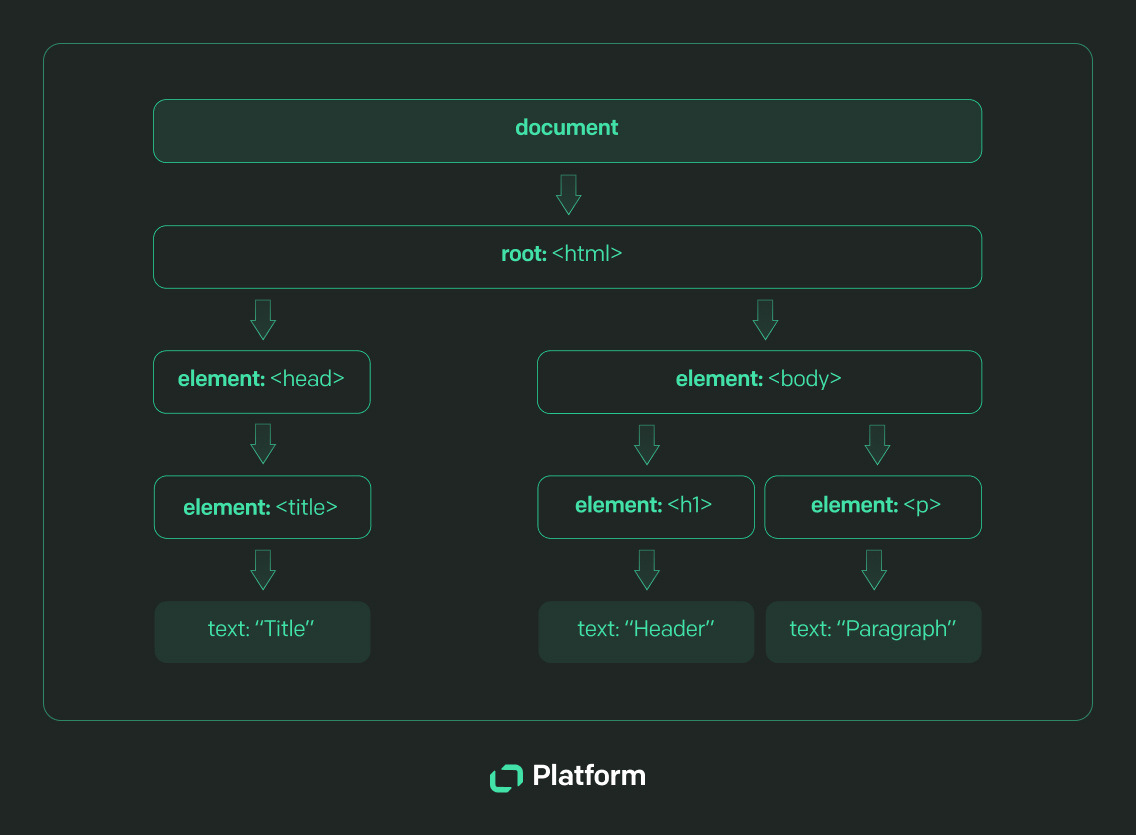
The Document Object Model (DOM) is a tree-like representation of the structure of a web page, including its elements and their attributes. JavaScript allows you to interact with and manipulate the DOM, making it possible to dynamically update CSS and HTML, modify layouts, and add interactive features to your site in real time.
For example, with JavaScript, you can manipulate HTML:
document.getElementById('myText').innerHTML = 'New Content!'
Here, getElementById selects the HTML element by its id, and innerHTML changes the content of that element. DOM manipulation is crucial for adding dynamic behaviors, such as updating live data on a dashboard, handling form inputs, or implementing interactive features like drop-down menus or drag-and-drop functionality.

JavaScript’s ability to modify the DOM without refreshing the page enables Javascript developers to create highly responsive user interfaces. With modern methods like querySelector for selecting elements and addEventListener for handling user interactions, JavaScript DOM manipulation has become even more powerful and essential for building interactive, responsive web applications.
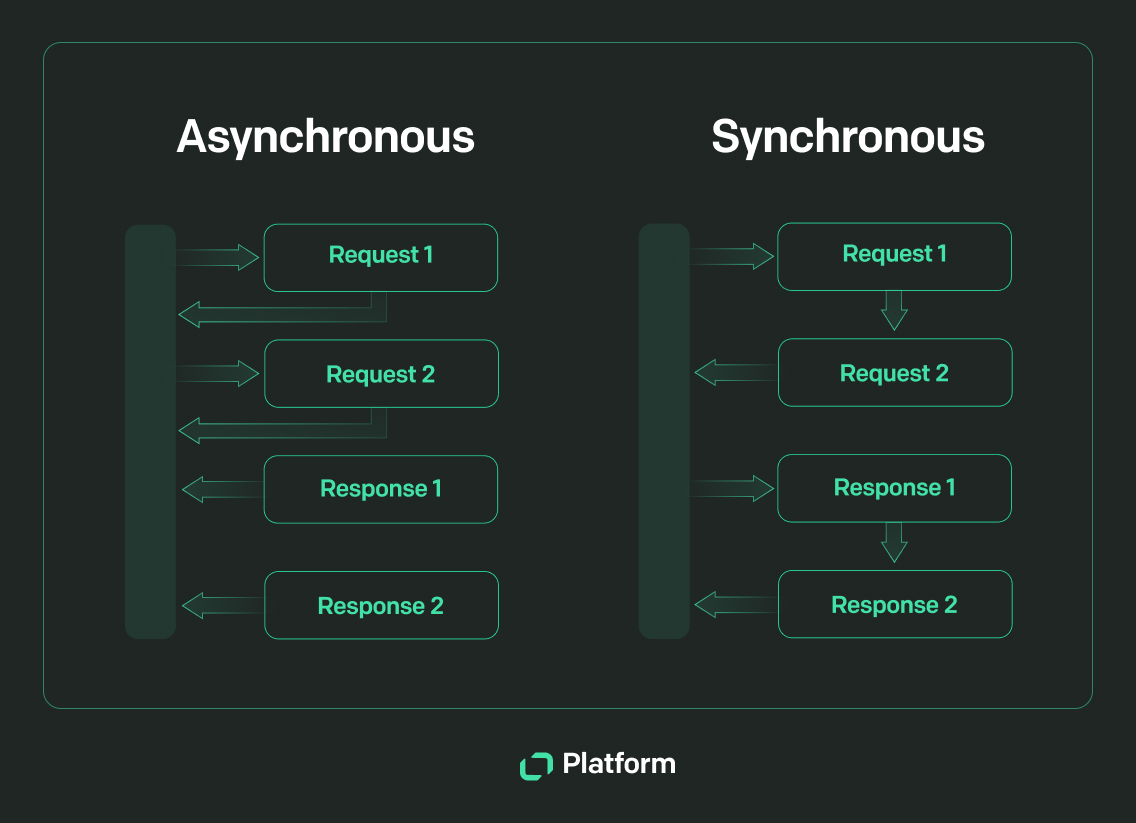
4. Asynchronous programming
One of JavaScript’s key strengths is its ability to handle asynchronous tasks, enabling operations like data fetching or file processing to happen in the background without blocking the main thread. In a synchronous model, tasks are executed sequentially, and a time-consuming operation — like making an API call — could freeze the entire webpage, creating a frustrating user experience.
JavaScript offers several ways to handle asynchronous operations, including callbacks, promises, and the async/await syntax.

JavaScript frameworks and libraries
If you're building applications with JavaScript, you'll likely find yourself using frameworks and libraries at some point. Frameworks give you a structured way to develop apps, making your code more organized and efficient. On the other hand, libraries offer pre-built tools and functions that you can easily plug into your project, helping you get things done faster without starting from scratch.
Popular JavaScript frameworks
- React: A powerful library often used as a framework, React is known for its component-based architecture. It’s ideal for creating dynamic UIs with minimal re-rendering, making it a top choice for full-stack apps.
- Vue.js: A flexible framework that allows you to adopt features incrementally, whether you’re adding components to an existing app or building a full-scale project from scratch.
- Angular: A complete, all-in-one framework that provides built-in tools for routing, state management, and forms, making it a solid choice for complex, enterprise-level applications.
While these are some of the most popular choices, the JavaScript ecosystem offers many more frameworks and libraries, allowing you to pick the tools that best fit your needs.
JavaScript libraries for specific use cases
- jQuery: Still valuable for simplifying DOM manipulation and event handling, especially in legacy projects or quick fixes.
- Three.js: A must-have for creating 3D graphics in the browser, abstracting the complexity of WebGL for easy scene creation.
- D3.js: The go-to library for dynamic, interactive data visualizations, perfect for transforming complex data into engaging visual stories.
JavaScript and the text| Platform
If you’re working with the text| Platform, JavaScript allows you to build custom features for products like LiveChat and HelpDesk. You can use JavaScript to add interactive features to chat widgets or build backend integrations, making your app more dynamic and responsive to user needs. The JavaScript API provided by the text| Platform lets you extend its products or create new solutions, and you can even monetize your creations by publishing them on the text| Marketplace.
If you're a JavaScript developer and haven’t explored the text| Platform yet, now’s a great time to see how it can help you expand your projects and reach a wider audience.

Start building dynamic web applications with JavaScript today
JavaScript has grown from a tool for enhancing simple web pages into one of the most versatile programming languages in use today. From web browsers to mobile devices, from server-side applications to game development, its uses are nearly limitless.
If you are an aspiring web developer, understanding and using JavaScript to create robust web applications is essential for success. From interfaces to server code, the JavaScript language allows for seamless content updates and cross-platform functionality that powers the modern web experiences of today (and the future!).


