Chat Widget JS API
Introduction
The chat window API allows you to manipulate the chat widget displayed on your website. Some common use cases are:
- maximizing the chat window after a given time,
- hiding the window during the weekends.
You can also get some basic visitor’s statistics. For instance, the chat window API will tell you how many chats the visitor had in the past.
Support for the JavaScript API in chat window installed in native mobile apps
When you install the chat window in a native mobile app, you can still interact with the JavaScript API using the LC_API object.
Support for React-based single-page apps
LiveChat has a dedicated module to integrate with React-based single-page apps. There is special component that makes the integration very easy. All you have to do is to import the LiveChat component and put it in your render method:
import LiveChat from 'react-livechat'
...
<LiveChat license={your_license_id} />
You can find full description here.
Using chat window API
Use the LC_API global variable to execute any API method. Use the on_after_load callback to make sure LC_API is already loaded.
var LC_API = LC_API || {};
LC_API.on_after_load = function() {
// your code here
};
Support for AJAX–based and Flash-based websites
LiveChat has a built–in support for AJAX-based and Flash-based websites that do not physically refresh the browser. Just make sure that the address bar in the browser changes (using the anchor element in the URL: #somepage – you can use the swfaddress library to do so). LiveChat will display it just as a normal page refresh.
Methods
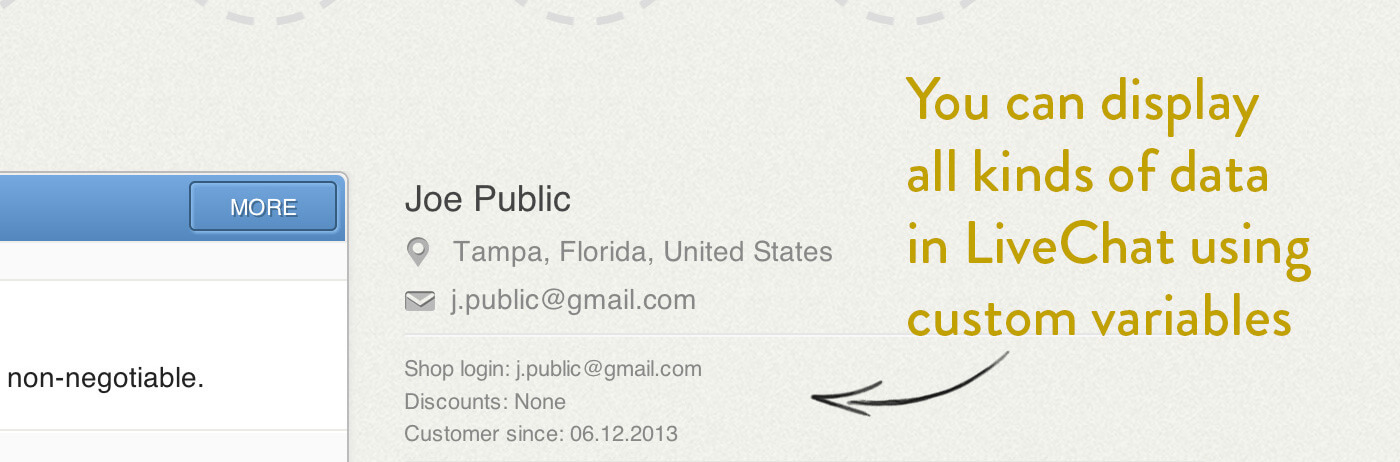
Set custom variables
You can set custom variables that the LiveChat agents will see in their apps. Custom variables will be saved in the chat transcript, so you will see them in the Archives even after the chat has been finished. (Note: if the variables are set after the chat has started, they will not be saved in Archives.)

Please note that custom variables can also be set in the tracking code window.__lc.params variable (read more). The above method should be used if you want to update the custom variables without page refresh.
var custom_variables = [
{ name: "page", value: "Store" },
{ name: "user_id", value: "12345" }
];
LC_API.set_custom_variables(custom_variables);
Update custom variables
This method works only with new chat widget.
It works the same way as Set custom variables method, but it will merge new visitor's properties with the current visitor's properties, instead of replacing them with a new set.
var custom_variables = [
{ name: "page", value: "Store" },
{ name: "user_id", value: "12345" }
];
LC_API.update_custom_variables(custom_variables);
Set visitor name
Sets current visitor name which is used in chat, Agent App Customers section and as default value in forms where name field appears.
This method works only with new chat widget.
LC_API.set_visitor_name("John Doe");
Set visitor email
Sets current visitor email which is used in chat, Agent App Customers section and as default value in forms where email field appears.
This method works only with new chat widget.
LC_API.set_visitor_email("john@doe.com");
Open the chat window
Maximizes the chat window (when using the embedded chat window) or opens the chat window (when using the pop-up window).
LC_API.open_chat_window();
Minimize the chat window
Minimizes the chat window (not supported with the pop-up chat window).
LC_API.minimize_chat_window();
Hide the chat window
Hides the chat window (not supported with the pop-up chat window).
LC_API.hide_chat_window();
Hide on page load
Use this snippet if you want to hide chat window on particular page(s).
var LC_API = LC_API || {};
var livechat_chat_started = false;
LC_API.on_after_load = function() {
// don't hide the chat window only if visitor
// is currently chatting with an agent
if (LC_API.visitor_engaged() === false && livechat_chat_started === false) {
LC_API.hide_chat_window();
}
};
LC_API.on_chat_started = function() {
livechat_chat_started = true;
};
Agents are available
Returns true if your agents are available to chat, otherwise it returns false. This function is available only when using the embedded chat window (not the pop–up window).
var LC_API = LC_API || {};
LC_API.on_after_load = function() {
if (LC_API.agents_are_available()) {
// your code here which will fire only
// when your agents are available to chat
}
};
Check if the chat window is maximized
Returns true if the chat window is maximized, returns false otherwise (not supported with the pop-up chat window).
var is_maximized = LC_API.chat_window_maximized();
Check if the chat window is minimized
Returns true if the chat window is minimized, returns false otherwise (not supported with the pop-up chat window).
var is_minimized = LC_API.chat_window_minimized();
Check if the chat window is hidden
Returns true if the chat window is hidden, returns false otherwise (not supported with the pop-up chat window).
var is_hidden = LC_API.chat_window_hidden();
Check if the visitor is currently waiting in the queue
Returns true if the visitor is currently waiting in the queue, returns false otherwise (not supported with the pop-up chat window).
var visitor_in_queue = LC_API.visitor_queued();
Check if the visitor is currently chatting with an agent
Returns true if the visitor is currently chatting with an agent, returns false otherwise (not supported with the pop-up chat window).
var is_chatting = LC_API.chat_running();
Check if the visitor is engaged
Returns true if the visitor is currently chatting, waiting in the queue or the greeting is displayed to them. Returns false otherwise (not supported with the pop-up chat window).
var is_engaged = LC_API.visitor_engaged();
Return current chat window type
Returns embedded if the chat window is embedded on the website or popup if the chat window opens in a new window. You can change the chat window type in the LiveChat app.
var window_type = LC_API.get_window_type();
Close chat
Closes an ongoing chat.
LC_API.close_chat();
Disable sounds
Mutes all sounds in the chat window on visitor's side (not supported with the pop-up chat window).
LC_API.disable_sounds();
Callbacks
Callbacks let you bind a custom JavaScript function to an event. For example, your function can be executed every time the chat window is opened.
On before load
Callback function executed when LC_API object is loaded and ready to use, before the chat window has been rendered (not supported with the pop-up chat window). You may want to use this callback to perform some operations with the chat window before it's displayed to the visitor. See the sample code for the hide_chat_window function.
var LC_API = LC_API || {};
LC_API.on_before_load = function() {
// your code here
};
On after load
Callback function executed when LC_API object is loaded and ready to use, right after the chat window has been rendered (not supported with the pop-up chat window).
var LC_API = LC_API || {};
LC_API.on_after_load = function() {
// your code here
};
On chat window opened
Callback function executed when the chat window is opened.
var LC_API = LC_API || {};
LC_API.on_chat_window_opened = function() {
// your code here
};
On chat window minimized
Callback function executed when the chat window is minimized (not supported with the pop-up chat window).
var LC_API = LC_API || {};
LC_API.on_chat_window_minimized = function() {
// your code here
};
On chat window hidden
Callback function executed when the chat window is hidden (not supported with the pop-up chat window).
var LC_API = LC_API || {};
LC_API.on_chat_window_hidden = function() {
// your code here
};
On chat state changed
Callback function executed when the chat state is changed. It accepts one argument which contains an object with the state property. Possible values:
offline– chat agents are not available to chat.online_for_chat– chat agents are available to chat. A visitor entering the chat will be connected to an agent immediately.online_for_queue– chat agents are available to chat. A visitor entering the chat will be put in the chat queue and will need to wait for an available agent.
var LC_API = LC_API || {};
LC_API.on_chat_state_changed = function(data) {
alert("Chat state changed to: " + data.state);
};
On chat started
Callback function executed when the chat is started. The only argument, data, contains additional information about the chat:
data.agent_name– the name of the agent that handles the chat.
var LC_API = LC_API || {};
LC_API.on_chat_started = function(data) {
alert("Chat started with agent: " + data.agent_name);
};
On chat ended
Callback function executed when the chat is ended.
var LC_API = LC_API || {};
LC_API.on_chat_ended = function() {
alert("Chat ended");
};
On message
Callback function executed when the message has been sent or received. The only argument, data, contains additional information about the message:
data.text– the content of the messagedata.user_type– visitor or agentdata.timestamp– unix timestamp created at the time the message arrives.
If the message has been sent by agent (data.user_type is 'agent'), the data contains additional information:
data.agent_name– the name of the agent that sent the messagedata.agent_login– the login of the agent that sent the message
If the message has been sent by visitor (data.user_type is 'visitor'), the data contains additional information:
data.visitor_name– the name of the visitor that sent the message
var LC_API = LC_API || {};
LC_API.on_message = function(data) {
alert("Message " + data.text + " sent by " + data.user_type);
};
On ticket created
Callback function executed when the ticket form has been filled in by the visitor. The only argument, data, contains additional information:
data.ticket_id– ID of the created ticket, received from the APIdata.text– the ticket messagedata.visitor_name– the name of the visitor that created the messagedata.visitor_email– the name of the visitor that created the messagedata.form_data– all information provided by the visitor in the ticket form.
If the ticket form contains the subject field and it has been filled in by the visitor, the data contains additional information:
data.ticket_subject– the subject of the ticket
var LC_API = LC_API || {};
LC_API.on_ticket_created = function(data) {
alert(
"Ticket " +
data.ticket_id +
" created by " +
data.visitor_name +
", subject " +
data.ticket_subject +
", " +
data.text
);
};
On pre-chat survey submitted
Callback function executed when the pre-chat survey has been submitted by visitor. The only argument, data, contains the data.form_data property with all information provided by the visitor.
var LC_API = LC_API || {};
LC_API.on_prechat_survey_submitted = function(data) {
var alertText = data.form_data
.map(function(formData) {
return formData.label + ": " + formData.value;
})
.join("\n");
alert(alertText);
};
On post-chat survey submitted
Callback function executed when the post-chat survey has been submitted by visitor. The only argument, data, contains the data.form_data property with all information provided by the visitor.
var LC_API = LC_API || {};
LC_API.on_postchat_survey_submitted = function(data) {
var alertText = data.form_data
.map(function(formData) {
return formData.label + ": " + formData.value;
})
.join("\n");
alert(alertText);
};
On chat rated
Callback function executed when the chat rating is submitted. The only argument, data, can have three values: good, bad or none.
var LC_API = LC_API || {};
LC_API.on_rating_submitted = function(data) {
alert("Rating:" + data);
};
On chat rating comment submitted
Callback function executed when a chat rating comment is submitted. The only argument, data, contains the message entered by the visitor.
var LC_API = LC_API || {};
LC_API.on_rating_comment_submitted = function(data) {
alert("Rating message:" + data);
};
Statistics
Get last visit timestamp
Returns the timestamp (in seconds) of the user’s previous visit on the website.
var timestamp = LC_API.get_last_visit_timestamp();
Get visits number
Returns the total number of the user’s visit on the website.
var visits = LC_API.get_visits_number();
Get page views number
Returns the total number of the user’s page views (including the past visits).
var pageviews = LC_API.get_page_views_number();
Get chats number
Returns the total number of the user’s chats.
var chats = LC_API.get_chats_number();
Get visitor’s ID
Returns the unique identificator of the current visitor.
var visitor_id = LC_API.get_visitor_id();
Get current chat ID
Returns the unique identificator of the current chat.
The chat ID is remembered even when the chat ends until the page is refreshed. Returns null if the chat ID is unknown (e.g. the chat has not yet started).
var chat_id = LC_API.get_chat_id();
Tracking code
LiveChat tracking code is available in the LiveChat app.
You can customize the tracking code to send additional information about your visitors to LiveChat applications.
Alternatively instead of using window.__lc.visitor you can set visitor name and email using dedicated methods: set_visitor_name and set_visitor_email
<script type="text/javascript">
window.__lc = window.__lc || {};
/**
* LiveChat license number
*/
window.__lc.license = 123456;
/**
* Chat window group (defaults to "0").
* You can divide LiveChat agents into different departments,
* such as "Billing" or "Support".
* For example, if this parameter will point to group "Billing",
* all visitors entering the chat will talk with agents
* from this group and not the "Support" group.
*
* Create your group in LiveChat app:
* https://my.livechatinc.com/agents/groups
*/
window.__lc.group = 1;
/**
* By default, visitor's browsing history is remembered
* across different groups.
*
* If you don't want to display visitor's browsing history
* across different groups, use the following code.
*
* Using this parameter is not recommended when
* using target field in the pre-chat survey.
*/
window.__lc.chat_between_groups = false;
/**
* By default, our tracking code strores LiveChat related data
* in the Google Analytics gaq - traditional asynchronous
* code for Google Analytics.
*
* If you are using a different type of Google Analytics,
* you can decide which one LiveChat should track.
*
* The available options are:
* ga – Universal Analytics;
* gtm – Google Tag Manager;
* gtag – Global Site Tag (gtag.js);
* gaq – traditional asynchronous code for Google Analytics.
*/
window.__lc.ga_version = 'ga';
/**
* Visitor's data. If your visitor is already logged in
* to your system, you can pass his name and e-mail to LiveChat apps.
* Agents will see the information on the "Visitors" list
* and in the Archives.
*/
window.__lc.visitor = {
name: 'Joe Public',
email: 'joe.public@gmail.com'
};
/**
* Custom variables sent to LiveChat applications.
* These can be your visitor's account ID, login
* or any other information that is important for
* LiveChat agent during the chat.
*
* "name" can be max 500 characters long.
* "value" can be max 3500 characters long.
*/
window.__lc.params = [
{ name: 'Login', value: 'joe_public' },
{ name: 'Account ID', value: 'ABCD1234' },
{ name: 'Total order value', value: '$123' }
];
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>