So you're building an app that needs to update users in a timely manner to specific triggers? Instead of your app constantly checking for updates and bogging down resources, what if there was a way to get instant notifications as soon as something happens? That's what webhooks can do for you.
They make real-time communication between apps easy, keeping your app responsive and your users informed without the constant polling. Stick around to learn more about how webhooks can fit into your application's communication strategy.
What are webhooks?
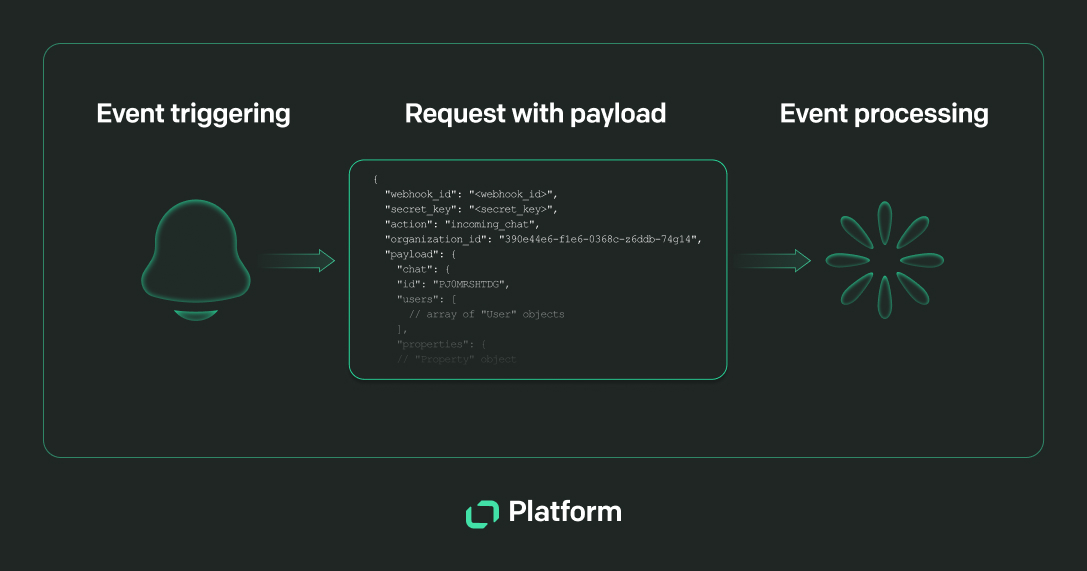
Webhooks are a method for systems to communicate by sending a request via HTTP. When an event occurs in the source system, it sends an HTTP request, typically a POST request, to a predefined URL in the destination system.
This request includes data about the event, usually formatted in JSON. The receiving application then processes this data and takes the necessary actions based on the information it received.

Webhooks vs. APIs
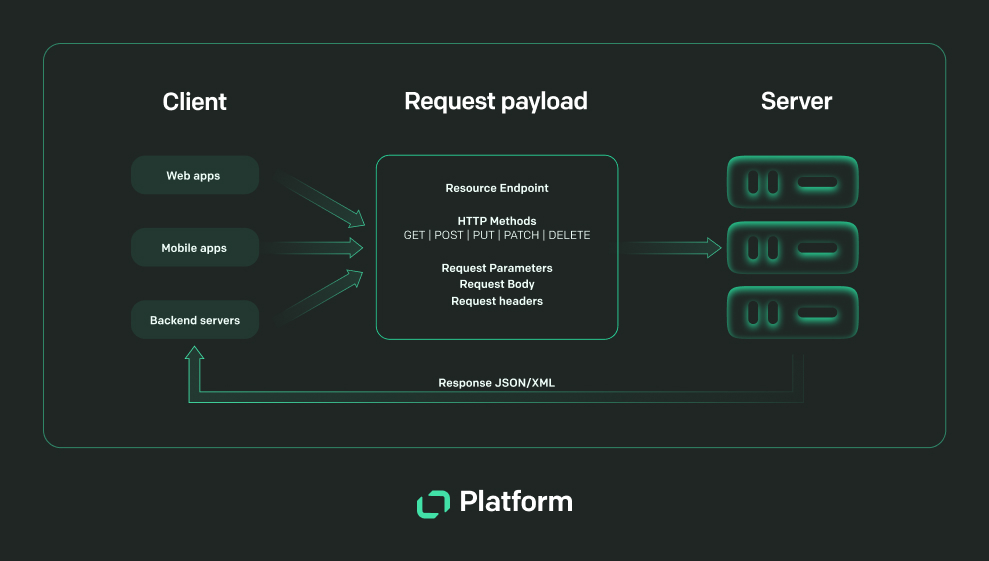
While both webhooks and APIs are used for communication between systems, they operate differently and serve distinct purposes. An Application Programming Interface (API) is an endpoint that allows one app to request data or services from another. This is usually done through HTTP request methods like GET, POST, PUT, and DELETE. APIs are pull-based – they require the client app to make requests to retrieve data.

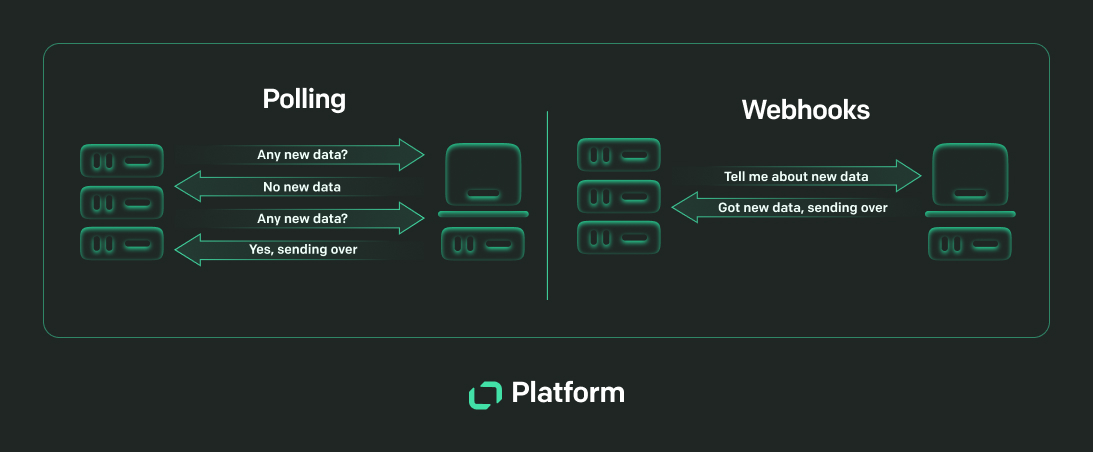
Webhooks, on the other hand, are push-based. Instead of the client app relying on requested data, the server side automatically sends data to the destination when an event occurs. For this reason, they are sometimes called reverse APIs. This makes webhooks more efficient for real-time updates, as they eliminate the need for a continuous polling process.
Key components of webhooks
Webhooks are built around several key components that ensure seamless communication between systems.
- Webhook URL – The unique URL where the source software sends the data.
- Event – The specific event that triggers the webhook.
- HTTP request – The mechanism used to send data, often including HTTP headers and a body containing event details.
- Data format – The structure of the data being sent, commonly JSON or XML.
When should you use webhooks? – 5 common use cases
Webhooks have become a fundamental tool in application development that allows different web apps, software, and services to share data with each other and customers. Webhooks are particularly useful in scenarios where real-time data updates and automated event-driven workflows are required.
Here are several situations where you would use webhooks over APIs:
1. Real-time notifications
Webhooks are ideal for real-time notifications. Instead of constantly checking for updates (polling), webhooks allow your app to receive instant updates whenever a specific event occurs. This reduces latency and offers a responsive experience for users.
In an online auction platform like eBay, users need to be notified immediately when they are outbid. Configuring a webhook allows the platform to send an HTTP POST request to a user's notification service whenever an outbid event occurs. This enables the service to promptly alert the user via email or mobile push notification.
2. CRM system integration
Webhooks can seamlessly integrate your customer relationship management system with other software applications. When events like new lead creation, contact updates, or deal closures occur in your CRM, webhooks can trigger actions in other connected systems.
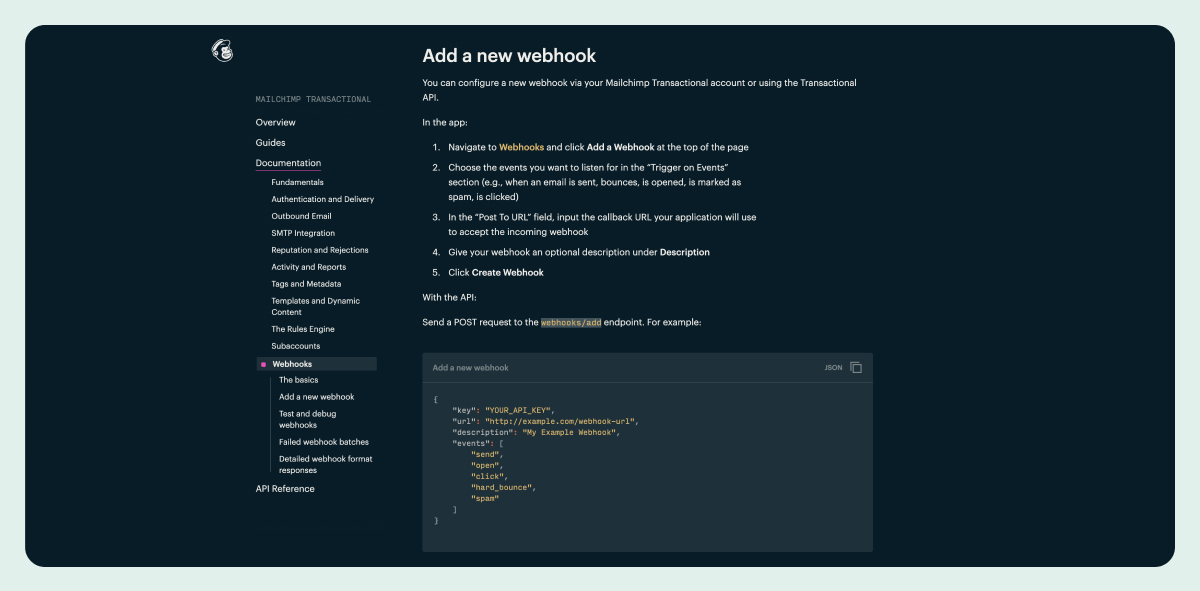
For example, let's suppose you use Salesforce as your CRM and Mailchimp for email marketing. You can set up a webhook to automatically add new leads from Salesforce to a Mailchimp email list. When a lead is added to Salesforce, the webhook sends the lead's information to Mailchimp. This keeps your email campaigns targeting the most up-to-date leads.

3. Automated messages
Webhooks can automate message sending based on specific triggers. This is useful for applications that need to communicate with users automatically in response to certain events.
Consider a project management tool like Trello. You can set up webhooks to send automated Slack messages to your team when a task is moved to the "Completed" column. When the task status changes, the webhook triggers a message in your team’s Slack channel, keeping everyone informed without manual updates.
4. Synchronizing data across systems
Webhooks help keep new data synchronized with other apps by automatically sending updates when changes occur. Since your various applications receive data when changes happen in the source app, the information is consistent and accurate—no matter where you look.
Imagine you have an inventory management system and an ecommerce platform. By using webhooks, you can synchronize stock levels between the two. When a certain event is detected, such as a change in inventory levels, a webhook sends the update to the ecommerce platform. This means customers always see accurate stock information.
5. Payment processing
Webhooks are essential in payment processing to handle real-time transaction updates. They enable your app to respond immediately when a payment event happens, such as successful transactions, refunds, or chargebacks.
For example, consider an online subscription service utilizing Stripe for payment processing—webhooks can automate subscription management. When a payment is successfully processed, Stripe sends an HTTP POST request to the service’s webhook endpoint containing the transaction details. The service then updates the user’s subscription status, sends a confirmation email, and grants access to premium features.

Benefits of webhooks
Efficiency – Webhooks eliminate the need for constant polling, which can be resource-intensive. Instead of repeatedly checking for updates via HTTP GET requests, the source app automatically sends data to the destination app when a particular event occurs. This reduces server load and improves efficiency, allowing downstream systems to stay updated without the overhead of frequent polling.
Simplicity – Setting up webhooks is generally straightforward. Most platforms provide user-friendly interfaces and documentation, making it easy to configure and manage webhook endpoints. This simplicity allows developers to quickly implement webhook integrations and connect apps without extensive configuration files.
Flexibility – Webhooks can be used to automate a wide range of actions, from sending notifications to updating databases. They are highly versatile and can be tailored to suit various use cases and business needs. Whether it's sending an email alert, updating a CRM system, or initiating phone calls, webhooks offer flexible solutions for integrating different online services.
Scalability – Webhooks are well-suited for scaling applications. As the number of events increases, webhooks can handle the load by distributing data asynchronously. The app will remain responsive and performant even as the volume of event data grows.
Disadvantages of webhooks
Despite their many benefits, webhooks are less desirable in some situations for a few important reasons:
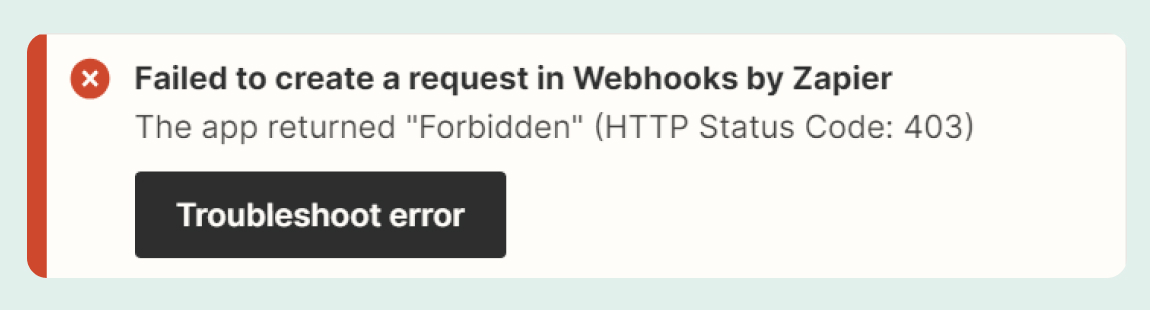
Error handling – Handling errors and retries can be challenging. If a webhook request fails, the source server must have mechanisms in place to retry the request or alert the user. This can add complexity to the implementation, as ensuring reliable delivery often involves handling a received HTTP status code and implementing robust error-handling logic.

Reliability – The reliability of webhooks depends on both the source and destination. Network issues, web server downtime, or misconfigurations can result in lost or delayed data, affecting the application's performance. Ensuring that webhooks function correctly requires both sides to be consistently available and properly configured.
Debugging – Debugging webhook issues can be difficult, especially if the payload or headers are incorrect. Detailed logging and monitoring are necessary to diagnose and resolve problems, which can be time-consuming. Developers need to ensure that all aspects of the HTTP push are functioning as expected to avoid disruptions.
Limited control – With webhooks, the destination system has limited control over when data is sent. This can be problematic if the system is not prepared to handle sudden influxes of data, potentially leading to performance bottlenecks. The receiving application must be designed to handle varying loads efficiently.
Setting up webhooks
Before you can send webhooks, you need to configure the source system to recognize specific events and send requests to the designated webhook URL.
- Defining events – Determine the specific situations on the server side that should trigger the webhook. These events include data creation, updates, deletions, or other state changes. Some apps even include filtering for specific conditions to reduce unnecessary traffic.
- Configuring URL – In the source system’s webhook configuration settings, look for the URL field and provide the endpoint URL where the HTTP requests should be sent. This URL should be publicly accessible and properly secured using HTTPS. Remember to implement authentication mechanisms such as API keys and OAuth tokens.
- Specify HTTP method – Webhooks typically send data using the POST method. Ensure your endpoint is configured to handle POST requests. You can also configure custom headers if desired.
- Handling data – Validate incoming requests to ensure they are from a trusted source, like checking signatures, verifying tokens, or matching IP addresses. Parse the incoming JSON payload or other data formats. Check that your application can handle different payload structures and types.

Securing webhooks
Securing webhooks is crucial to prevent unauthorized access and guarantee the integrity of the data being transmitted. Best practices for securing your webhook endpoints include:
- Always use HTTPS to encrypt the data transmitted between the source and destination.
- Validate the IP address or domain of the incoming request ensures it comes from a trusted source.
- Set rate limits on the number of requests your endpoint can handle per minute/hour to prevent overload.
- Only allow specific IP addresses to access your webhook endpoint. This can be configured in your firewall or application settings.

In addition to these practices, secret tokens provide a robust method to verify that incoming requests are from legitimate sources and have not been tampered with during transmission.
When configuring a webhook, generate a unique secret token for each endpoint. The source app should include this token in the headers of each request. On the app side, the token is checked against the expected token stored in its environment. If the tokens match, the request is considered legitimate.
Tools and methods for testing webhooks
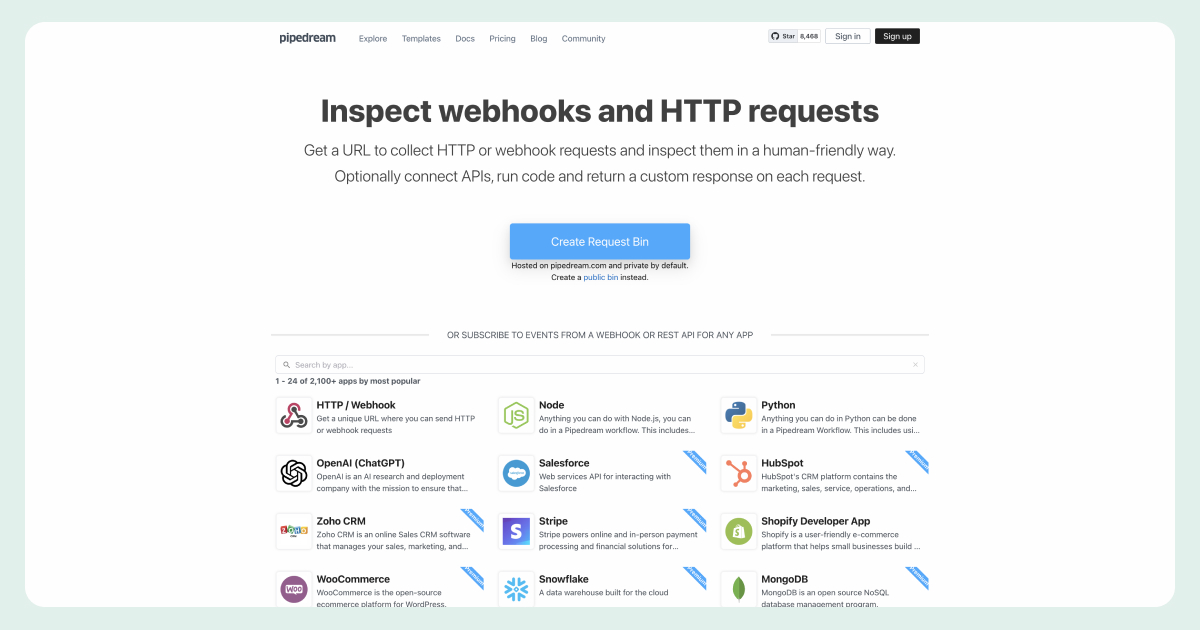
1. RequestBin
This useful tool allows you to create a temporary endpoint to collect webhook requests. This helps you inspect the payload and headers sent by the server side, making it easier to debug and understand the data being transmitted.

For example, using RequestBin, you can generate a unique URL where the source sends its webhook requests, enabling you to view and analyze the data.
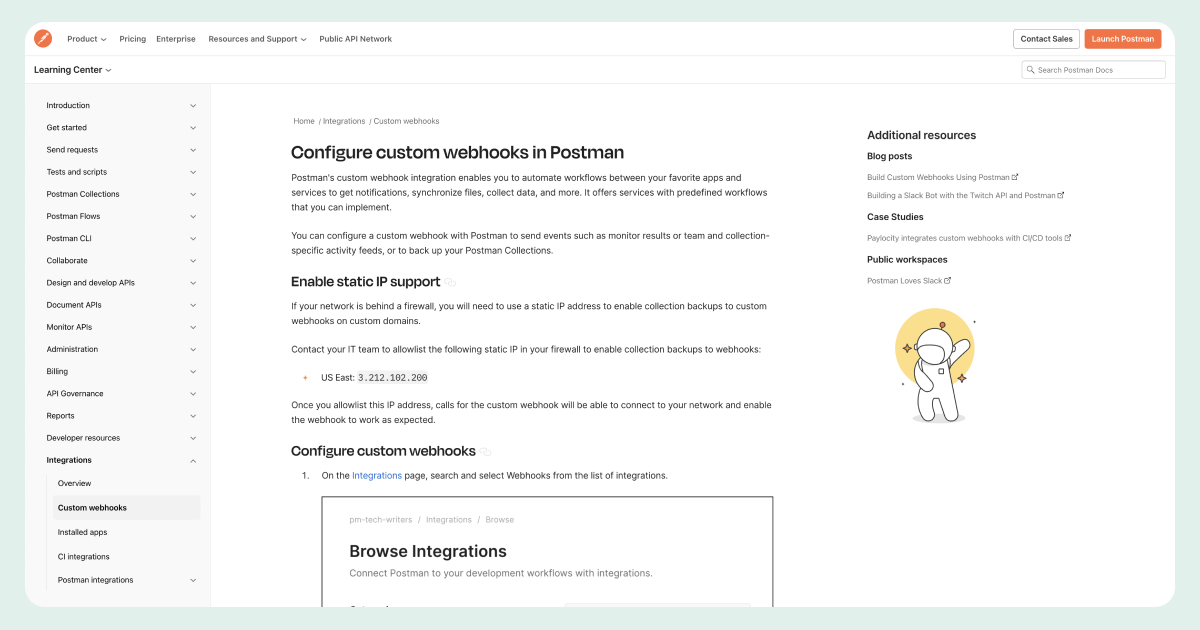
2. Postman
Postman can simulate webhook requests by allowing you to manually send requests to your endpoint with customizable payloads and headers.

To use Postman for testing, create a POST request, set the URL to your webhook endpoint, and configure the body and headers to match the expected webhook request format. This helps verify that your endpoint handles and processes the incoming data.
3. MockServer

MockServer is invaluable for testing webhooks in a local development environment. Ngrok tunnels requests to your local machine, creating a public URL that mimics a live server. This allows you to test webhooks as if they were being sent to a production server.
For instance, you can install and run ngrok to create a public URL that forwards requests to your local webhook endpoint with a simple command: ngrok http 8080.
Tools and platforms for webhooks
Here’s a quick overview of some popular platforms that provide webhook functionality:
GitHub
GitHub, a leading platform for version control and collaboration, offers extensive webhook capabilities. Webhooks in GitHub can be used to trigger actions in response to various triggers, such as push commits, pull requests, issues, and more.
- Supports a wide range of events for repositories, organizations, accounts, and more.
- Allows setting up multiple webhook endpoints.
- Provides detailed logging and delivery status for each webhook event.
- Offers customizable payloads with support for various content types.
Every time code updates are pushed to the repository, a webhook can trigger automated tests to verify the new code doesn’t introduce any bugs.

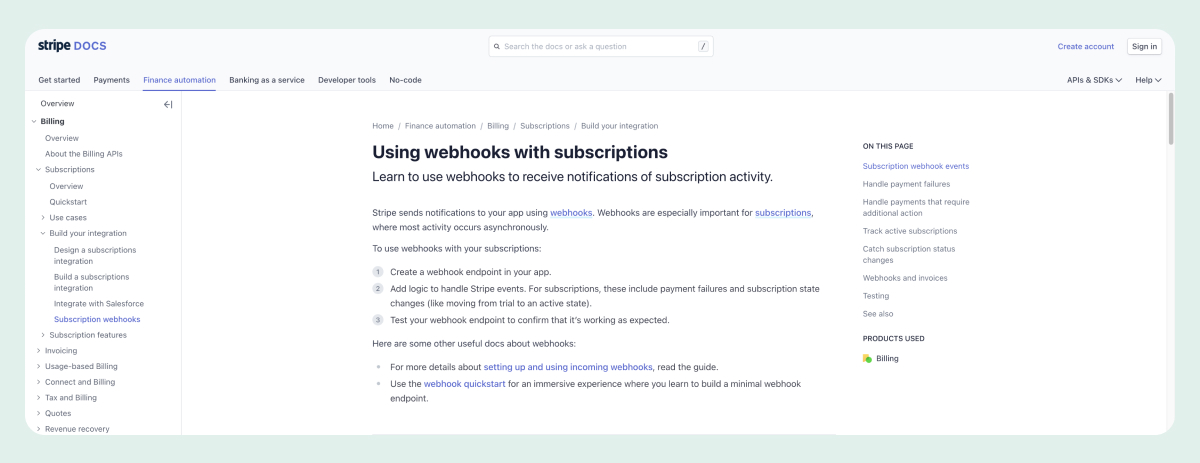
Stripe
Stripe is a popular payment processing platform that uses webhooks to notify your application about successful payments, refunds, and subscription changes.
- Secure webhook delivery with secret key validation.
- Extensive documentation and support for various event types.
- Automatic retries for failed webhook deliveries.
- Detailed event logs and monitoring tools.
Webhooks can help manage subscription billing by updating customer records and granting access to premium features upon successful payment.

Slack
Slack is a messaging platform widely used for team collaboration. Slack’s webhooks allow external applications to send messages to Slack channels in response to actions occurring in those applications.
- Simple setup with incoming webhooks.
- Rich message formatting with attachments and interactive components.
- Real-time alerts and updates.
- Customizable payloads to include relevant information.
Webhooks can be used to send automated notifications to a Slack channel when a new task is created or completed in a project management tool.

Shopify
Shopify is a leading ecommerce platform that uses webhooks to provide instant alerts about your store changes, such as orders, product updates, and customer actions.
- Comprehensive list of event triggers.
- Secure delivery with HMAC verification.
- Detailed documentation and easy setup.
- Automatic retries for undelivered webhooks.
Webhooks can sync inventory levels between Shopify and a warehouse management system to maintain accurate stock information.

Text Platform
The Text Platform is a comprehensive development platform designed to help developers expand their reach and sell their products on external marketplaces. It offers a variety of APIs and SDKs for chat messaging, reports, and configuration, allowing developers to extend parts of LiveChat or HelpDesk or connect them with their own solutions or apps.
- Supports a variety of webhook events such as incoming_chat, chat_deactivated, incoming_customer, and more.
- Customizable payloads are delivered in JSON format.
- Webhooks are secured using secret tokens and HMAC signatures.
- Automatically retries undelivered webhooks.
Webhooks can automatically send customers a notification with updated support ticket statuses when a chat is deactivated or a customer inquiry is received.

Try the Text Platform
Webhooks are a powerful tool for creating responsive applications that keep users informed and engaged. With APIs and SDKs for chat messaging, reports, and configuration, the Text Platform is designed to help developers like you create powerful, real-time communication solutions. Start building today and give the Text Platform's robust webhook capabilities a try!


