In the vast realm of web development and data communication, two terminologies stand out prominently: webhooks and APIs. Both are integral components of modern software architecture.
However, despite serving similar purposes, they operate in distinct ways, each with its own set of advantages and use cases.
In this comprehensive guide, we'll dissect the differences between webhooks and APIs, and shed light on their fundamental functionalities.

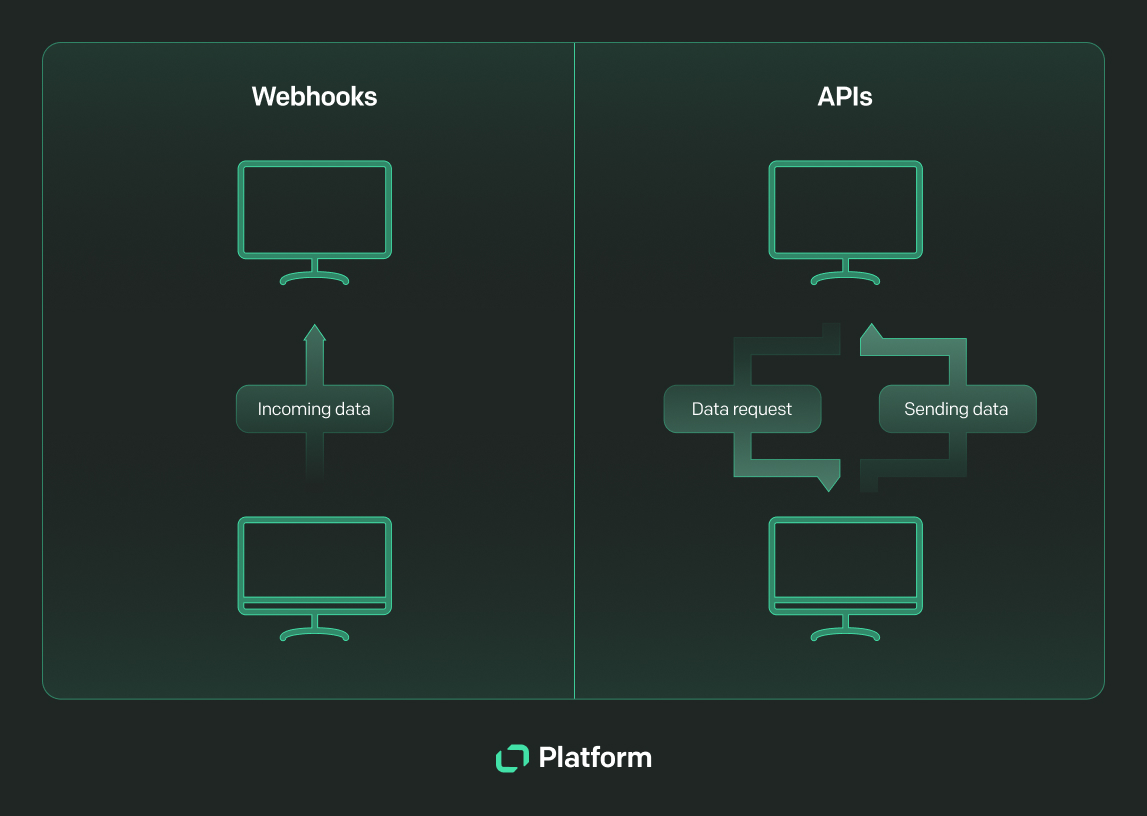
What are webhooks and APIs?
API
An application programming interface (API) is a set of protocols that allow different software applications to communicate with each other.
APIs define the methods and data formats applications can use to request and send data and exchange information.
They are based on two-way communication – a software layer between an application and a web server.
APIs are commonly used to integrate third-party services, access databases, distribute information, or enable functionality in software applications.
Webhook
A webhook is a method of altering the behavior of a web page or application with custom callbacks. Rather than responding to webhook requests, they perform a specific action in response to a trigger.
Webhooks are commonly used in platforms like Slack, Stripe, and Spotify, where event-type triggers occur.
How do webhooks work?
At its core, a webhook operates on a simple premise: event-driven communication. Let’s examine how webhooks function step-by-step.
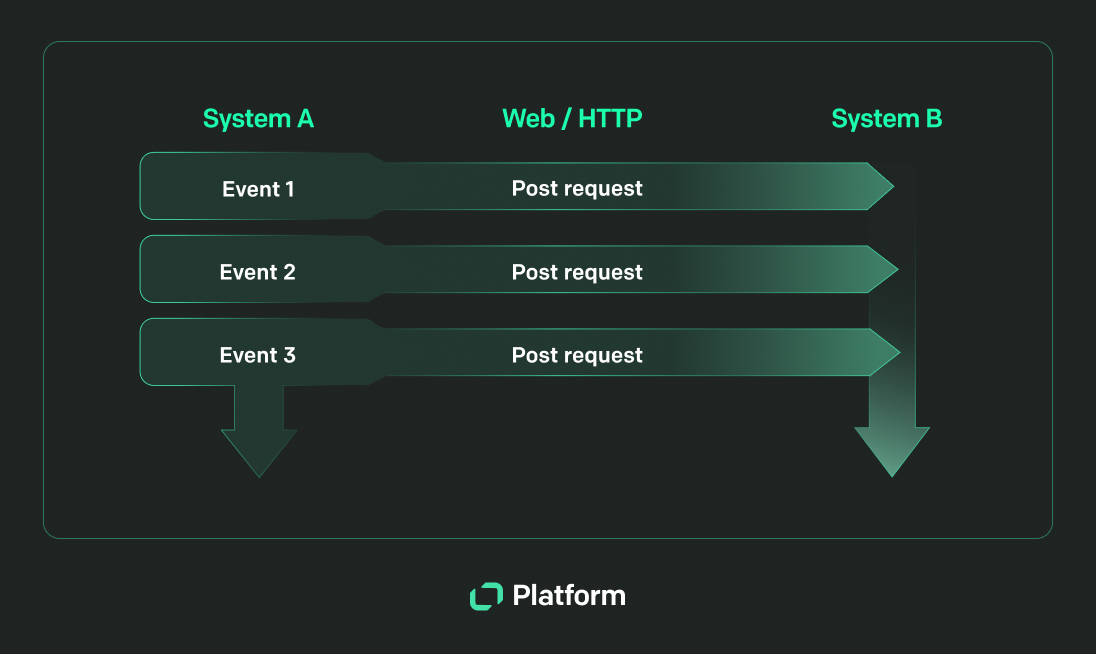
Event occurrence in the webhook request process
The process begins when a predefined event occurs within an external system. This specific event could range from a user action (for example, submitting a form) to a system event (for example, a database update).
- HTTP POST request: When an event occurs, the source application generates an HTTP POST request containing relevant data (payload) and sends it to the webhook's designated URL endpoint.
- Payload delivery: The webhook's endpoint receives the HTTP POST webhook request in a machine-readable format along with the payload data. It’s the same webhook request sent by the HTTP post webhook requests from the first step. The sent data typically includes information about the event that triggered the webhook.
- Recipient application handling: The recipient application, configured to listen for webhook notifications, receives the payload and processes it accordingly. Processing a webhook could involve updating databases, triggering workflows, or sending notifications to users.

How do APIs work?
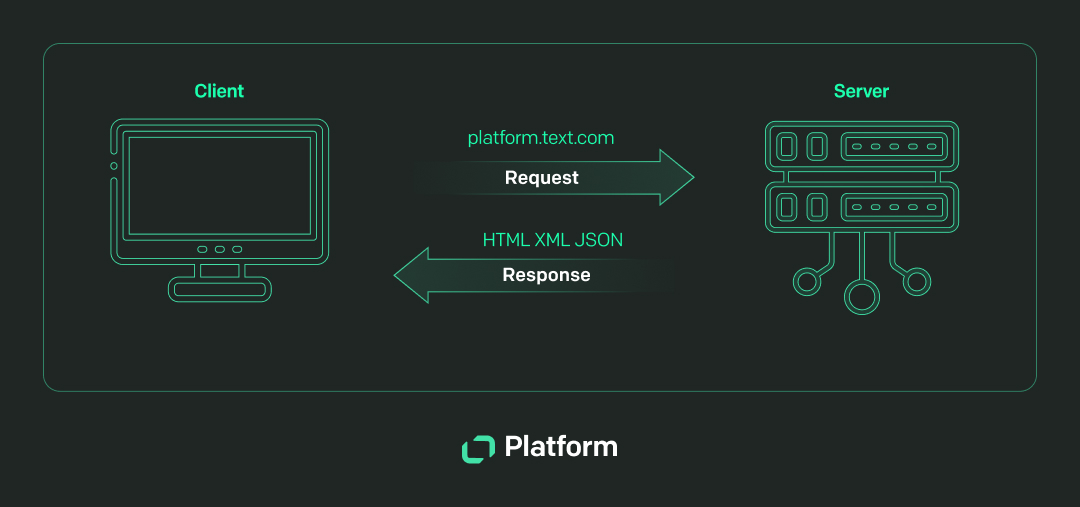
- Request: The process begins when one software application, known as the client, sends a request to another application, known as the server. Such a request typically includes specific instructions or data the client application needs from the server.
- Communication: The request is transmitted over the internet using standard protocols such as Hypertext Transfer Protocol (HTTP) or HTTP Secure (HTTPS). These protocols ensure secure and reliable communication between the client and the server.
- Routing: Upon receiving the request, the server application processes it and determines the appropriate action based on the API's specifications. The server application may request data, share data, retrieve data from a database, perform calculations, or execute a specific function.
- Processing: The server executes the requested operation, generating a response based on the provided instructions and data. A response typically includes the requested information or the operation's outcome.
- Response: Once the operation is completed, the server sends a response back to the client application. This response contains the requested data or indicates the success or failure of the operation, along with any relevant status codes.
- Consumption: Finally, the client application receives the response from the server and processes it accordingly. Processing the response can involve displaying the retrieved data to the user, incorporating it into the application's functionality, or triggering further actions based on the response.

Comparing webhooks vs. APIs
Now that we've explained how APIs and webhooks operate, let's compare them across various parameters:
Real-time communication
Webhooks
Webhooks excel in facilitating real-time communication between applications. Since they trigger instantaneously upon event occurrence, they enable timely reactions to changes or a single webhook request.
APIs
APIs enable communication between applications but typically involve request-response mechanisms.
While real-time communication is feasible with APIs, it often requires polling or frequent requests to retrieve updated information.
Data transfer mechanism
Webhooks
Webhooks utilize HTTP POST requests to transfer data between applications. The payload is sent immediately after the event, ensuring minimal latency.
APIs
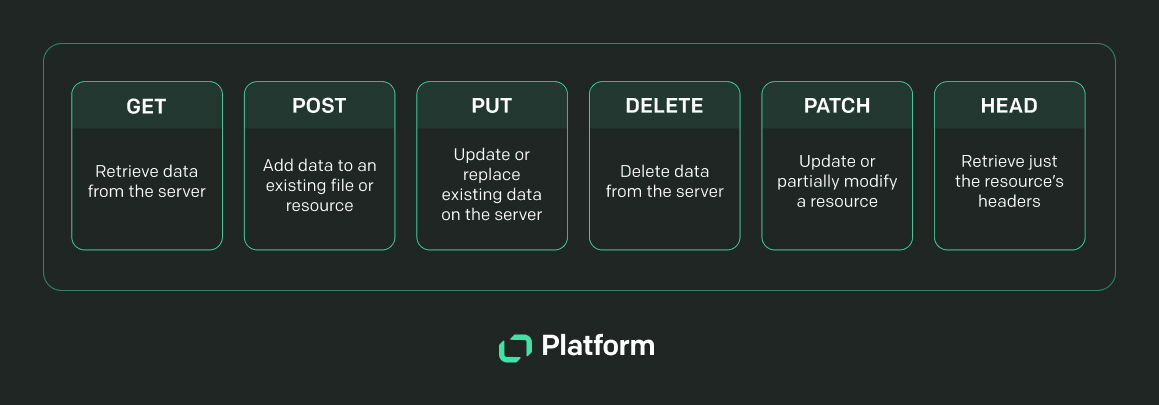
APIs employ HTTP methods (GET, POST, PUT, DELETE) to transfer and share data. The data exchange occurs upon request, and the server responds based on the request parameters.

Trigger-based workflow automation
Webhooks
Webhooks are inherently trigger-based, making them ideal for automating workflows based on a particular event.
Developers can configure webhooks to execute custom actions in response to predetermined events.
APIs
APIs offer more workflow design flexibility but may require manual invocation for each action. While possible, automation often involves orchestrating multiple API calls within a workflow.
Security considerations:
Webhooks
Security is critical to webhooks, especially concerning endpoint validation and data integrity. Payload verification and HTTPS encryption measures are essential to mitigate potential security risks.
APIs
APIs require robust security measures to protect against unauthorized access and data breaches. Authentication mechanisms such as API keys, OAuth tokens, and JSON Web Tokens (JWTs) are commonly used to secure API endpoints.

Resource consumption
Webhooks
Webhooks consume fewer resources than APIs, as they only trigger when an event occurs. This minimizes unnecessary polling or frequent data requests and results in efficient resource utilization.
APIs
APIs may consume more resources, especially in scenarios involving frequent data retrieval or updates. However, caching mechanisms and rate limiting can help mitigate resource overhead.
When should a developer use an API?
Integrating with third-party services: Suppose a developer is building an ecommerce platform and wants to integrate payment processing functionality.
In such case, they can use APIs provided by payment gateway services like PayPal, Stripe, or Square to facilitate secure payment transactions.
APIs allow the ecommerce platform to communicate with the payment gateway, process payments, and receive confirmation of successful transactions.
Accessing external data sources: Imagine a weather forecasting application that needs to retrieve real-time weather data for various locations.
Using just a REST API, such as OpenWeatherMap or Weatherstack, can allow developers to fetch weather information, including temperature, humidity, and forecasts, and display it within their application.

Building custom functionality: Developers may want to implement features, such as scheduling posts or analyzing engagement metrics in a social media management platform.
By leveraging APIs provided by social media platforms like Facebook, Twitter, or Instagram, developers can access functionalities such as posting updates, retrieving user data, or analyzing engagement metrics.
APIs empower developers to build custom solutions that extend the capabilities of existing platforms and cater to specific user needs. Examples include tracking a package location and looking up weather conditions or directions using GPS.
When should a developer use a webhook?
Real-time notifications
Consider a messaging application where users receive notifications when they get new messages or updates.
Instead of repeatedly polling the server for new notifications, developers can implement webhooks to receive real-time notifications whenever new messages are received.
Webhooks enable instant communication between the server and the client application, ensuring timely updates without using unnecessary resources.
Event-driven automation
In a project management tool, developers may want to trigger specific actions or workflows when certain events occur, such as task assignments or deadline reminders.
Developers can automate actions such as updating project statuses or generating reports by configuring webhooks to listen for these events.
Webhooks facilitate event-driven automation, allowing developers to streamline workflows in their solutions.
Ability to request data for synchronization
Suppose a developer is building an ecommerce platform that integrates with a fulfillment service to manage inventory and order fulfillment.
Instead of periodically synchronizing data between the two systems, developers can use webhooks to receive notifications whenever inventory levels change or new orders are placed.
Webhooks enable real-time data synchronization between systems, ensuring accurate inventory management and order processing.
Examples include updating a customer's CRM data, sending automatic reminder notifications of new data, and notifying users of a price update.
Text Platform's comprehensive suite of APIs and SDKs
Text Platform's offerings are centered on multiple APIs and SDKs meticulously crafted to meet developers' diverse needs.
Whether enhancing chat messaging capabilities, generating insightful reports, updating data, or fine-tuning configuration settings, Text Platform's APIs and SDKs empower developers to integrate advanced functionalities seamlessly into their applications.
Our products and services give developers the power to:
- Use APIs and SDKs for chat messaging, reports, and configurations.
- Build apps using our industry-leading technology, LiveChat. This technology perfectly integrates with webhooks and allows brands to send and receive events regarding their customers’ actions.
- Use an intuitive Developer Console, which lowers the entry point for developers and helps them smooth out their app development process through native integrations with tools like GitHub, Vercel, Netlify, PlanetScale, and Neon.
What are some common challenges and drawbacks of using APIs and webhooks?
APIs
APIs can potentially accumulate high costs for developers, considering how they can produce high energy costs from the servers and computing power used in their functionality.
Costs can also be accumulated from testing APIs for their security and functionality.
Integration with different systems
Developers may need to develop APIs that will be used with legacy systems or monolithic architecture. These legacy systems may lack API support, leading to compatibility issues.
Developers can solve this issue using microservices architecture or middleware tools to bridge the gap between legacy systems and APIs.
Webhooks
Considering their one-way communication system and fast speed, webhooks can be particularly difficult to debug compared to APIs.
One-way communication can result in failed webhook requests and delivery, validation failures, and no response visibility. These issues are amplified when considering that webhooks lack built-in error handling.
That’s why implementing error-handling functionality is crucial to preventing data loss caused by login failed delivery and retry attempts in situations like network issues and server downtime.
Conclusion
By understanding the nuances of webhooks and APIs, developers can leverage these technologies effectively to build robust, interconnected systems that meet the demands of modern software development.
Whether it's orchestrating seamless integrations or automating complex workflows, the choice between webhooks and APIs ultimately depends on the specific requirements and objectives of the project at hand.


