About the project
LiveChat Dashboard is your go-to solution for visualization of the chat data. Since we know how important it is to monitor the quality of your customer service, we've gathered some feedback on the dashboard and updated the project.
The LiveChat Dashboard is implemented as a progressive web app, which means that it's:
fast,
secure,
available on mobile,
reliable (works offline by keeping the last seen data).
Screenshots
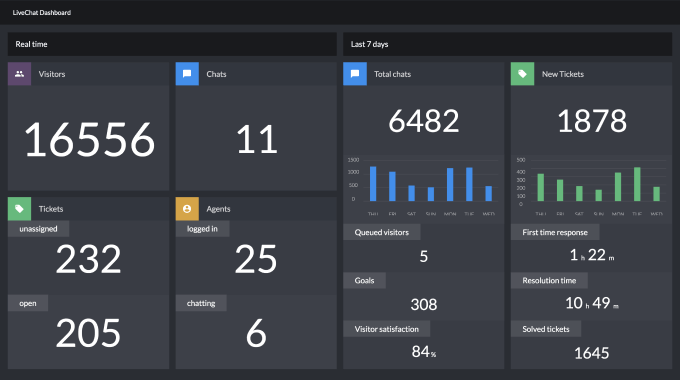
 The home screen of LiveChat Dashboard
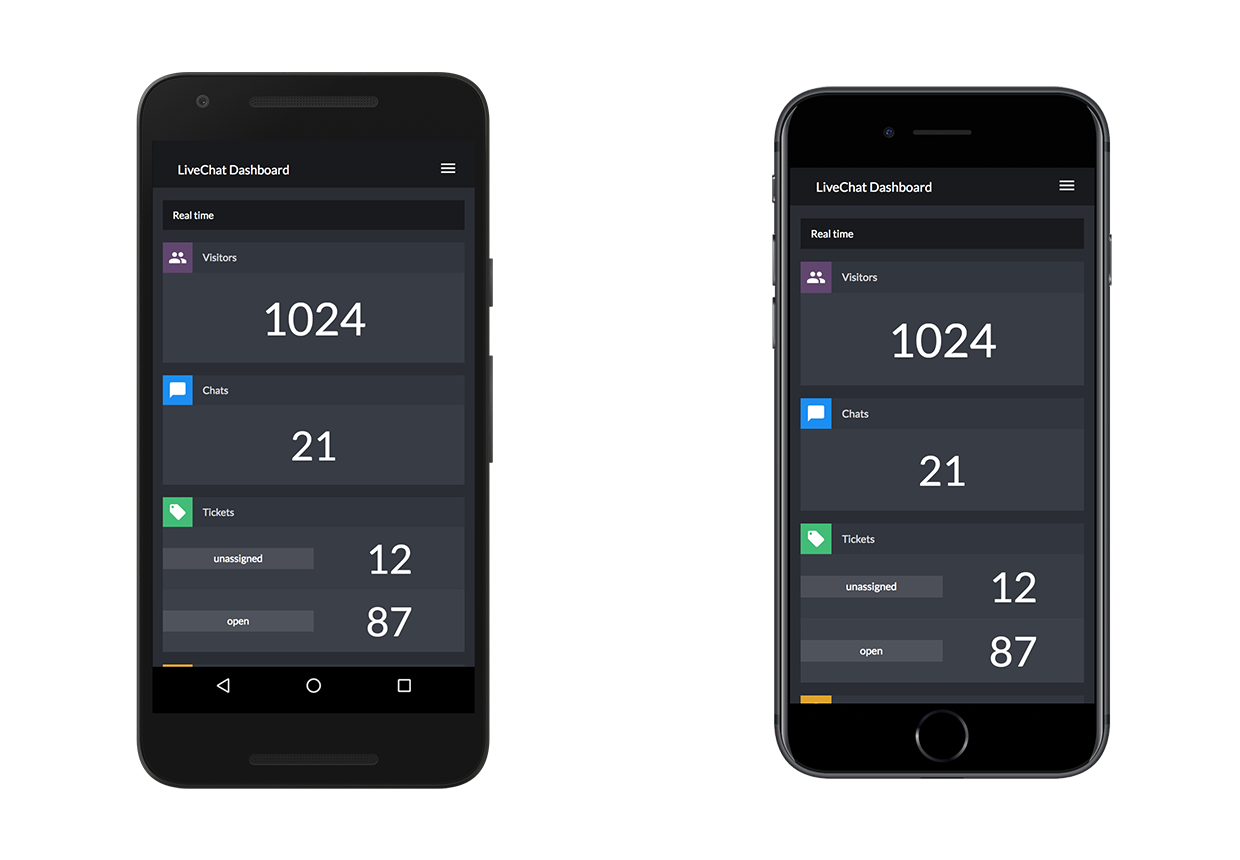
The home screen of LiveChat Dashboard LiveChat Dashboard is now available for mobile devices
LiveChat Dashboard is now available for mobile devices
Technology stack
The LiveChat Dashboard interface has been built using React.
State management is uses Redux and all asynchronous components are neatly served by redux-saga.
Our stylesheet is encapsulated by React CSS Modules and all source code is bundled with Webpack.
We communicate with back-end services using Socket.io.
Changelog
January 31, 2017 Deployed fix for Tizen Web Browser (Samsung TV).
January 18, 2017 Working on issues with Tizen Web Browser (Samsung TV).
January 10, 2017 Deployed new application and architecture.
December 23, 2016 Working on responsive layout.
Future plans
Customization Making the dashboard customizable in terms of its contents and layout.
Realtime metrics API Releasing the Realtime metrics API.
Dashboard UI kit Publishing the dashboard UI React Components.
Resources
LiveChat Dashboard Knowledge base article on how to use the dashboard.
LiveChat Dashboard – now way faster and mobile friendly! Official release note.


