For most people, the most efficient way to learn something is to experience it on their own. At LiveChat, we also love this way of extending our knowledge and try to apply this wherever possible!

After we gathered our thoughts and analyzed user feedback from you, we came to a clear conclusion of what’s the most complex part of our API. You guessed it — it’s authorization.
Well, no more! Below, you’ll find two apps with fully implemented authorization code samples, ready for you to test and experiment. Currently, we showcase two flows for obtaining an access token from the LiveChat Accounts SDK: popup flow and redirect flow. So, how are they different?
Popup flow
The popup authorization flow can be used only as a result of a specific user’s action. This means you need to implement a callback handler on, for example, clicking a button. This action should execute sending the auth method to our authorization server.
Below you can see a sample implementation:
const authorize = async () => {
setLoading(true)
try {
const authorizeData = await accountsSDK.popup().authorize()
setUserIdentity(authorizeData)
} catch (error) {
console.error(error)
} finally {
setLoading(false)
}
}
You can use the popup authorization flow if you want to provide your users with a more seamless experience, without needing to leave the site to authorize the request.

Popup flow: Use case
Consider using the popup authorization flow when your app’s basic functionalities work without requiring the user to authorize. For instance, you could implement the popup flow only if the authorization unlocks additional application content for the user. This authorization flow comes in handy when you’re integrating LiveChat with some type of external software.
Redirect flow
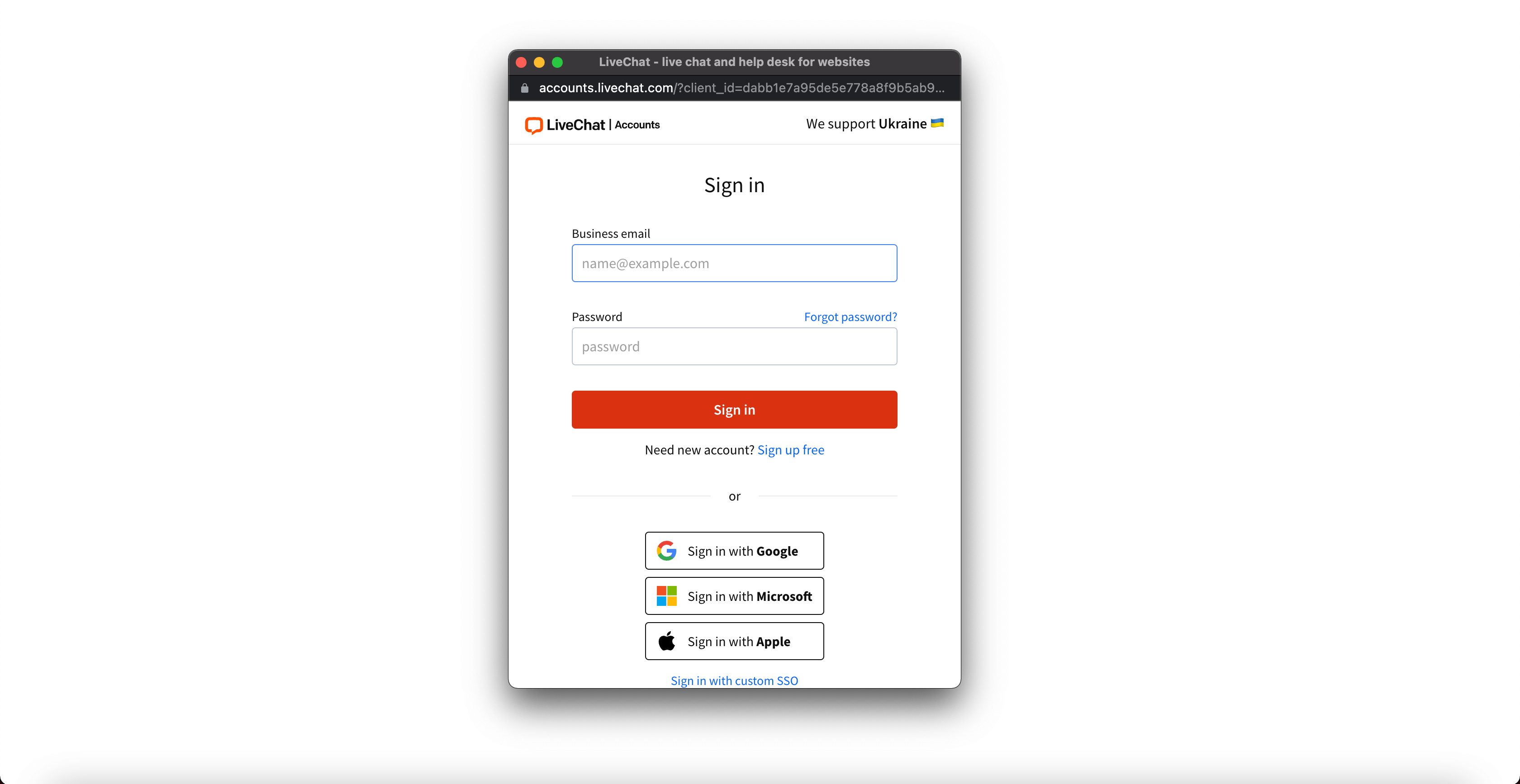
With the redirect authorization flow, you host an OAuth2 authorization endpoint on your server. As the name says, this authorization type is based on redirects. First, the user-agent is redirected to LiveChat Accounts, then LiveChat redirects the user to your authorization endpoint, sharing the access token required to make further API calls.
Here is how we implemented the redirect flow in one of our sample app:
const authorize = async () => {
try {
const authorizeData = await accountsSDK.redirect().authorizeData()
accountsSDK.verify(authorizeData)
setUserIdentity(authorizeData)
} catch (error) {
if (error.identity_exception === 'unauthorized') {
await accountsSDK.redirect().authorize()
}
console.error(error)
}
}
In the redirect flow, both the access token and scopes are returned in the URL. To read them, you could call a useEffect hook:
const TOKEN_KEY = 'access_token'
const { replace, asPath } = useRouter()
useEffect(() => {
if (asPath.includes(TOKEN_KEY)) {
authorize()
}
}, [asPath])
Redirect flow: Use case
The redirect flow is an authorization method suggested for most apps, as it allows you to authorize the user just after they open your application in their browser. This authorization type proves most useful when your app’s interactions with LiveChat are integral to its functionality.
Now that we know the basic info about which app you would need for a specific use case, let’s get to the best part — the apps.
How to run sample apps
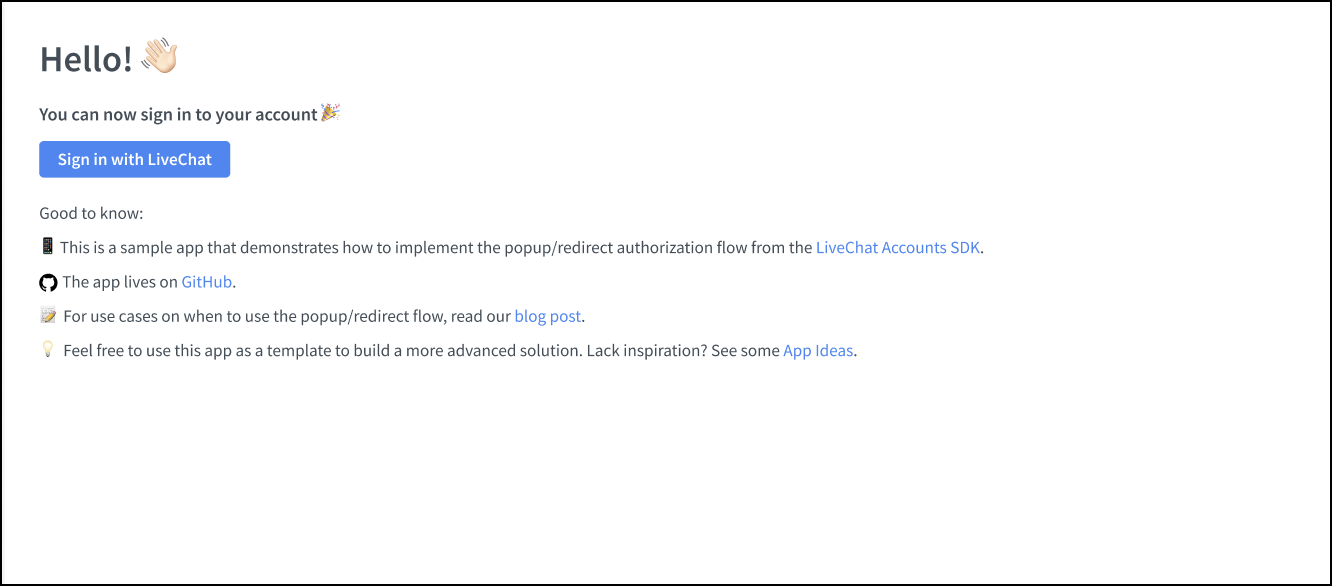
We prepared for you two sample apps to play around with. One of them implements the redirect flow and the other the popup flow.

To run the apps, follow the steps below:
- Create your app in Developer Console.
- Add the App Authorization building block.
- Add
http://localhost:3000URL to the whitelist. - Add the
sessions--my:rwscope. - Copy
client_idfrom the Authorization block and paste it into thelivechat.config.jsonconfiguration file. - Run the
npm installcommand. - Run the
npm run devcommand.
If you’d like to modify one of the app’s codes and extend its functionality, you’re welcome to fork the repository and modify the code as you wish.
Happy authorizing!
See apps on GitHub

