1. Definitions

HTML (HyperText Markup Language)
HTML is the standard markup language for documents designed to display an HTML file in web browsers. HTML’s structure is organized into a tree of elements nested in one another.
The Document Object Model (DOM)
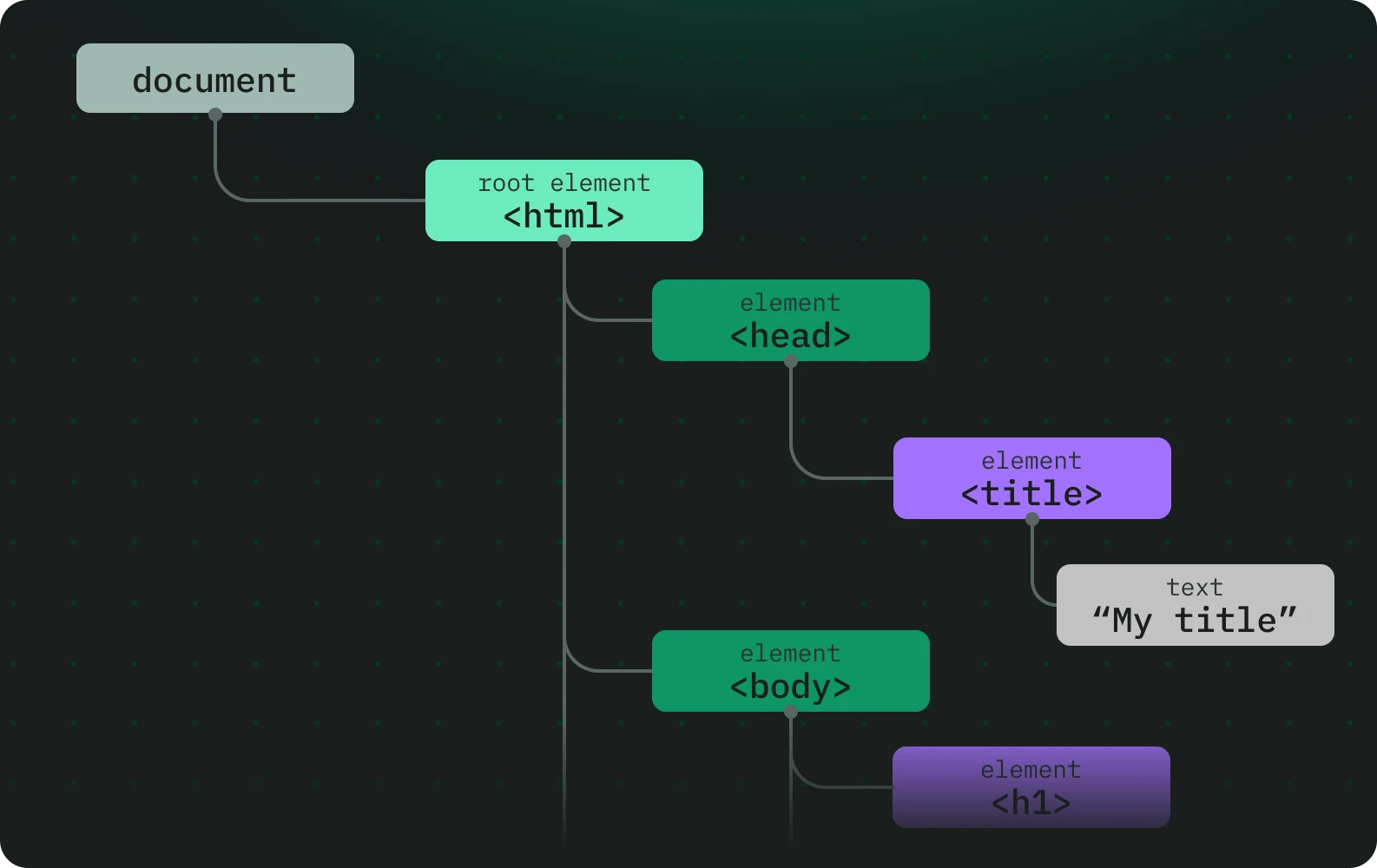
The DOM is the tree of all the nodes in the document. Some of these nodes can have nodes nested inside them, so-called “children”; others can't. The DOM tree includes elements, their attributes, and text nodes.
The accessibility tree is the tree representation we can inspect in the browser’s developer tools. Platform-specific accessibility APIs use this tree to provide a representation that assistive technologies, such as screen readers, can understand.
Document Type Declaration
The document type declaration is an instruction for the browser about what type of document to expect and which version of HTML is being used. It’s required as the first line of an HTML document. In the case of <!DOCTYPE html> the version is HTML5.
<!DOCTYPE html>
HTML Root Element
The <html> element is the root element for any HTML document. It’s the parent of the <head> and <body>, containing everything in the HTML document besides the earlier defined doctype.
<html>
...
</html>
HTML Tags
HTML tags define how a web browser will format and display the content inside of a specific web page element. For example, you can use it to differentiate text (<p>) from headings (<h1>) or images (<img>).
The syntax for a single HTML tag is a greater than sign (left angle bracket): < followed by the element name and a less than sign (or right angle bracket): >.
Here is an example of an opening div tag:
<div>
There are also closing tags used to determine the end of an HTML element. The syntax for a closing tag is a greater than sign (left angle bracket): < followed by a forward slash: /, then the element name and a less than sign (right angle bracket) to close: >.
An example of a closing div tag would be:
</div>
HTML Element
An HTML element is a piece of content in an HTML document and uses the following syntax:
An opening tag (for example. <p>) + content (‘Hello world’) + closing tag (</p>):
<p>Hello world</p>
Then there are self-closing elements, also called void elements, that don't technically require closing tags due to their fundamental structure — not having children.
Some examples of void elements are:
<input />
<hr />
<br />
<img />
Attributes
HTML attributes are usually represented as name/value pairs like name="value". They can be added to the opening tag of an HTML element to provide additional information about the element and/or change its behavior. All HTML elements can have attributes.
Semantic HTML
Writing semantic HTML means using HTML elements to structure your content based on the element's meaning instead of its appearance.
With over a hundred HTML elements and the ability to create custom ones, there are infinite ways to mark up your content.
Web accessibility
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them, for example, by adding alternate text to images.
With over a hundred HTML elements and the ability to create custom ones, there are infinite ways to mark up your content.
2. HTML Document Structure

HTML documents include a document type declaration and the <html> root element. Before all else, all documents start with the document type declaration. The document head and body are nested in the <html> element that comes after.
If the <html> tag is omitted it will be implied, but it is important to include it. This is also the element that defines the language of the document’s content through the HTML lang attribute.
Head
The head of an HTML element, specifically the <head> element in an HTML document, is a container for metadata and links to external resources. It doesn't directly display content to the user but provides essential information and instructions for the browser.
Components required in the head node
The document metadata, including the document title, character set, viewport settings, description, base URL, stylesheet links, and icons, are found in the <head> element. While you may not need all these features, always include character set, title, and viewport settings.
Everything inside the <head> section of a webpage, like the document title, link, script, or style, is considered metadata. However, for any metadata that these tags can't cover, use the <head>tag.
We describe the meta tag in detail in the HTML elements section.
Character encoding
The very first element in the <head> should be the charset character encoding declaration. It comes before the title to ensure the browser can render the characters in that title and all the characters in the rest of the document.
Most browsers' default encoding is windows-1252, depending on the locale. However, you should use UTF-8, as it enables the one- to four-byte encoding of all characters, even ones you didn't even know existed. It's also the encoding type required by HTML5.
To set the character encoding to UTF-8, include:
<meta charset="UTF-8" />
Document title
Your home page and all additional pages should each have a unique title.
The content of the document title, so the text between the opening and closing <title> tags, will be displayed in the browser's title bar, the list of open windows, the history, search results, and, unless redefined with meta tags, in social media cards.
<title>...Your page title...</title>
Viewport metadata
The other meta tag that should be considered essential is the viewport. This tag helps with site responsiveness by enabling content to render well by default, regardless of the viewport width.
While the viewport meta tag has existed since June 2007, it was only recently documented in a specification. It’s definitely recommended that you include it in your meta tags as it enables controlling a viewport's size and scale and prevents the site's content from being sized down to fit a 960px site onto a 320px screen.
In addition to width, you can set zoom and scalability, but they both default to accessible values. If you want to be explicit, include:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Other head content
There's a lot more that goes into the <head>. All the metadata, links to external resources, and other tags.
Styles added either via <link> or <style>, or both, should go in the head. They’ll still work if you include them in the document's body, but due to performance reasons, you want your styles in the head.
See the HTML elements section for more details on what you can allocate in the meta tag.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Body
The <body> element represents the content of an HTML document. There can be only one body element in a document.
The body should contain every piece of the page content, meaning everything that’s going to be visible to the users, and all <script> tags.
The <script> tag is used to include scripts. The default script type is JavaScript. If you include some allowed other scripting language, include the type attribute with the mime type (e.g., “text/javascript”), or type="module" if it's a JavaScript module. Only JavaScript scripts and JavaScript modules get parsed and executed.
JavaScript is render-blocking. When scripts are downloaded, the browser stops downloading all assets and doesn't resume downloading other assets until the JavaScript has finished execution. So while you can add scripts inside <head>, you’ll more often find JavaScript requests at the end of the document <body> rather than in the head.
There are two attributes that can reduce the blocking nature of JavaScript download and execution: defer and async.
With defer, HTML rendering isn’t blocked during the download, and the JavaScript only executes after the document has otherwise finished rendering.
With async, rendering isn't blocked during the download either, but once the script has finished downloading, the rendering is paused while the JavaScript is executed.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
3. HTML Elements

HTML documents are built on the <html> root element, which houses both metadata and visible content. This structure ensures proper organization and functionality for web pages.
Main root
<html> | The root element of an HTML document, also called the top-level element. All other elements in the document must be descendants of this element. |
Document metadata
Metadata provides information about the page, such as styles, scripts, and data, to assist software like browsers and search engines in rendering and processing the content. It can be defined within the page or linked to an external file.
<base> | Defines the base URL for all relative URLs in a document. Only one <base> element is allowed per document. |
<head> | Contains machine-readable metadata about the document, including the title, scripts, and linked style sheets. |
<link> | Specifies a relationship between the current document and an external resource, commonly used to link CSS files or establish icons (like favicons or mobile app icons). |
<meta> | RDefines metadata not covered by other meta-related elements, such as <base>, <link>, <script>, <style>, and <title>. |
<style> | Contains CSS style rules that apply to the document’s content, either in full or partially. |
<title> | Specifies the title of the document, displayed in the browser’s title bar or page tab. Only plain text is supported; other HTML elements inside it will be ignored. |
Sectioning root
<body> | Defines the content of an HTML document. Only one <body> element is allowed per document. |
Content sectioning
<address> | Indicates that the enclosed HTML includes contact information for a person, people, or for an organization. |
<article> | Represents self-contained, reusable content, such as a news article, blog post, product description, or other standalone piece of information. |
<aside> | Represents content indirectly related to the main content of the document, such as sidebars, pull quotes, or call-out boxes. |
<footer> | Represents the footer of a document or a section, often containing information like the author, copyright, or related links. |
<header> | Represents introductory content at the start of a section or page, often containing headings, logos, or navigation aids. |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> | Define section headings, with <h1> as the most important and <h6> as the least. |
<hgroup> | Groups headings and subheadings, such as a title and tagline, into a single visual and semantic unit. |
<main> | Represents the main content of the document, focusing on the core topic or primary functionality, excluding content like navigation bars, sidebars, or footers. |
<nav> | Represents a section of the document that provides navigation links to other parts of the page or external pages, such as menus or tables of contents. |
<section> | Defines a generic standalone section of content, which typically contains a heading. It's used when there is no more specific semantic element to represent the section’s content. |
<search> | Represents an area of the page dedicated to search functionality, typically containing form controls for entering and filtering search queries. |
Text content
Use HTML text content elements to organize blocks or sections of content placed between the opening <body> and closing </body> tags. Important for accessibility and SEO, these elements identify the purpose or structure of that content.
<blockquote> | Denotes an extended quotation, usually styled with indentation. The source of the quote can be linked using the cite attribute, with a text-based source provided via the <cite> element. |
<dd> | Defines the description or value for the preceding <dt> term in a description list (<dl>). |
<div> | A generic container for content. It has no inherent style or layout but can be customized with CSS. |
<dl> | Represents a description list containing terms (<dt>) and corresponding descriptions (<dd>). Commonly used for glossaries or metadata. |
<dt> | Specifies a term in a description list (<dl>), usually followed by a <dd> element. Multiple <dt> elements can share a single <dd>. |
<figcaption> | Provides a caption or description for the content inside its parent <figure> element. |
<figure> | Represents standalone content, such as an image or diagram, often with an optional caption inside a <figcaption>. |
<hr> | Represents a thematic break, such as a change in topic or scene. Visually rendered as a horizontal line. |
<li> | Defines an item in a list. Must be a child of <ol>, <ul>, or <menu>. Items in ordered lists are typically numbered, while unordered lists use bullet points. |
<menu> | A semantic alternative to <ul>, representing an unordered list of items. Treated similarly to <ul> by browsers and accessibility tools. |
<ol> | Represents an ordered list, typically displayed as a numbered list. |
<p> | Represents a paragraph, visually displayed as a block of text separated by blank lines or indentation. |
<pre> | Displays preformatted text exactly as written, preserving whitespace and using a monospaced font. |
<ul> | Represents an unordered list, typically styled with bullet points. |
Inline text semantics
HTML inline text semantic elements define the meaning, structure, or style of individual words, lines, or arbitrary text segments.
<a> | Creates a hyperlink to web pages, files, email addresses, locations within the current page, or any URL-addressable resource, using the href attribute. |
<abbr> | Represents an abbreviation or acronym. |
<b> | Highlights text without implying importance. It was historically used for bold text but should now be styled using CSS. Use <strong> for important text. |
<bdi> | Isolates a segment of text from the bidirectional text algorithm, useful for dynamic content with unknown directionality. |
<bdo> | Overrides the bidirectional text direction, forcing the text to render in a specified direction. |
<br> | Inserts a line break. Useful for preserving line breaks in addresses or poems. |
<cite> | Marks the title of a cited work, like a book or article, following citation conventions. |
<code> | Represents a short fragment of computer code, typically displayed in the default monospace font. |
<data> | Links content to machine-readable data. For date or time content, use the <time> element instead. |
<dfn> | Identifies a term being defined, often used in definition contexts like <p> or <dl>. |
<em> | Indicates text with stress emphasis, nesting to show increasing emphasis levels. |
<i> | Represents text set off for reasons like idiomatic expressions or technical terms. Traditionally displayed in italics. |
<kbd> | Denotes user input from keyboards or other input devices, typically styled in monospace font. |
<mark> | Highlights text for reference or relevance in the current context. |
<q> | Encloses a short inline quotation, automatically adding quotation marks in most browsers. For long quotes, use <blockquote>. |
<rp> | Provides fallback parentheses for ruby annotations in browsers that don’t support <ruby>. |
<rt> | Defines the text in a ruby annotation, offering pronunciation or transliteration information. Must be within a <ruby> element. |
<ruby> | Encloses text with annotations, usually for East Asian language pronunciation. |
<s> | Displays text with a strikethrough to indicate irrelevance or inaccuracy. For document edits, use <del> or <ins>. |
<samp> | Represents sample output from a program, typically styled in monospace font. |
<small> | Represents fine print or side comments like legal text, rendered in a smaller font. |
<span> | A generic inline container for applying styles or attributes when no other semantic element fits. Similar to <div> but inline. |
<strong> | Indicates strong importance or urgency, typically styled as bold. |
<sub> | Formats text as subscript, lowering the baseline and reducing size. |
<sup> | Formats text as superscript, raising the baseline and reducing size. |
<time> | Represents a specific date or time, with an optional datetime attribute for machine-readable formatting. |
<u> | Underlines text, often to indicate annotations or stylistic emphasis. |
<var> | Represents a variable name in programming or math, often styled in italics. |
<wbr> | Specifies a potential word break point for better line wrapping. |
Image and multimedia
HTML provides support for embedding multimedia content, including images, audio, and video.
<area> | Defines a specific region within an image map, making predefined areas clickable. |
<audio> | Embeds audio content in a document. It can include one or more sources using the src attribute or <source> elements, allowing the browser to choose the most compatible option. |
<img> | Inserts an image into the document. |
<map> | Works with <area> elements to define an image map, enabling clickable regions on an image. |
<track> | Adds timed text tracks, such as subtitles or captions, to <audio> and <video> elements. Tracks must be in WebVTT format (.vtt files). |
<video> | Embeds video content in a document. It supports multiple source formats via <source> elements and can include controls for playback. |
Embedded content
HTML allows the inclusion of various types of external and embedded content beyond standard multimedia, enhancing functionality and interactivity.
<embed> | Embeds external content like applications or interactive media at a specific point in the document, often using browser plug-ins. |
<fencedframe> | Provides a nested browsing context similar to <iframe> but includes enhanced privacy features. |
<iframe> | Embeds another HTML page within the current page, creating a nested browsing context. |
<object> | Embeds an external resource, which can function as an image, a nested document, or plugin-handled content. |
<picture> | Contains <source> elements and an <img> element to provide alternative versions of an image optimized for different devices or screen sizes. |
<portal> | Embeds another HTML page to enable smoother transitions between pages. |
<source> | Defines media resources for <picture>, <audio>, or <video> elements. It is a void element without a closing tag and is commonly used to provide multiple file formats for compatibility with various browsers and devices. |
SVG and MathML
HTML supports embedding SVG and MathML content directly within documents, enabling scalable vector graphics and mathematical notation.
<svg> | Defines a container for scalable vector graphics (SVG), establishing a new coordinate system and viewport. It can be used as the root element of an SVG document or to embed SVG content within HTML. |
<math> | The root element for MathML, used to represent mathematical notation. Each MathML instance must be wrapped in a <math> element, though multiple child elements can be included within it. |
Scripting
HTML supports scripting languages, primarily JavaScript, for creating dynamic content and web applications. Certain elements facilitate the integration of scripts.
<canvas> | A container for rendering graphics and animations using the Canvas API or WebGL. |
<noscript> | Defines fallback content that displays if scripts are unsupported or disabled in the browser. |
<script> | Embeds or references executable code, typically JavaScript. It can also handle other languages, such as GLSL for WebGL or JSON for data integration. |
Demarcating edits
These elements indicate changes made to the text, such as additions or deletions, often used for tracking changes or version control.
<del> | Represents text that has been deleted. Commonly used for tracking changes or showing differences in code. For additions, use the <ins> element. |
<ins> | Represents text that has been added to the document. It is often paired with <del> to show edits or revisions. |
Table content
Table content elements are used to create and manage tabular data, organizing information into rows and columns.
<caption> | Adds a caption or title for a table, providing context or description. |
<col> | Specifies one or more columns in a table. Must be a child of a <colgroup> element that does not have a span attribute. |
<colgroup> | Groups columns within a table, allowing shared attributes like styling or width. |
<table> | Represents tabular data organized into rows and columns. |
<tbody> | Groups rows (<tr> elements) that contain the main data of the table. |
<td> | Defines a data cell within a row, used to display information in a table. A child of the <tr> element. |
<tfoot> | Groups rows (<tr> elements) at the end of the table, often summarizing column data (e.g., totals). |
<th> | Represents a header cell in a table, defining the scope of data it labels. A child of the <tr> element. |
<thead> | Groups rows (<tr> elements) at the top of the table, typically containing column headers (<th> elements). |
<tr> | Defines a row in a table, which may contain header cells (<th>) or data cells (<td>). |
Forms
HTML includes various elements to create forms that allow users to input and submit data to a website or application.
<button> | An interactive element that performs actions like submitting forms or opening dialogs when activated by a user using various input methods. |
<datalist> | Contains <option> elements representing suggested or permissible choices for other input controls. |
<fieldset> | Groups related controls and labels in a web form. |
<form> | Defines a section of a document that contains interactive controls for data submission. |
<input> | Creates interactive controls for various types of user input. It is one of the most versatile and complex HTML elements due to its many types and attributes. |
<label> | Provides a caption or description for an input element, enhancing accessibility. |
<legend> | Adds a caption to a <fieldset>, describing the grouped controls. |
<meter> | Represents a numeric value within a predefined range, such as a measurement or rating. |
<optgroup> | Groups related options within a <select> element. |
<option> | Defines an individual option in a <select>, <optgroup>, or <datalist> element. |
<output> | Displays the result of a calculation or user interaction, such as the outcome of a script. |
<progress> | Shows the progress of a task, such as file upload completion, typically displayed as a progress bar. |
<select> | Creates a dropdown menu or list of options for the user to choose from. |
<textarea> | Provides a multi-line text input field for users to enter longer free-form content, such as comments or feedback. |
Interactive elements
HTML provides elements for creating interactive user interface components, enhancing usability and engagement.
<details> | Creates a collapsible disclosure widget, where additional information is shown or hidden by toggling the widget's state. Requires a <summary> element. |
<dialog> | Defines a dialog box or interactive component, such as a modal, alert, or subwindow, allowing user interaction. |
<summary> | Provides a summary or label for a <details> element. Clicking it toggles the open or closed state of the associated disclosure widget. |
Web Components
Web Components enable the creation of custom HTML elements and reusable components, as well as custom versions of standard elements, providing flexibility in web development.
<slot> | Acts as a placeholder in a web component, allowing custom content to be inserted and enabling the creation of separate DOM trees for presentation. |
<template> | Holds HTML content that is not rendered immediately but can be dynamically instantiated at runtime using JavaScript. |
4. HTML DOM API

The HTML DOM API is made of the interfaces that define the functionality of each of the elements in HTML, as well as any supporting types and interfaces they rely upon.
The functional areas included in the HTML DOM API include:
- Access to and control of HTML elements via the DOM.
- Access to and manipulation of form data.
- Interacting with the contents of 2D images and the context of an HTML
<canvas>, for example to draw on top of them. - Management of media connected to the HTML media elements (
<audio>and<video>). - Dragging and dropping of content on webpages.
- Access to the browser navigation history.
- Supporting and connective interfaces for other APIs such as Web Components, Web Storage, Web Workers, WebSocket, and Server-sent events.
FAQ
What is an HTML cheat sheet?
Our HTML cheat sheet is a resource designed for junior and regular developers. It provides the most important information about HTML documents and serves as a quick reference guide to help you construct and understand web pages.
Who is the HTML cheat sheet for?
This cheat sheet is created for anyone who wishes to deepen their understanding of an HTML document structure and the construction of web pages.
What can I find in this HTML cheat sheet?
This HTML cheat sheet includes four categories:
- Definitions in an HTML document: Clear and concise definitions of key HTML concepts and terminology.
- HTML document structure: An overview of the essential components and layout of an HTML document, including examples of how to structure your HTML code.
- HTML elements: A detailed list of commonly used HTML elements, their attributes, and example code snippets to demonstrate their usage.
- HTML DOM API: An introduction to the HTML DOM API, with examples of how to interact with and manipulate HTML elements using JavaScript.
Are there other resources available on the site?
Yes, in addition to the HTML cheat sheet, our site offers a variety of other resources to support your web development education. These include:
- Tutorials: Step-by-step guides on various coding-related topics and technologies.
- Articles: In-depth articles on web development trends, tips, and best practices.
- Code tutorials: A library of example code snippets you can use and modify in your projects.
- Discord community: A place to ask questions, share knowledge, and connect with other developers.