In-App Upgrades (legacy)
In-app upgrades are now handled through direct payments via the Agent App SDK. Alternatively, you can use other Billing API methods to create a custom payment solution.
Developer Console allows you to define additional resources available for purchase in your application. This way, you can monetize the higher usage of a certain resource or unlock extra functionalities.
Use cases:
- adding new workspaces or accounts
- allowing users to define custom forms or templates
- giving access to certain functionalities, such as reports or analytics
- offering packages of extra SMS messages or calls
Building block configuration
Upgrade info
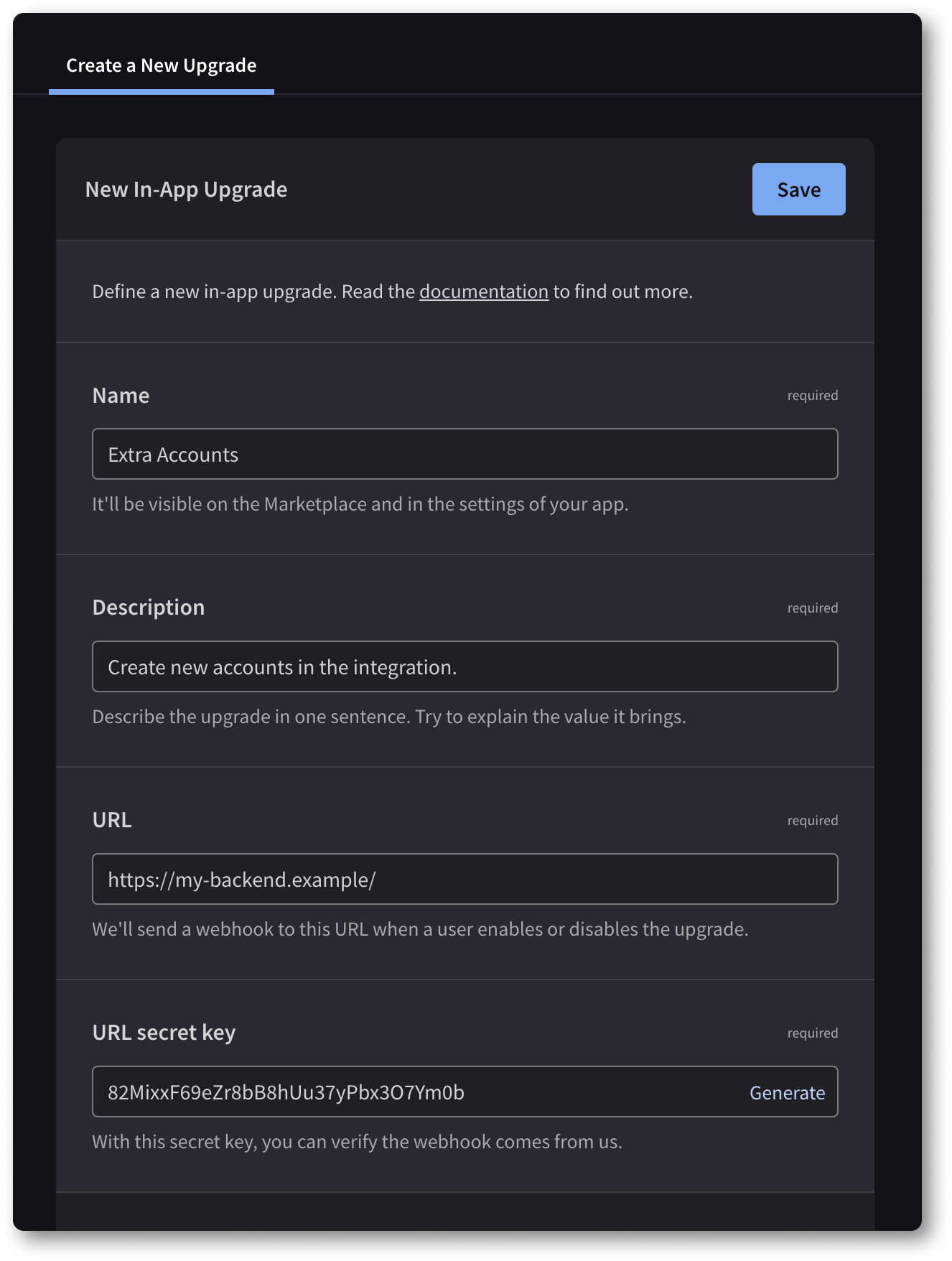
- Start the upgrade creation by giving it a name and a short description, which will be displayed to your app users.
- Then, provide us with a URL that will receive a webhook whenever users try to buy or deactivate the upgrade. In this case LiveChat works as a proxy, passing along the message. You need to handle enabling and disabling the upgrade for users on your side. Read more...

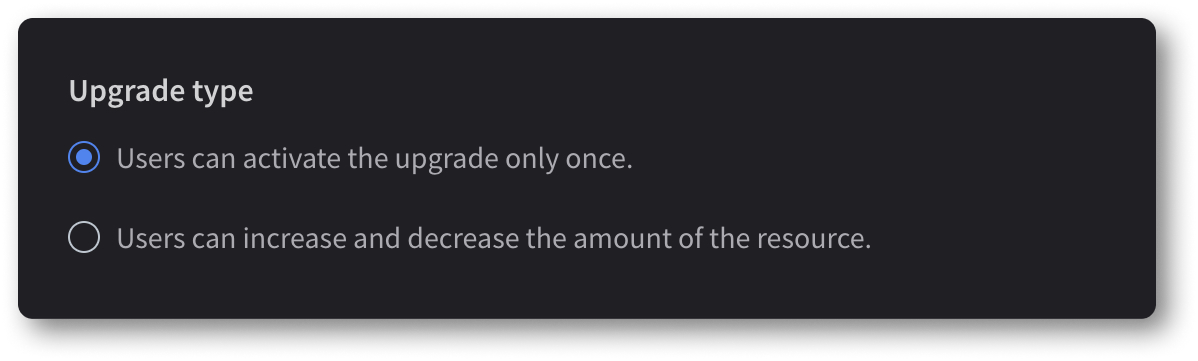
Upgrade type
Select the upgrade type depending on its nature. Some upgrades can be activated only once, for example, enabling video calls or access to a certain report, while others allow for increasing the limit of resources, for example, SMS messages or connected workspaces.

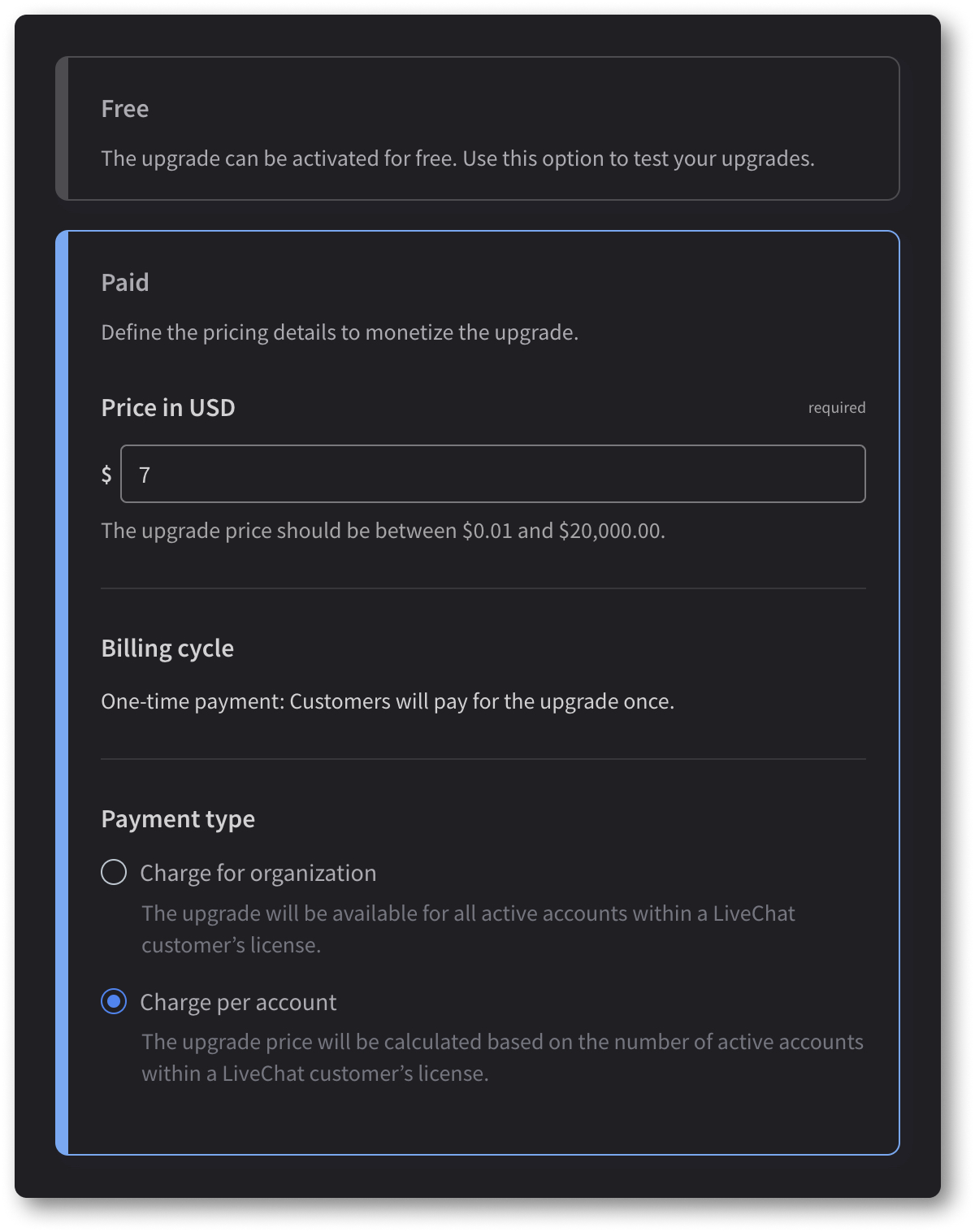
Upgrade pricing
Define the upgrade price and the payment type. LiveChat takes a 20% commission from in-app upgrades.
Since you're the app owner, you're not allowed to buy your own upgrade. To check how it's displayed, make your in-app upgrade free and switch to paid after you've finished testing it.

Handling actions
As mentioned above, we'll send you a webhook whenever a user tries to disable or enable an upgrade, but you need to handle the actual action on your side. For successful actions, respond to the incoming webhook with HTTP 200. For unsuccessful actions, return HTTP 4xx along with the text message that says what went wrong. Make sure the message is specific, concise, and easy to understand.
| Field | Notes |
|---|---|
id | In-app upgrade ID. |
transaction | Transaction ID. All ENABLE transactions for the same organization, license, and upgrade will have the same ID. Similarly for DISABLE. |
organization | The ID of the organization that enables/disables the upgrade. |
license | The license that enables/disables the upgrade. |
name | In-app upgrade name. |
type | Action type. ENABLE or DISABLE. |
quantity * | In-app upgrade quantity selected for enablement/disablement. The quantities to disable have to exactly match the quantities that were enabled. See the example below. |
*) An example for quantity:
- An upgrade was enabled for the first time with
quantity: 1. - Then, the customer activated it again with
quantity: 2. - To disable the upgrade, two actions need to be performed: a disable action with
quantity: 1and another disable action withquantity: 2(the order of actions doesn't matter). What's important, it cannot be a single action withquantity: 3.
{
"id": "stsmuqjb",
"transaction": "DLcvjaYGR",
"organization": "Starz",
"license": "123456",
"name": "Extra Accounts",
"type": "DISABLE",
"quantity": 1
}
Tests & review
To test your upgrade, make it free as described in Upgrade pricing. Before you can publish your upgrade, it needs to successfully go through the review process. The same rules as for the app review process apply.
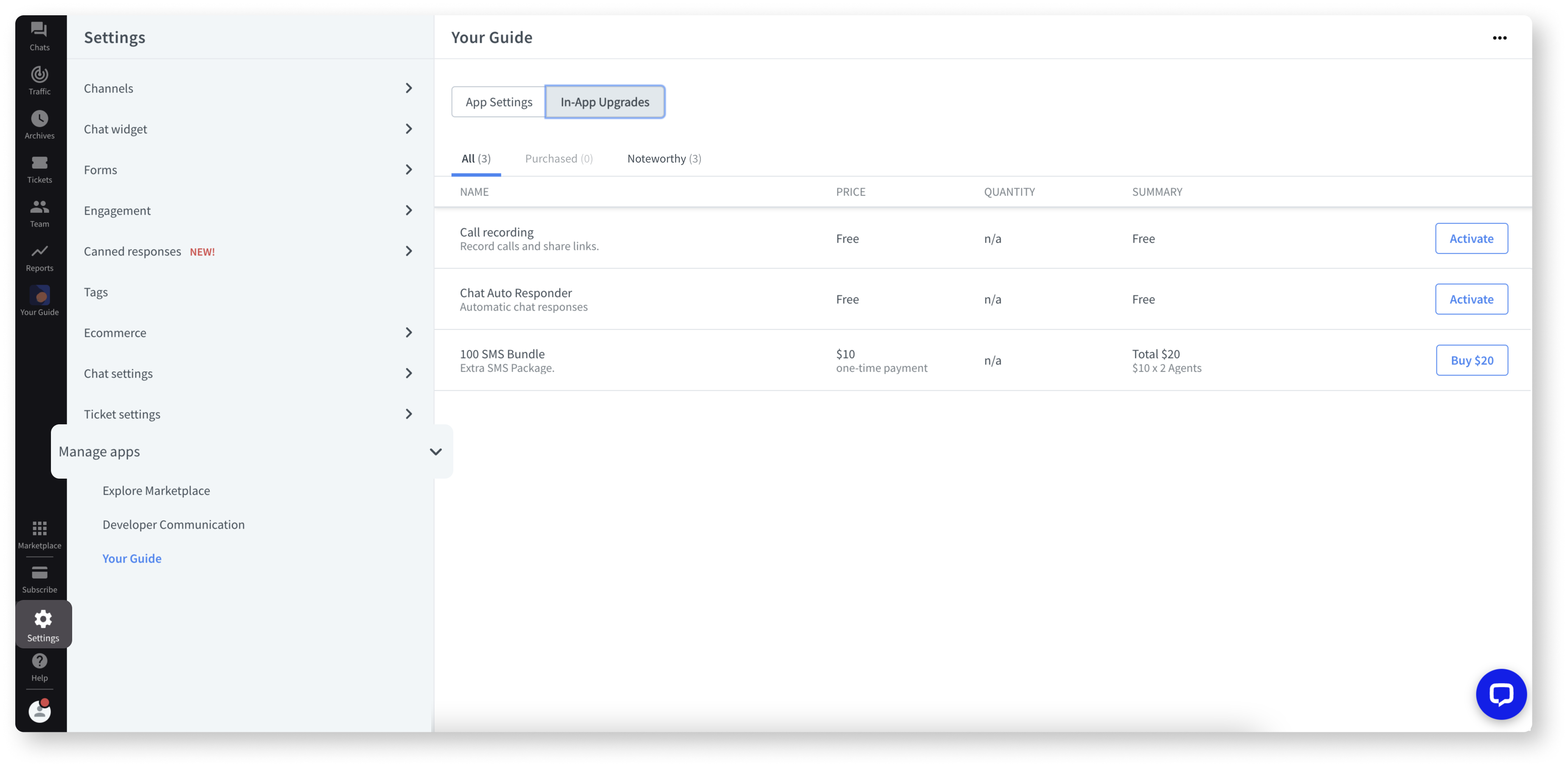
Upgrade activation
Users can activate upgrades from the Marketplace or in Settings > Manage apps in the LiveChat App.

The Quantity column shows to customers the quantity of a given upgrade they've enabled (purchased or activated for free). If an upgrade has not yet been enabled, it displays n/a. For upgrades that can be activated only once (see Upgrade type), this column will display 1 for enabled upgrades.
The Summary column shows the unit price of an upgrade as well as the total price. The latter can differ depending on the payment type (charge per organization or charge per account).

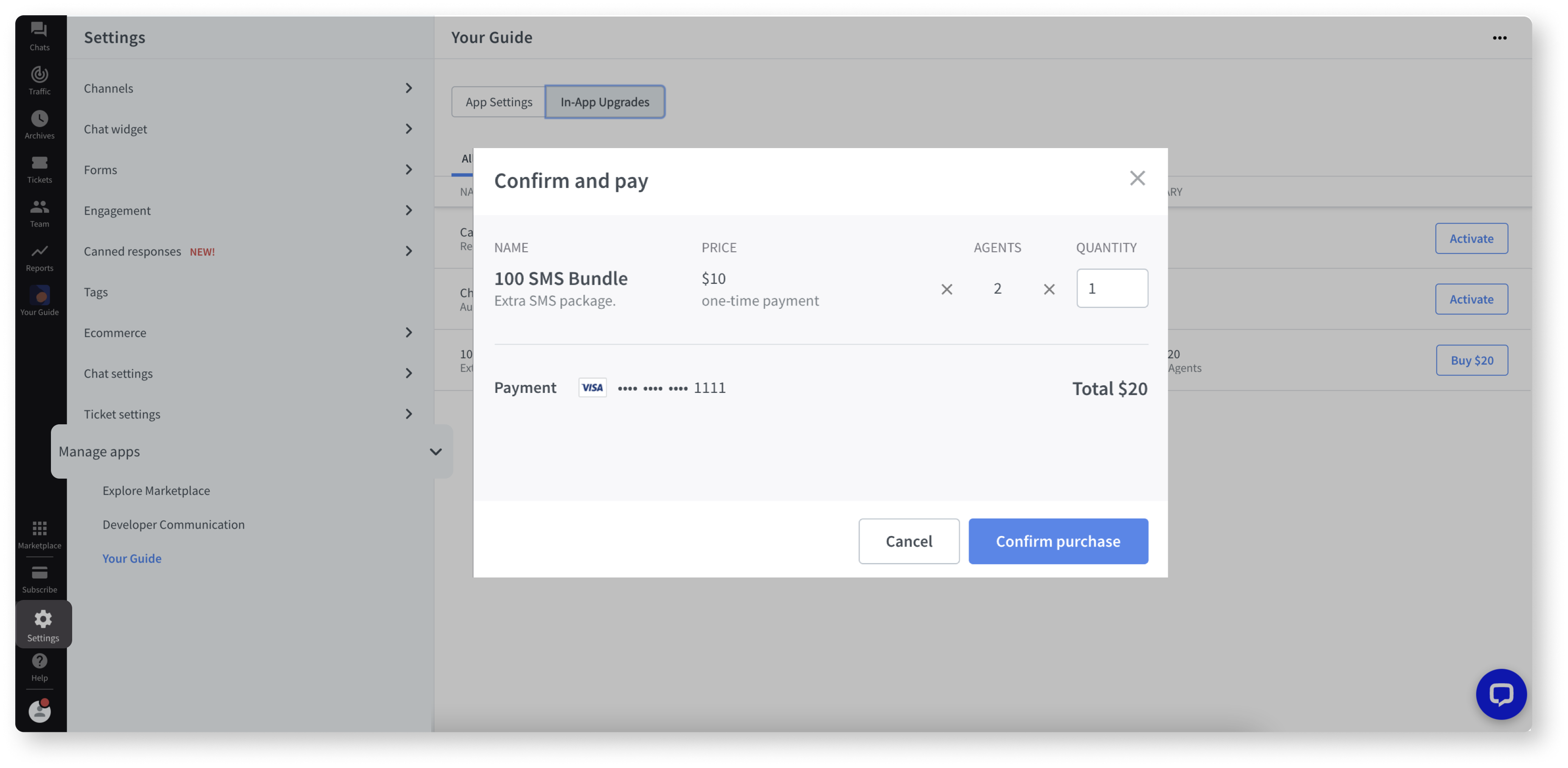
Users can select the resource quantity in the Confirm and pay modal.
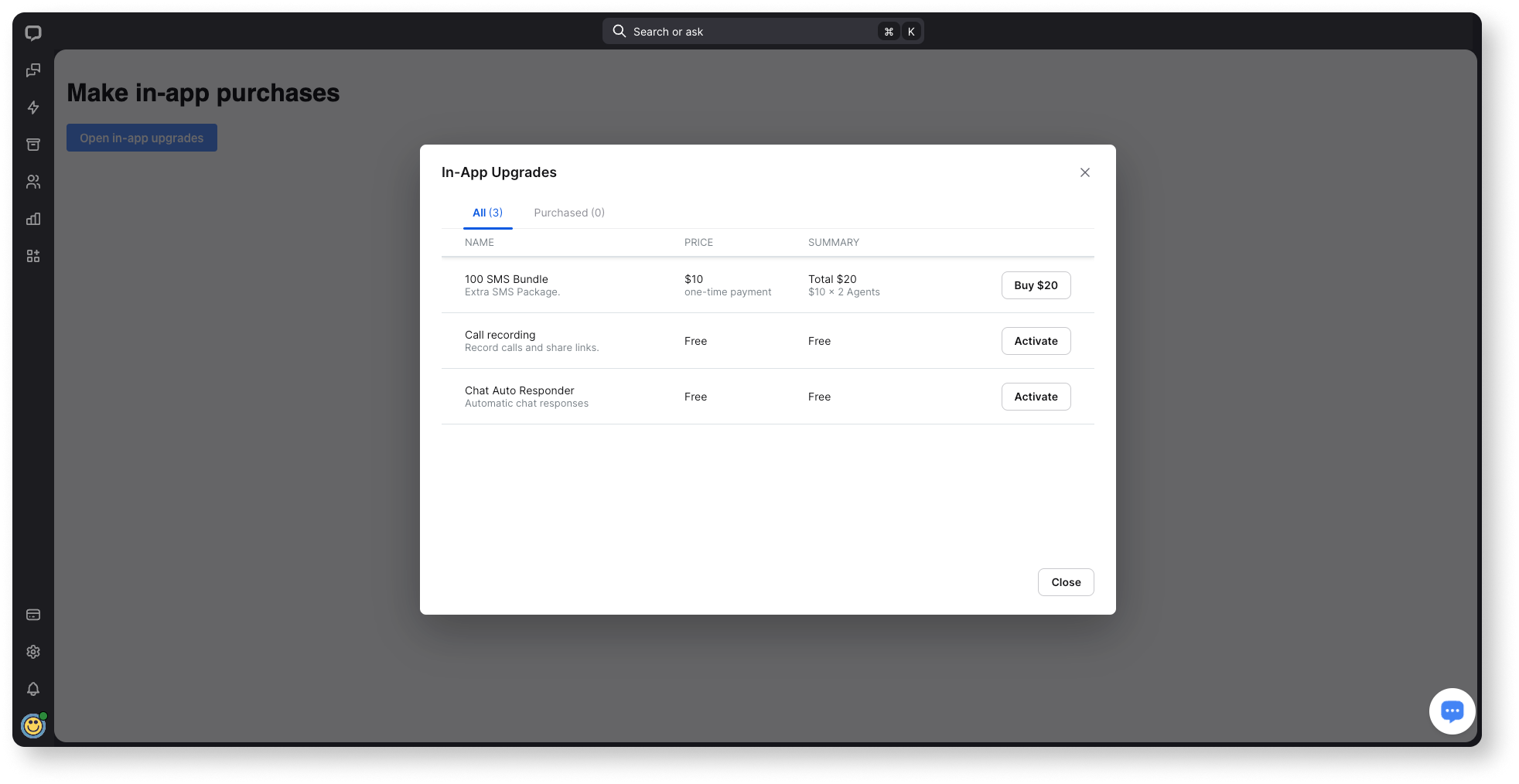
Additionally, for fullscreen widgets, the LiveChat app provides a way to embed a table with upgrades in a modal. You can utilize it by invoking the window.postMessage() method with the event_name: 'open_in_app_upgrades_modal' parameter.
OPEN IN-APP UPGRADES MODALconst openInAppUpgrades = () => {
const message = JSON.stringify({
event_name: "open_in_app_upgrades_modal"
})
window.top?.postMessage(message, "*")
}
<Button kind="primary" onClick={openInAppUpgrades}>
Open in-app upgrades
</Button>
Clicking the button will simply open In-App Upgrades modal on top of your fullscreen widget:

💡 If App settings were added to your app in the Developer Console, they will be visible in the same place as In-App upgrades.
Price changes
You can change the price of an already published upgrade, however, your existing customers will be charged the old price (grandfathering applies).
Questions?
We're happy to provide our support in case you need it. If you have any questions or suggestions, feel free to contact us at developers@text.com or ask on our Discord for Developers.