App review process
Introduction
The goal of LiveChat Marketplace and HelpDesk Marketplace is to provide trusted space for high quality LiveChat and HelpDesk apps, plugins, and integrations.
With over 37,000 businesses using our products daily, we want to make sure that what we offer in our Marketplaces, provides our customers with tangible value and enriches their LiveChat or HelpDesk experience. Therefore, all apps in our Marketplaces must meet our basic criteria for quality and content.
To ensure that your app meets our criteria to be published on our Marketplace and provides your customers with high-quality service, we require that your app passes the review process. This document will provide you with knowledge, some good practices, guidelines, and rules that will help you to make your app an attractive and efficient product.
App quality requirements
There are several key requirements that determine whether your application will successfully pass the app review. These guidelines ensure that your app meets the necessary standards for functionality, user experience, and overall quality. All developers must adhere to these requirements in order for their apps to be able to publish their apps on the Marketplace.
💡 Testing credentials
If your app integrates LiveChat with different software, provide us with credentials for the latter. To speed up the review process, remember to include the credentials when you submit the app for the review.
Design and user experience
Good user experience is fundamental to any application and greatly contributes to customer satisfaction. Below, you’ll find key elements to implement in your app, but remember – good UX doesn’t stop here. For further guidance on best UX practices, refer to the full Design Checklist.
Design System
We require using our Design System to keep apps consistent with the Text look & feel. It's also important that the design of your app is compatible with the app location you selected for your application.
Refer to the Design System Storybook to learn the details about about apps’ components, colors, and typography.
Responsiveness
The design of your apps should be responsive and adapt to the available space. If your app is located in the Details section, ensure it supports the minimum width of 280px. Ensure that all content remains readable and usable at this width, with no horizontal scrolling or layout breakage.
Dark theme support
To ensure a consistent design experience across the product, we require all apps to support both light and dark modes based on the query parameters from the loaded widget URL.
Tooltips
If a feature or field requires explanation, add tooltips to guide the user through your application. Make sure the tooltip is brief and easy to read. The information should relate directly to the element it describes and elaborate on what is already visible. Make sure the tooltip doesn't cover the content it's relevant to and that it disappears once the user has interacted with it.
Field validation
Be specific about what’s required and always include a clear description for field validators:
- State whether the field is required.
- Specify the maximum and minimum character count.
Avoid merely highlighting fields with a red border without an explanatory message. If there's an error during field validation, automatically scroll to the field that generated the error so a customer can quickly identify the issue.
Simplicity
Simplicity in design helps users feel confident and reduces friction. Try to reduce the number of options and parameters customers need to configure before they can use the application. Focus on making the app intuitive and easy to use from the start. Personalization is always a great touch, but simplicity leads to better usability and smoother experience.
Alignment with the Text look & feel
To provide a consistent experience across the entire application, you should observe the aesthetics and behavior of the product you're building the application for before designing your app interface. Follow the LiveChat or HelpDesk App's design patterns to keep your app as an extension of the product. Familiarize yourself with the application and try to put yourself in customers' shoes.
Functionality and testing
To keep your application bug-free, test it meticulously. Make sure it looks and performs well on desktop, tablet, and smartphone for the best cross-platform experience. Keep your code human-readable, clean, and optimized. Respect the generally accepted standards. Remember about the cleanup - remove all unused assets, references, etc.
Errors
Ensure you handle your errors clearly so the user stays informed about the status of sent requests. Display a toast notification for failed network requests to inform users about the issue. Utilize the LiveChat design guidelines for toasts. You should also show a success toast for network requests that succeed and result in a change.
Component consistency
Ensure consistent behavior across components. For example, when using LiveChat Modals, do not set closeOnOverlayPress: true for one modal and closeOnOverlayPress: false for another.
Mobile support
Make sure to test your integration on the LiveChat mobile app. If your integration makes use of Accounts SDK for authorization, ensure the SDK version is 2.0.1 or higher. Otherwise, your integration won't work with the LiveChat mobile app.
Testing the consent step
It's easy to forget about testing the give consent step. Since you're the app owner, the app never asks you for access.
Use the prompt=consent parameter to test how this step looks from the user's perspective.
Marketplace app details
App details is where you can make your integration shine, exposing its features and benefits. Filling out this section is crucial for the promotion of your app on our Marketplaces. This is why you cannot skip it - it's always mandatory.
The most important fields are:
App name
Make your app name descriptive, yet snappy and easy to remember. Keep the name below 30 characters, otherwise it will be truncated. The name should be properly capitalized and use only English characters. Don't include app description in the title - there's plenty of space for that in other fields.
If you want to use the word "LiveChat" in your app name, the only acceptable way to do this is "App Name for LiveChat". "LiveChat App Name" will be rejected.
Let's use an example from the App ideas section in Developer Console.

Acceptable name: Agent Alert for LiveChat
Not acceptable name: LiveChat Agent Alert
Or, you could simply go with Agent Alert.
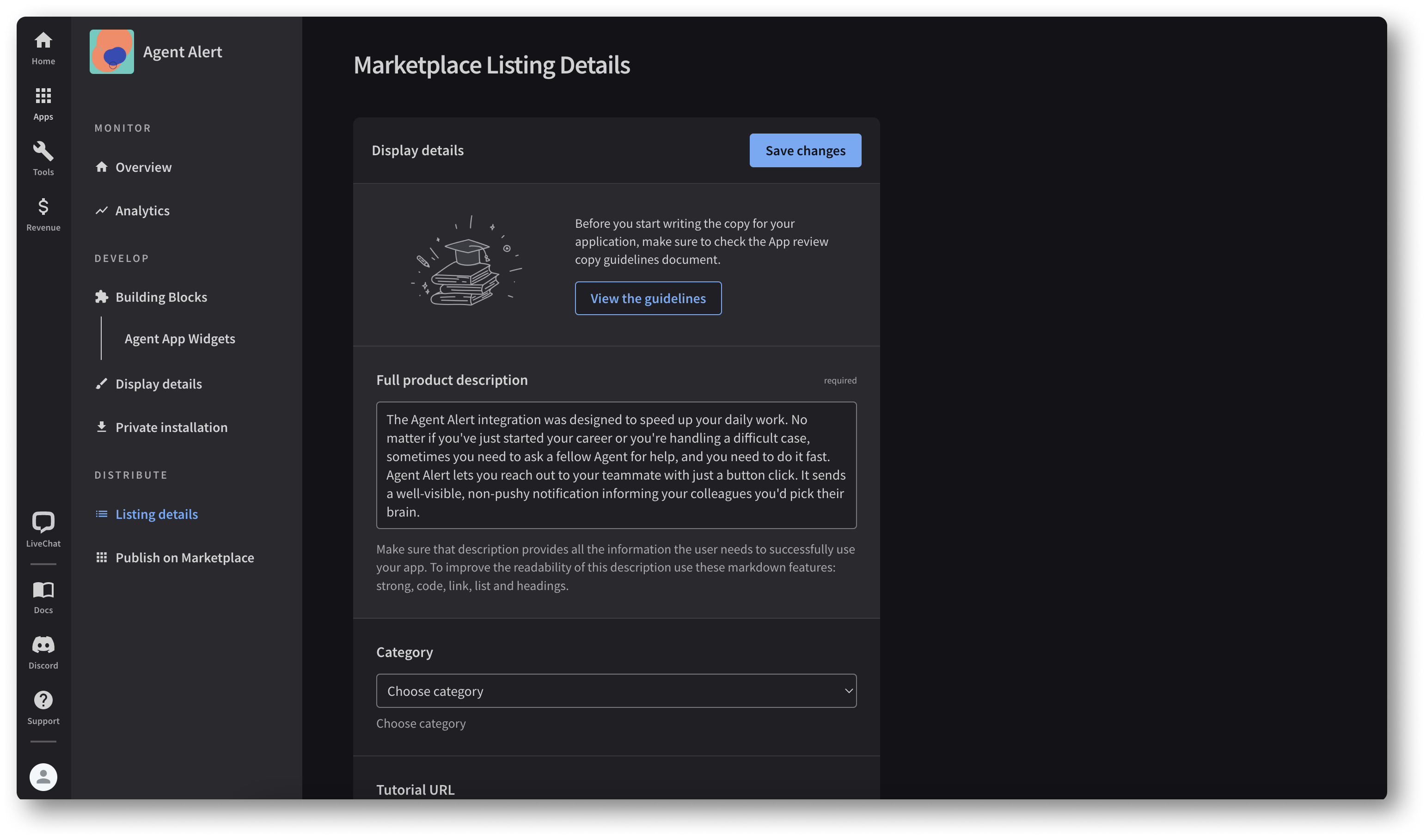
App description
Based on the app descriptions you provide, potential users will be able to find your app and decide if it matches their needs. You need to include short and long descriptions. They should be accurate and up to date. The recommended length is one sentence for a short description and not more than 10 sentences for the long one.
Both descriptions must be written in English, but if you offer the app in another language, feel free to add a translated version as well.

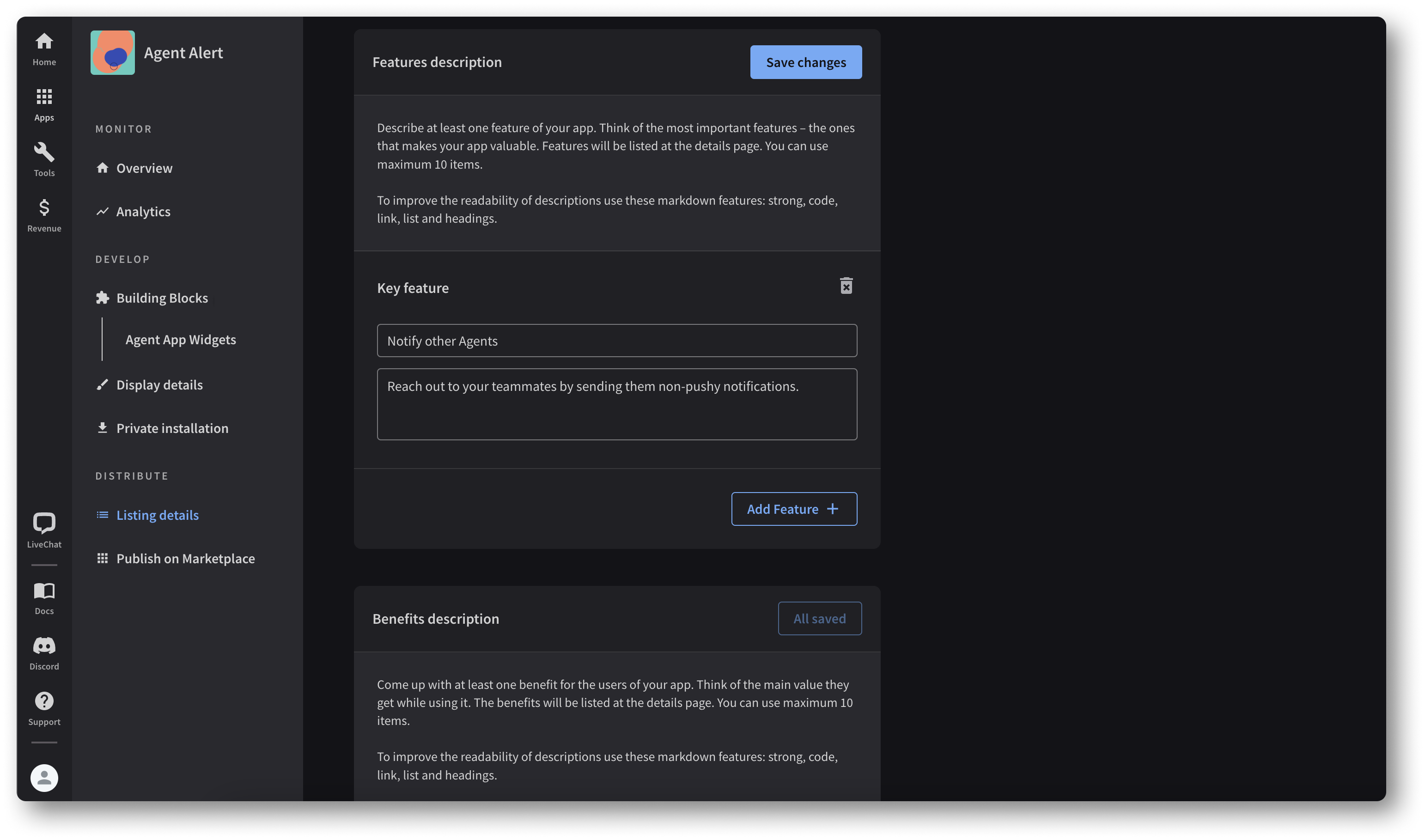
Apart from descriptions, remember to add at least one feature and one benefit.

To make the copy review process as seamless as possible, we have prepared the app review copy guidelines. Read this document before you start writing to get helpful advice and insightful tips on writing good copy for your application.
Read the guidelinesScreenshots
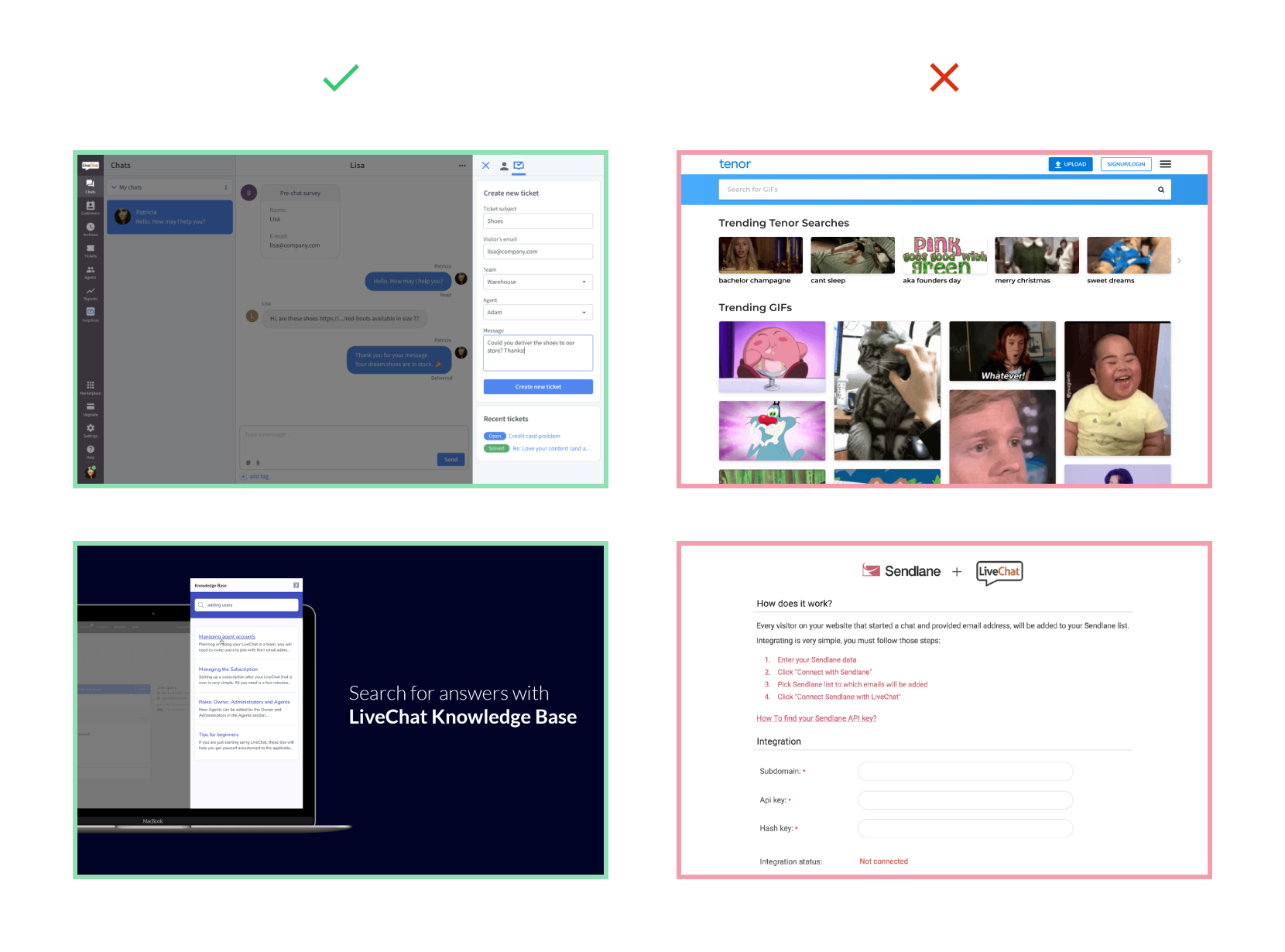
Most of us are visualizers. We're tempted by images, videos, or animations. That's why you should include 3 - 5 screenshots presenting the most important features of your app. And not just some screenshots. Give them extra care, it will pay off. You can also use our Marketplace graphics templates to create images for your app.
The screenshots should be crisp and clear, accurately picturing the functionalities of your app. The maximum file size can’t exceed 1 MB.

App icon
A good icon helps your app stand out. Design something original, unique. Something that represents your app or even your entire brand. Make the logo crisp and readable. The icons should have full-bleed background, and their size should be at least 240 x 240 px.
Using the LiveChat logo, its derivatives or fragments in your icon is not allowed.
In our example, Agent Alert, we used the icon generator available in Developer Console. However, it's always better if a logo conveys more meaning regarding the app it represents.
App tutorial
As soon as your app is ready, prepare a guide for it. Remember, you know your product backwards and forwards, but your customers don't. Make sure their first experience of your application isn't frustrating or discouraging. A good first impression may tip the balance in your favor when the trial period ends.
App settings
If your application has some sort of settings, the best way to present them from the UX perspective is in Settings > Manage apps in the LiveChat or HelpDesk Applications. This is where users intuitively look for the settings of the integrations they have installed.
Read more about how to configure your app settings in Developer Console.
Privacy and legal requirements
To learn about terms and regulations, see Developers Terms.
Privacy policy
All apps must include a privacy policy. If you don't have one, you can use our privacy policy generator.
Restricted content
First things first, we don’t accept apps that offend other people. That includes: violence, threats, bullying, harassment, sexually explicit content, and discrimination based on nationality, race, ethnic origin, gender identity, sexual orientation, age, disability, or religion. Any other forms of attack or discrimination, which are not present on the list, will also be forbidden.
During the basic review of your app, it is the reviewer who makes the final decision on whether an app violates the ethical norms.
Customer support
Make sure that users know how to get started with the app, how to use it, and are never left on their own.
It is mandatory to provide your users with a simple tutorial that covers its basic usage and explains all its features. As an example, see how the ChatBot integration is described.
If your application requires from users some more advanced configuration, provide a link to a guide or manual. It should be written in English and contain all necessary instructions. Keep in mind that not all customers are tech savvies, so consider combining text and visual materials in the instruction.
Always keep the contact details in your profile up to date, and check your email regularly.
App submission requirements
Before you submit the app for a required basic review, ensure you meet the following requirements:
- You've added at least one Building block.
- You accept the Marketplace Terms.
- You can provide a valid reason for using specific authorization scopes in your app (if asked by us).
- You can provide us with the testing instructions for the app.
- You've got your demo testing environment ready.
- You can provide the main use case of the app.
- You're capable of providing support during and after the app review process, both for the reviewer and app users.
App statuses
Developers have constant access to the current status of the app in Developer Console > App > Monitor > Overview.
- Developing - Your app is in development. As a developer, you're able to work on the app and make changes to it.
- Submitted - The app has been submitted for review. You can no longer change the app unless you decide to cancel the submission.
- Accepted - The app has been accepted. You can now publish the app on the LiveChat or HelpDesk Marketplace.
- Published - The app has been published to the Marketplace. You can cancel the publication and we will take down your app from the LiveChat or HelpDesk Marketplace. If you want to change your app, you need to fork it, and then submit its new version for the app review process once again.
Contact us
If you found a bug or a typo, you can let us know directly on GitHub. In case of any questions or feedback, don't hesitate to contact us at developers@text.com. We'll be more than glad to hear from you!