Building LiveChat apps
Introduction
Apps are primary elements of LiveChat Platform.
Customize the interface of LiveChat, implement your own chat widget, or automate a variety of tasks. Create minor tweaks for your team, build integrations with other platforms, or create new products in the LiveChat ecosystem.
App capabilities
LiveChat Platform provides multiple tools for developers, so that your app can do the following and other things:
- Integrate with other products and services
- Extend LiveChat user interfaces
- Automate tasks with webhooks
- Read and write LiveChat data
- Implement a custom Chat Widget
- Let users sign in to your service with Sign in with LiveChat
- Send & receive rich messages with Chat APIs
Are you building an app for everyone? We provide simple monetization and distribution tools.
Video resources
TL;DR; on creating LiveChat apps
Watch a 4-minute tutorial explaining how to create a simple app in the Developer Console.
Building apps webinar
To learn more about building apps for LiveChat, see our webinar where we go through the process step by step.
Building an Agent App widget
If you want to know the whole creation process in detail, follow the instructions we’ve prepared. We'll use an app named Your Guide as our example.
Step 1 Getting started
Make sure you are signed in to the Developer Console. Your LiveChat credentials should allow you to be logged in automatically. If not, you can sign up here.
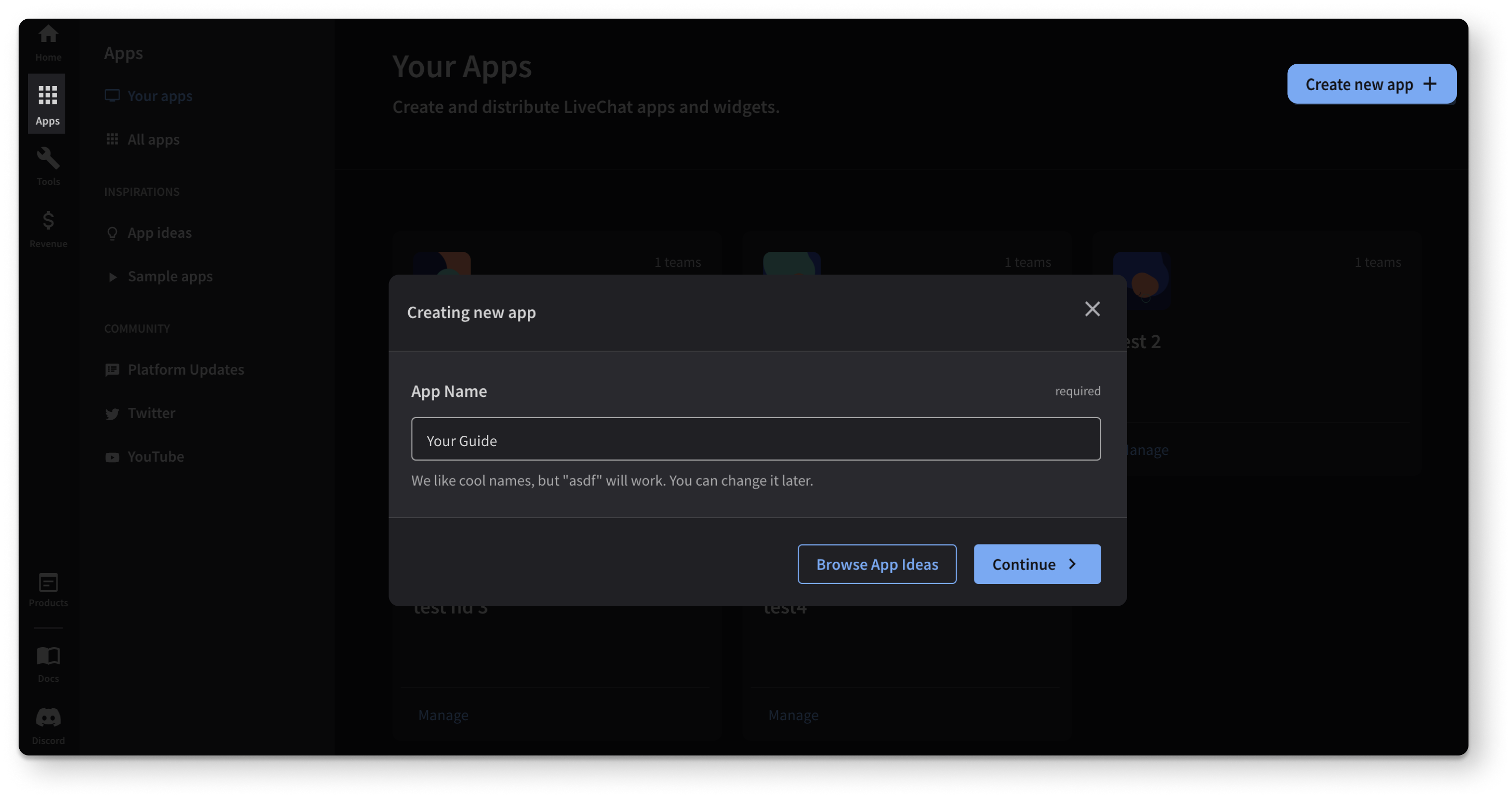
Now, we go to the Apps tab and click the Create new app + button. Give your app a name and click the Continue button. You can always change the application's name later.
Next, you need to decide which product you want to build your app for. In this tutorial guide, we will cover LiveChat. Want to build for HelpDesk instead? See the tutorial.
💡 Need a helping hand? Right after signing in to the Developer Console, you can launch the App wizard. It will guide you through the whole app creation process.

Step 2 Adding Agent App Widgets block
You can configure your app using Building blocks, which we can describe as components that form your app. Depending on which building block you add to your application, it will work differently. If you want to know how each building block can enrich your app, click on it and learn more.
To create a simple frontend app, we'll use the Agent App Widgets building block. Agent App Widgets are web apps that can interact and communicate with the LiveChat App, loaded inside the LiveChat App interface.

To add a new Agent App Widget to your application, you need to follow these steps:
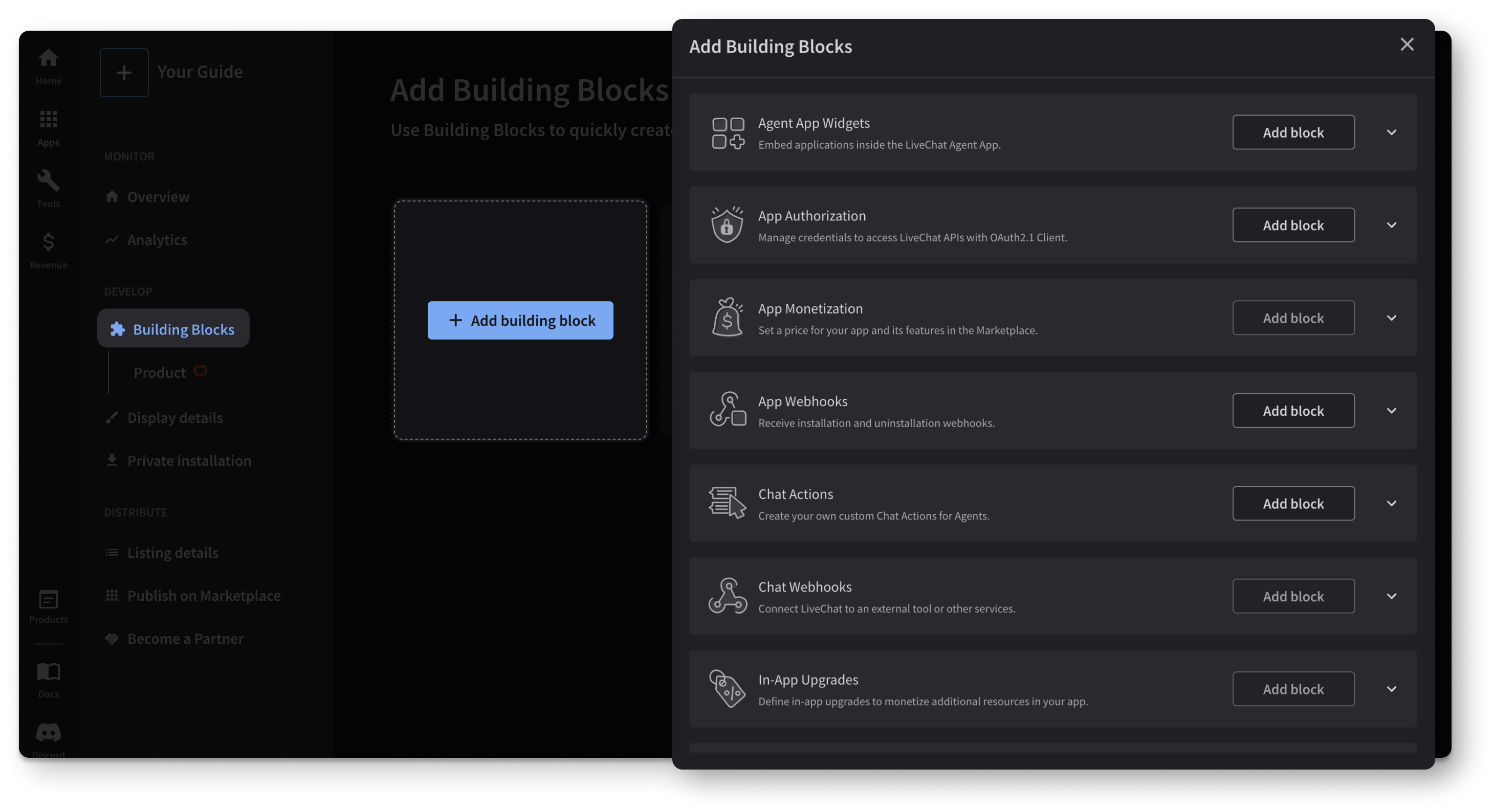
- Go to the Building blocks tab.
- Add a new Agent App Widgets block by clicking the +Add building block button and then choosing Agent App Widgets.
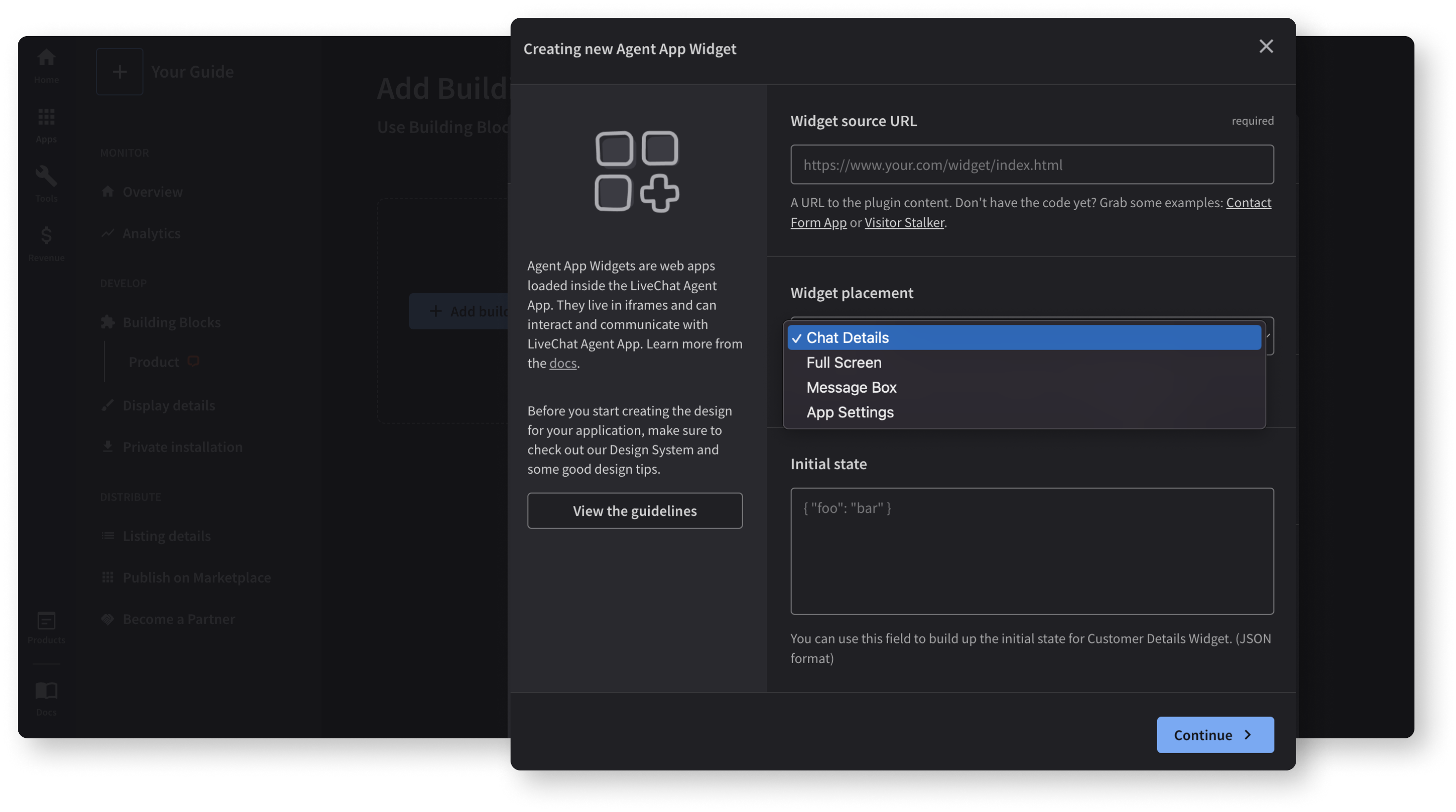
- Enter the Widget source URL, which is the address of your application. If it's not ready yet, you can use our sample apps to play around.
- Now, go to the Widget placement and choose one. It allows you to decide where exactly in the LiveChat App you want to display your integration. We've chosen the Fullscreen App option in our example. In the LiveChat App, full screen apps are located in the navigation bar on the left, and they open maximized in the LiveChat App. Learn more...
- The Initial state section is not required and works only for the Chat Details widget placement. It allows you to define the initial state for the Customer Details Widget. If you decide to use it, provide the state in the JSON format.
- Click the Continue button and enjoy your app's first building block.

Step 3 Configuring Display details
Now, it is time for the Display details tab that allows you to configure your app's short description and add an icon for better visibility in the LiveChat App.
Follow the steps below to add a description and icon:
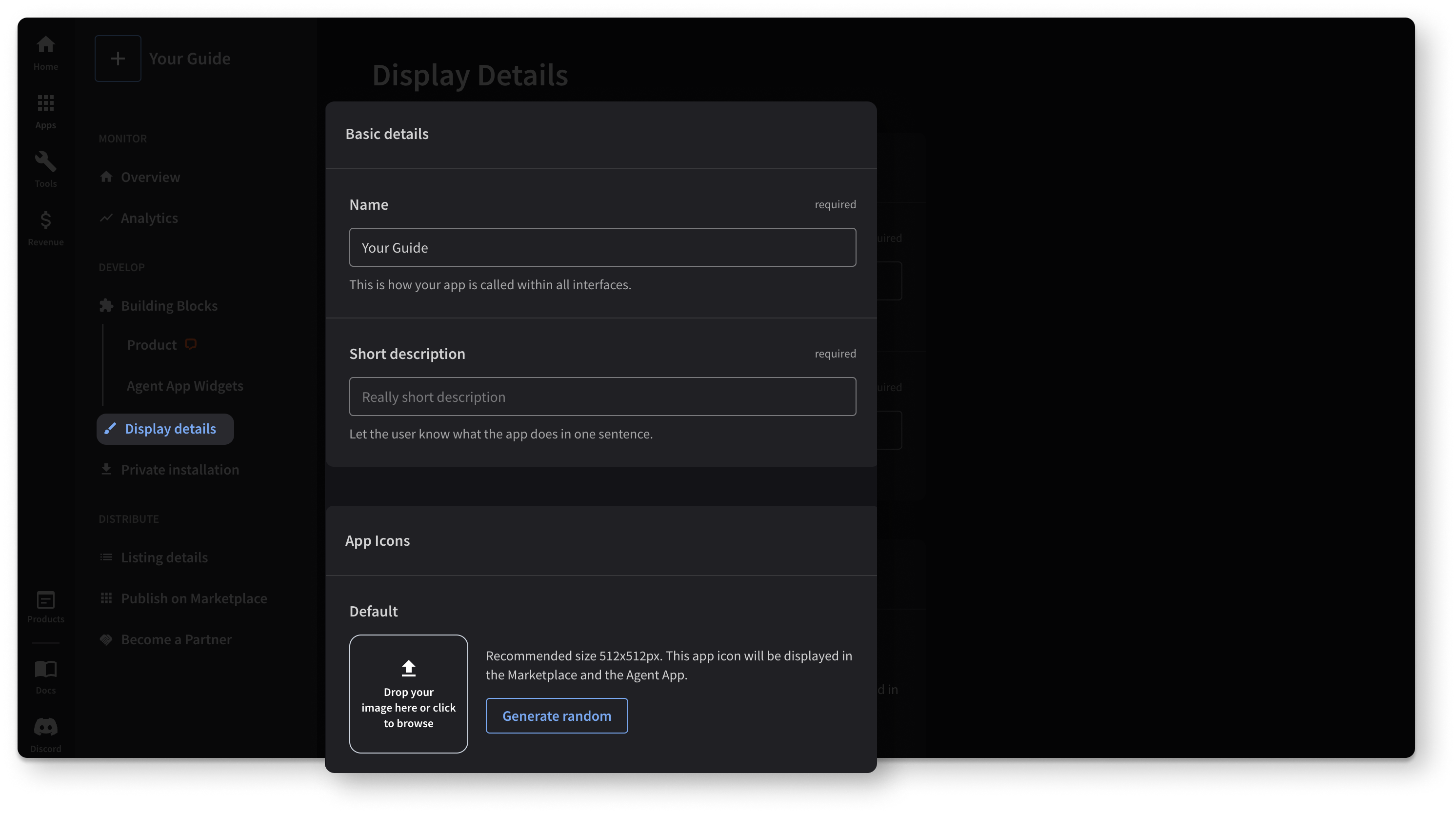
- Go to the Display details tab.
- In the Short description section, add a one-sentence description of your app to make your users aware of what your app does, and save your changes. You can change the description later.
- Add an icon for your app and save your changes. Your icon will be displayed on the Marketplace and the LiveChat App. You can drag and drop your image, browse your file manager for it, or generate a random icon.

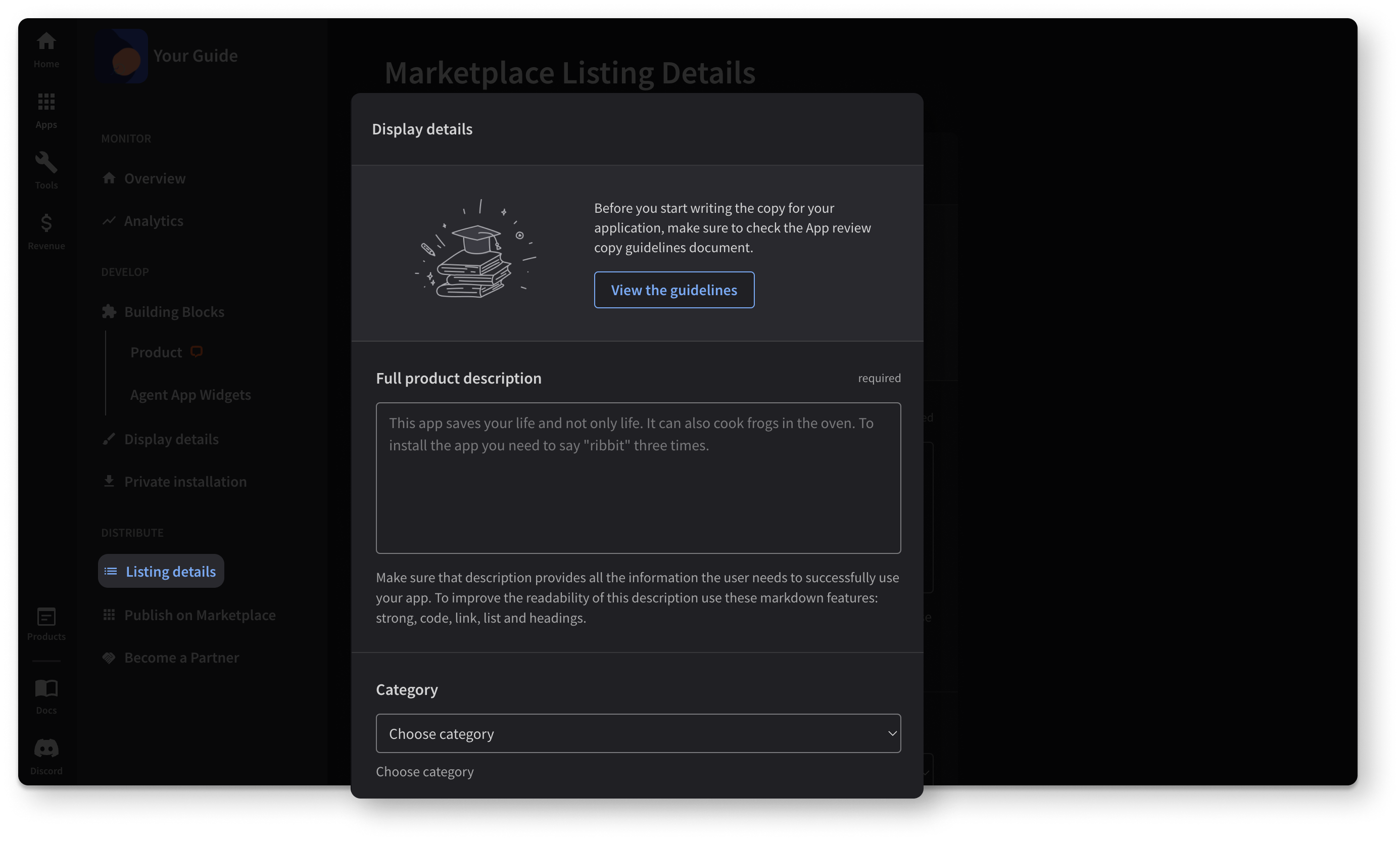
Step 4 Configuring Listing details
The next step is adding a few details of your app’s functionalities to make it easier to understand for your users.
To do that, go to the Listing details tab and fill in all the details.
💡 How to fill in app details
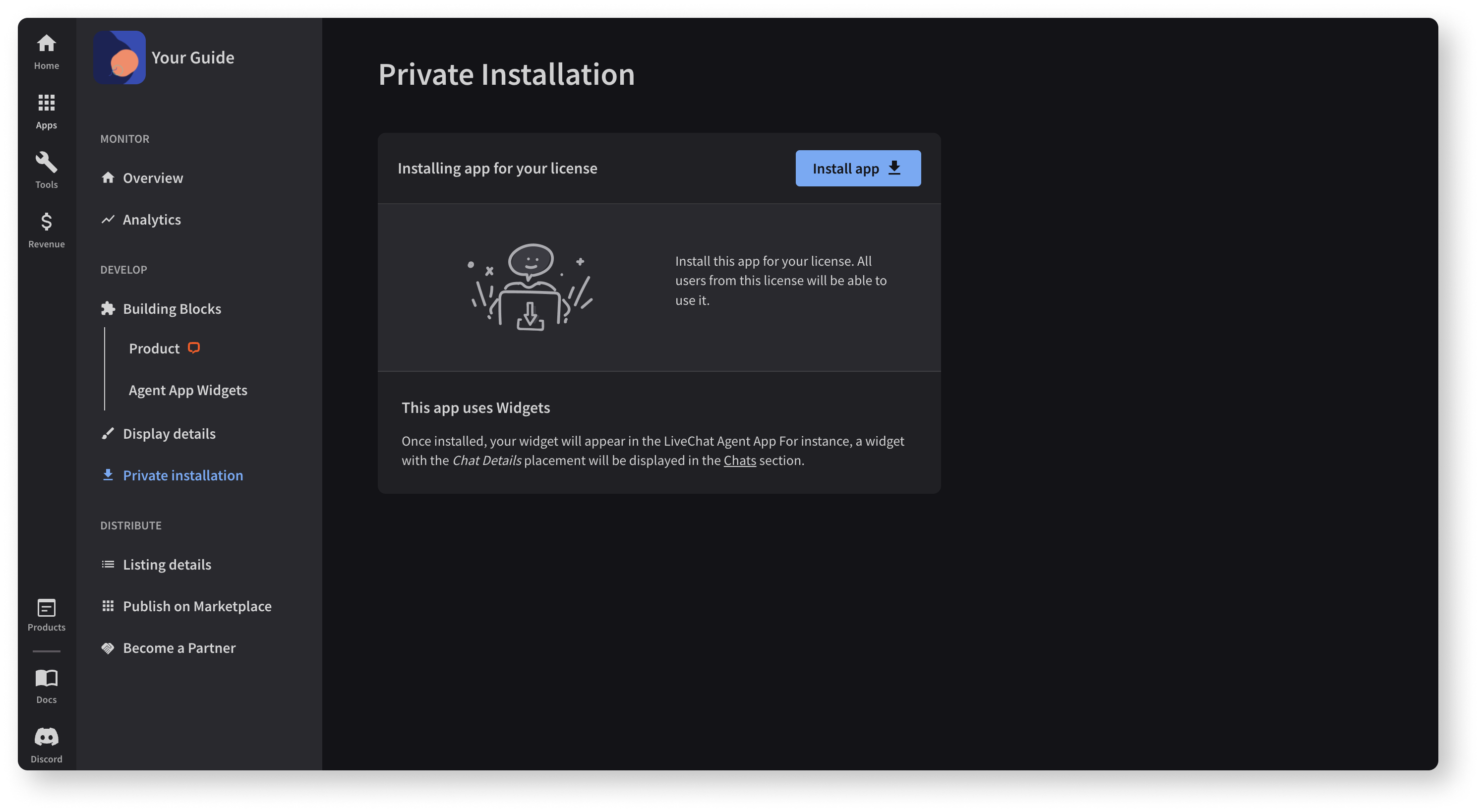
Step 5 Testing your application
Before you'll be able to publish your application on the Marketplace, you need to test it first to ensure that no bugs or errors appear.
To do that, you need to install your app privately on your LiveChat license by going to the Private installation tab and clicking the Install app button.

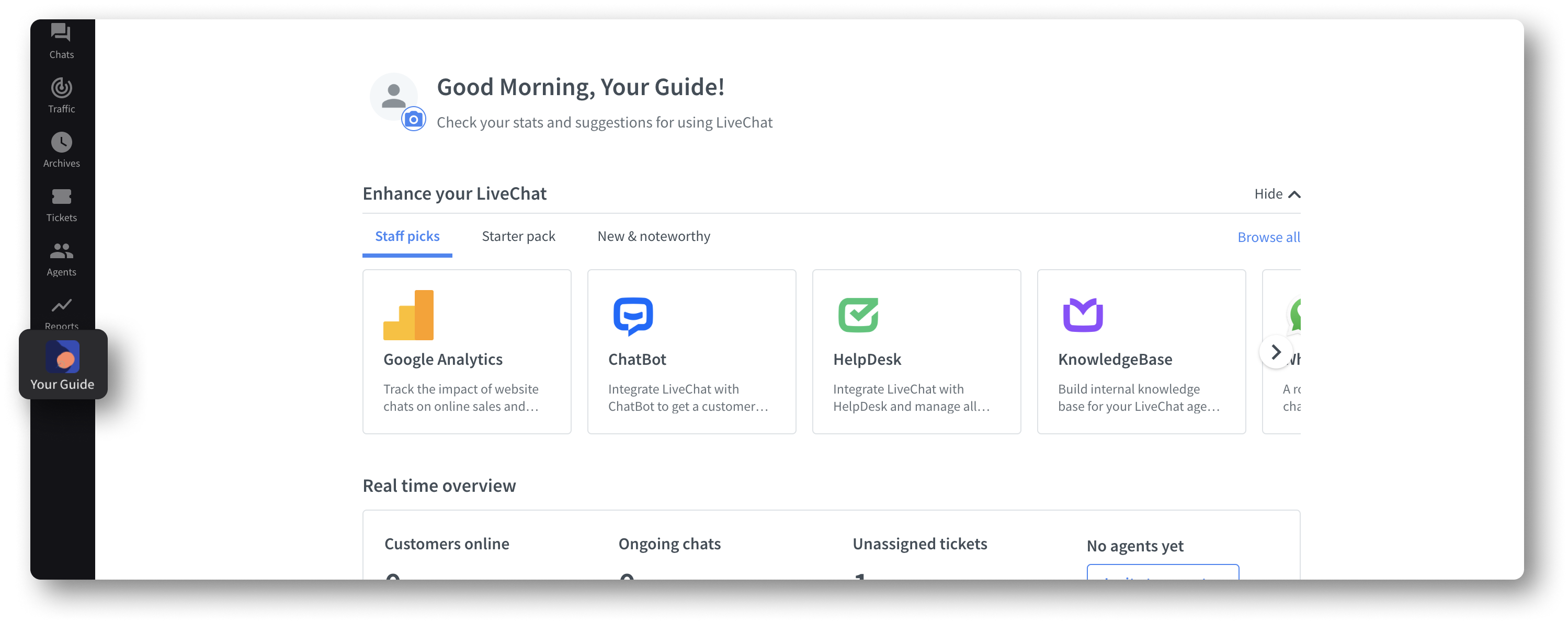
When the installation is done, you can return to your LiveChat App and refresh the page. After doing that, you’ll see your widget.
Please remember that your widget placement in the LiveChat App will depend on which widget placement you've chosen while creating the new Agent App Widget.
💡 Take a look at things to remember when testing the app
Congratulations! Now, you can enjoy your simple application under your license.
If you want to build a public app, please go to the app review process page, where you’ll get all the necessary details on this process and find out how to submit your application for review.
If you need help along the way, you can always reach us at developers@text.com.
Building a webhook app
A typical use case for a webhook integration is connecting LiveChat to an external CRM, marketing automation tools, or data analytics platforms. For instance, if you're integrating LiveChat with a marketing automation tool, you can add a new contact there every time a LiveChat visitor starts a chat.
Follow the steps below if you're developing an integration that reacts to internal LiveChat events, such as a new incoming chat or a queued visitor.
Before you start, you'll need to have a basic knowledge about webhooks and the LiveChat authorization protocol, OAuth2.1.
This tutorial will not answer questions on building integrations that pull data on demand (as opposed to pulling data in reaction to some LiveChat events). If you want to pull LiveChat reports on request, you should be using Data & Reporting APIs.
What are webhooks?
LiveChat can send notifications when some specific actions are performed. Such a notification is called a webhook – it’s a simple HTTP request that LiveChat sends to your server when a particular event occurs. Please see the following documents for reference on how to manage webhooks:
- How to set up webhooks
- A list of available webhooks along with their format samples
When your server receives a webhook from LiveChat, it should respond with HTTP 200 response. Otherwise, LiveChat will retry sending the webhook to your service a number of times until it receives the correct HTTP 200 response.
The timeout is set to approx. 10 seconds. If we don't receive HTTP 200 response within that time period, we'll retry sending the webhook up to 3 times within ~1 minute.
If your endpoint is responsible for receiving data from our webhook and making further actions, like creating a record in your database, the whole process may take longer than 10 seconds. In such a case, we believe the best solution would be to split your mechanism into two separate actions:
1) Retrieving data from the LiveChat webhook (sending HTTP 200 back to us immediately).
2) Further processing of the data and passing it to other services.
That would prevent situations in which the process takes longer than our webhook timeout and data isn't pushed from our side again.
Note: LiveChat webhooks are sent with Content-Type: application/json header, so please make sure that your service can handle such requests.
Basic webhook app tutorial
Complete the first two steps from the building an Agent App widget guide above. Then add webhooks functionality:
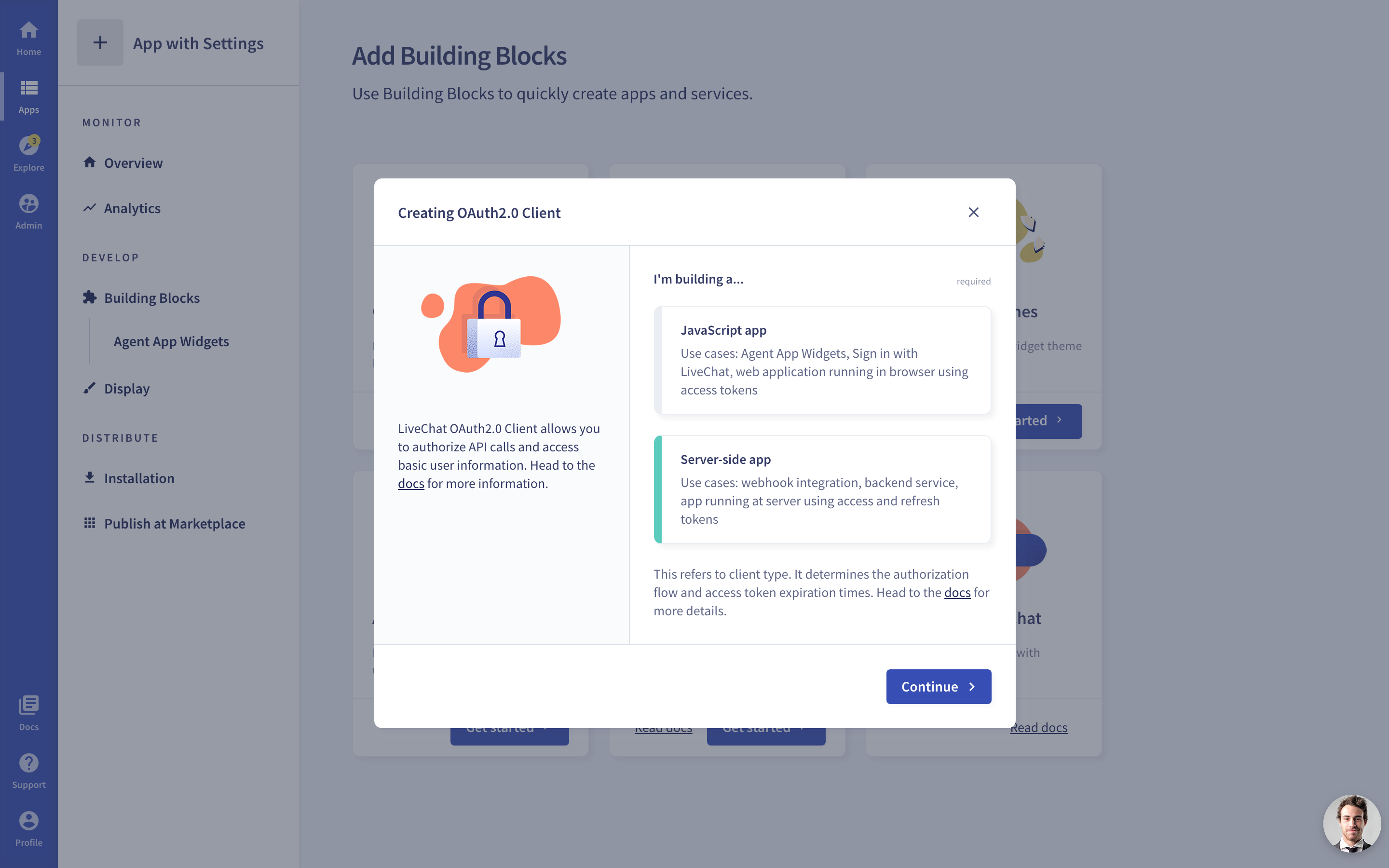
1. Add the App Authorization block
Go back to the Building Blocks section and create the App Authorization block with Server-side app option. Save the highlighted Client Id and Client Secret – you'll need them both to complete the authorization later.

2. Create a settings page (optional)
Settings page is a place where you can:
- Prompt users to connect their accounts with your OAuth2.1 provider.
- Display configuration options.
- Inform users about additional installation steps, if there are any.
If you need to access LiveChat user data, we recommend using the Sign in with LiveChat flow on your settings page. For more information on possible widget placements, visit the app locations document.
Sample settings page scenario
If you're building an integration that binds LiveChat data with an external service, you should create a settings page that:
- Makes use of the Sign in with LiveChat flow.
- Imports your sign in form or other authorization flow, e.g. server-side authorization code grant flow for backend apps.
- Binds both pieces of information and stores new users in your database.
- Displays a confirmation screen when the integration is up and running.
The settings page will appear right after a LiveChat user installs your app from the Marketplace.
3. Register the webhooks
Once you have the LiveChat credentials, you can register your webhooks.
Setting up webhooks v3 for development
If you're using the Configuration API v3.x, you can register your webhooks either via the Configuration API or in the Developer Console.
Via Configuration API
One of the options is to call the LiveChat Configuration API directly. We recommend you use the current stable version of the Configuration API to register your webhooks. Learn more...
In Developer Console
If you're using v3.x, you can register your webhooks in the Chat webhooks building block. Setting up webhooks via the Console's interface automates the process of webhook registration.
Learn how to set up webhooks in Developer ConsoleCommon questions
What's an app in LiveChat?
An app is anything that LiveChat Platform is able to interpret. It could be an integration with a 3rd party service, a custom plugin to display additional visitor details or a chat widget theme. We constantly work to introduce new types of apps and ways of integrating with LiveChat.
From developer perspective:
Technically speaking, every app has a set of attributes (you can think of it as a JSON file). These attributes define the type and meta details of the app. Every app can also have a OAuth 2.1 Client associated. Every app instance (installation) is associated with dedicated authorization entities.From business perspective:
The primary goal of an app is to abstract some functionality in an installable package, which can be published and distributed at the Apps Marketplace. App can also remain private and available only for the license it was created on.
Who can create and manage apps?
Currently, only owner and administrators can create and manage apps. If you have an agent account willing to create and manage apps, please contact your license administrator or owner.
Do I have to publish the app to use it?
No, It's perfectly fine to create only private apps. If your team needs a certain functionality, you don't have to publish the app for the team to use it.