Agent App Widgets
Introduction
Agent App Widgets are web apps loaded inside the LiveChat Agent Application. They live in iframes and can interact and communicate with the Agent App. You can use them to:
- embed and display static content, for example, knowledge base articles, conversation prompts, or context information.
- embed your SaaS service or web app as part of the agents' workspace.
- query external services with visitor's email or LiveChat group ID (CRM, marketing automation, etc.).
- create a store with in-app purchases to sell additional services or features of your app.
Building block configuration
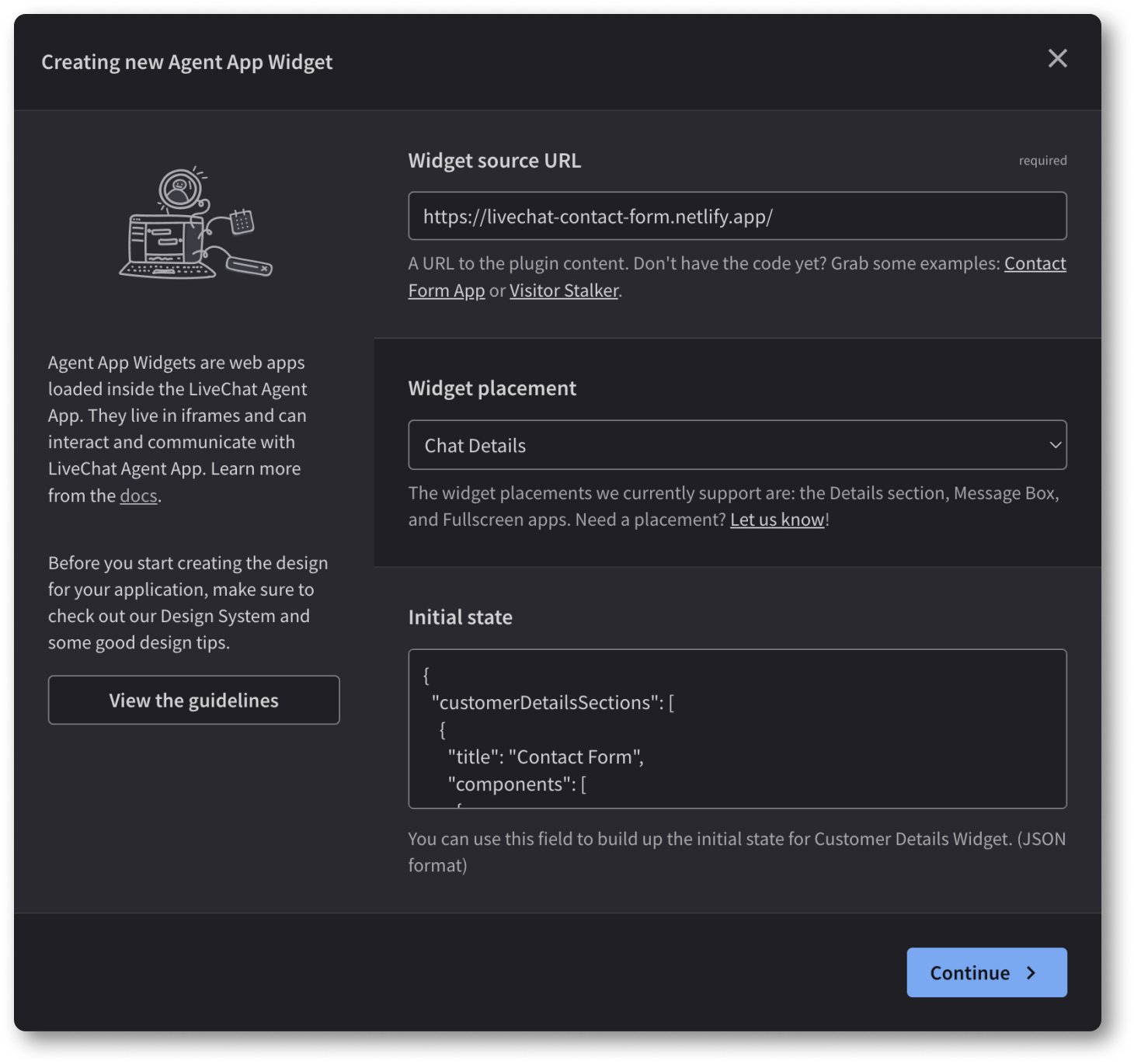
To create an Agent App Widget, you need to edit the two required fields: Widget source URL and Widget placement.
Widget source URL is the address of your deployed application. You can also enter https://localhost/ while you develop the app. If you don't have the code yet but want to play around, feel free to use our sample apps.
As for the widget placement, you can choose one of the following locations: the Details section, message box, main menu (fullscreen apps), and Settings. Read more about app placements.

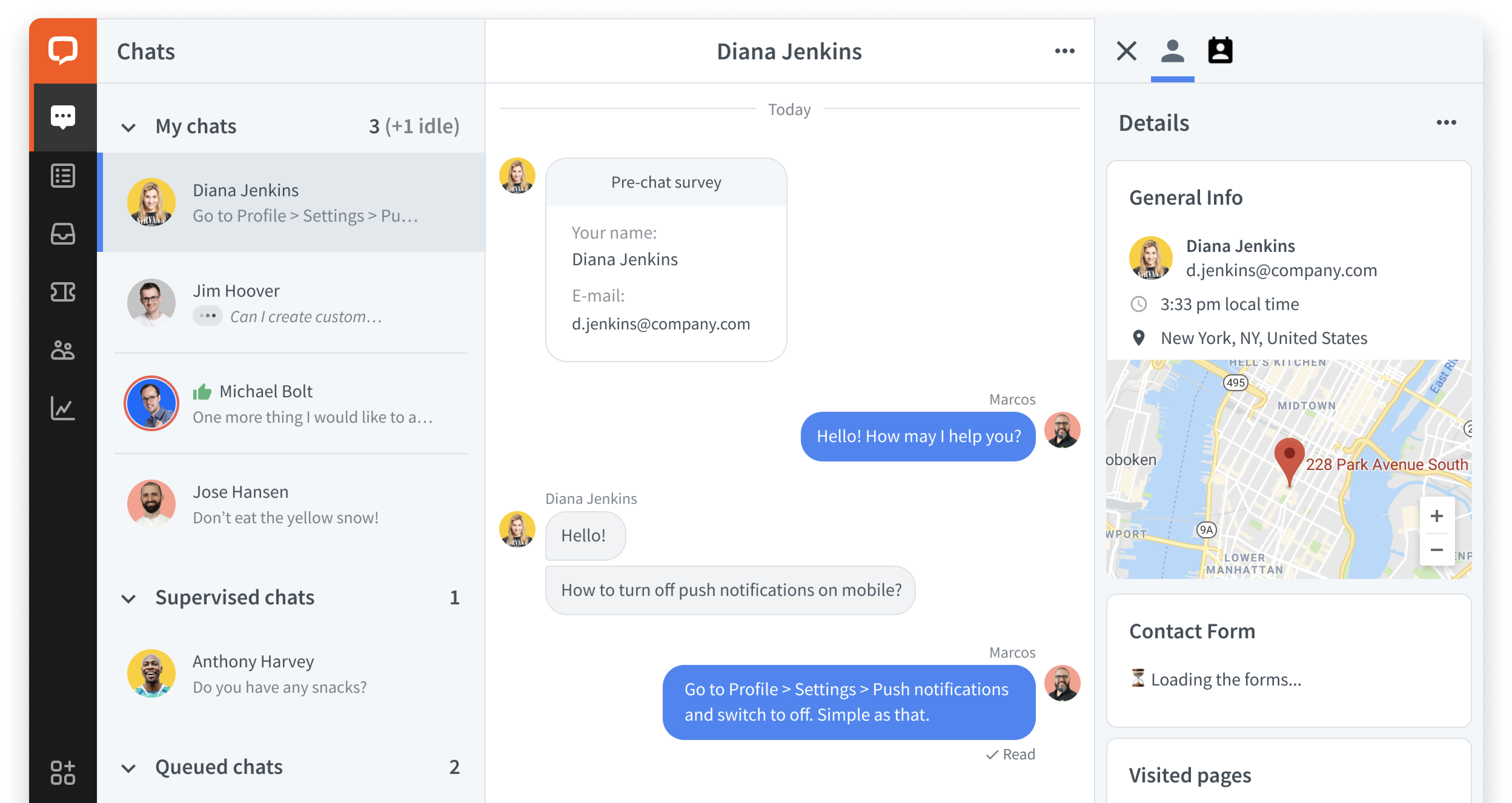
Initial state is an optional field that allows you to add content to the Customer Details view thus turning your widget into a Customer Details widget. To do that, define what will be displayed to users while your widget's still loading. Later on, you can modify the state of your widget in your application via Agent App SDK.

Initial state JSON{
"customerDetailsSections": [
{
"title": "Contact Form",
"components": [
{
"type": "label_value",
"data": {
"value": "⏳ Loading the forms..."
}
}
]
}
]
}