HelpDesk Widgets
Introduction
App Widgets are web apps loaded inside the HelpDesk Application. They live in iframes and can interact and communicate with the HelpDesk App. You can use them to:
- automate your processes and workflows.
- integrate external online services or applications.
- customize your views, reports, or payment methods.
- translate your messages or tickets.
Building block configuration
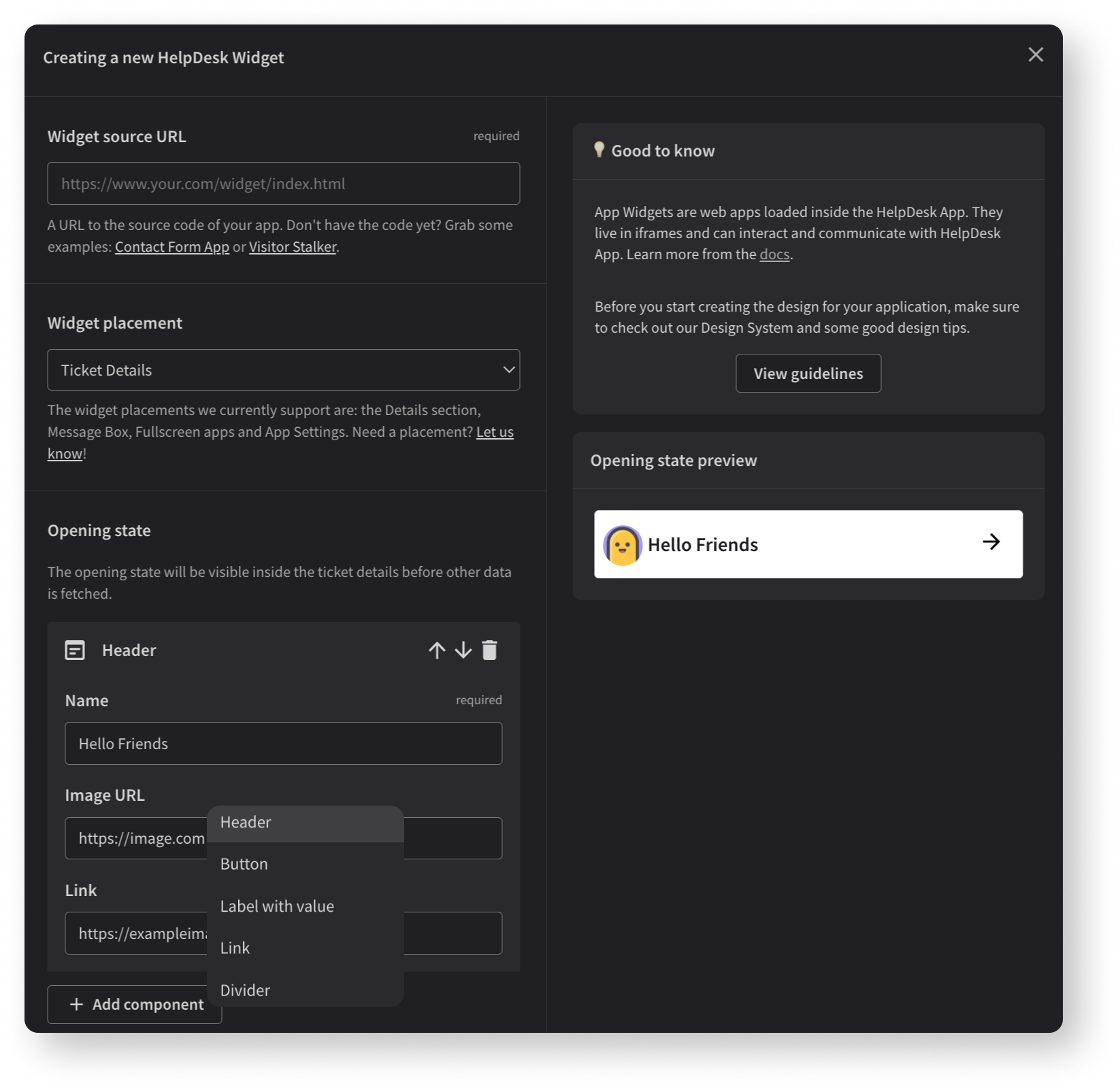
There are three fields visible while Creating a HelpDesk Widget: Widget source URL, Widget placement, and Opening state.
Widget source URL is the address of your deployed application. You can also enter https://localhost/ while you develop the app. If you don't have the code yet but want to play around, feel free to use our sample apps.
As for the widget placement, you can choose one of the following locations: the Details section, Fullscreen apps, or Settings. To create a Ticket Details widget, you need to edit all three required fields: Widget source URL, Widget placement, and Opening state. If you want to create Full Screen or App Settings widgets, only the Widget source URL and Widget placement fields are required. Read more about app placements.
Opening state allows you to add components to your application and see a live preview of what the app will look like in the Opening state preview.
The components you may add are: