Integrations
Introduction
This document is a reference of integrations available in the Developer Console. Connect with different development tools and streamline your workflow by creating repositories directly from the Console and integrating with supported deployment services.
GitHub
Integration with GitHub allows you to link your app’s source code to a corresponding application in the Developer Console. The integration allows both for creating a new repository from scratch and selecting one of the already existing repositories from your GitHub account.
When creating a new app, you can bootstrap your repository with a dedicated template including a sample application code with examples of using our SDKs and CLIs.
TL;DR;
Watch a 4-minute tutorial explaining how to integrate GitHub with your app.
Connect your account with GitHub
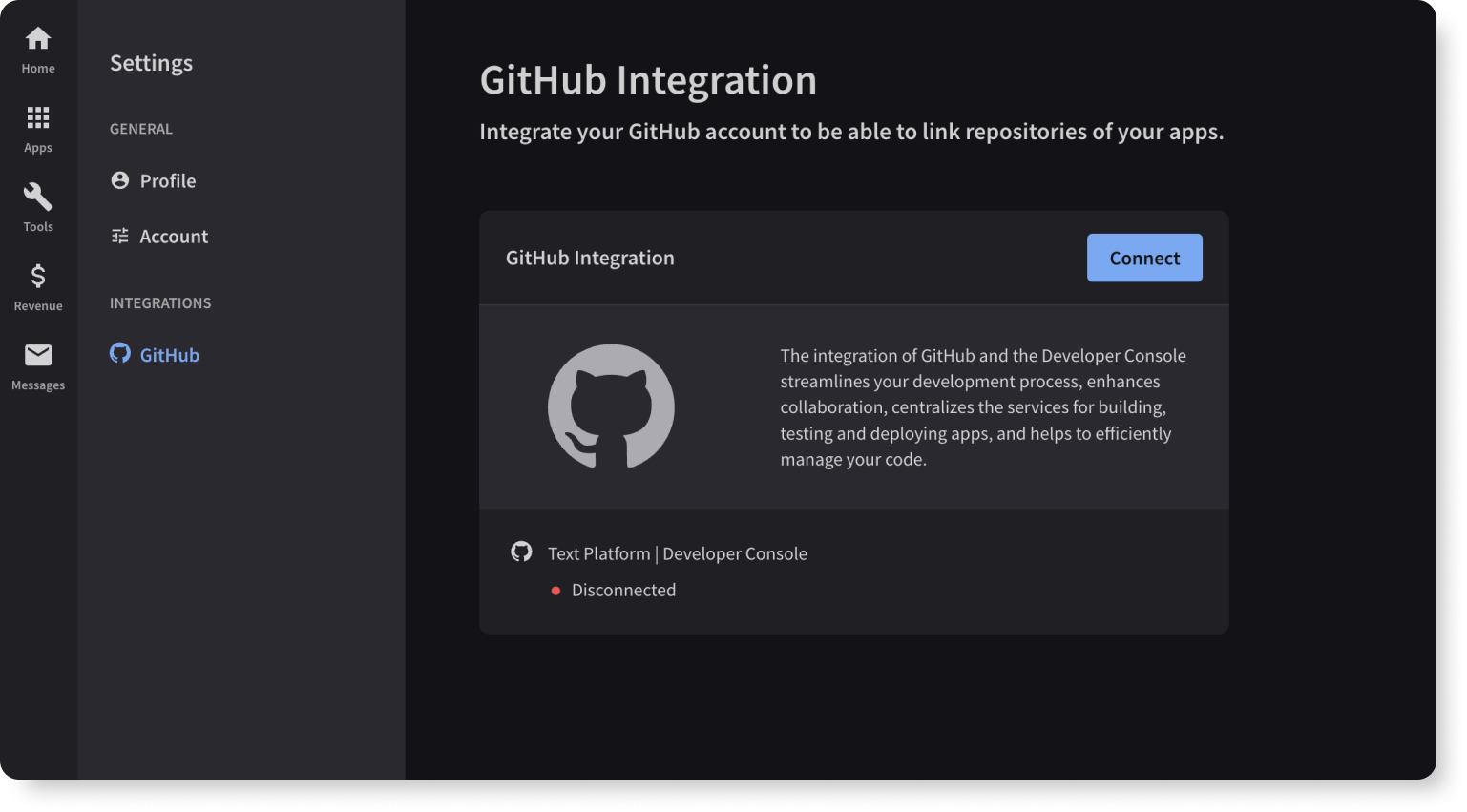
To start linking GitHub repositories with your apps, you need to connect your Developer Console account with your GitHub profile. You can do this directly from your profile settings.

To complete the connection, install and authorize Text Platform | Developer Console in your GitHub account so that we can access either all or only selected repositories of your choice.
Link your app to a repository
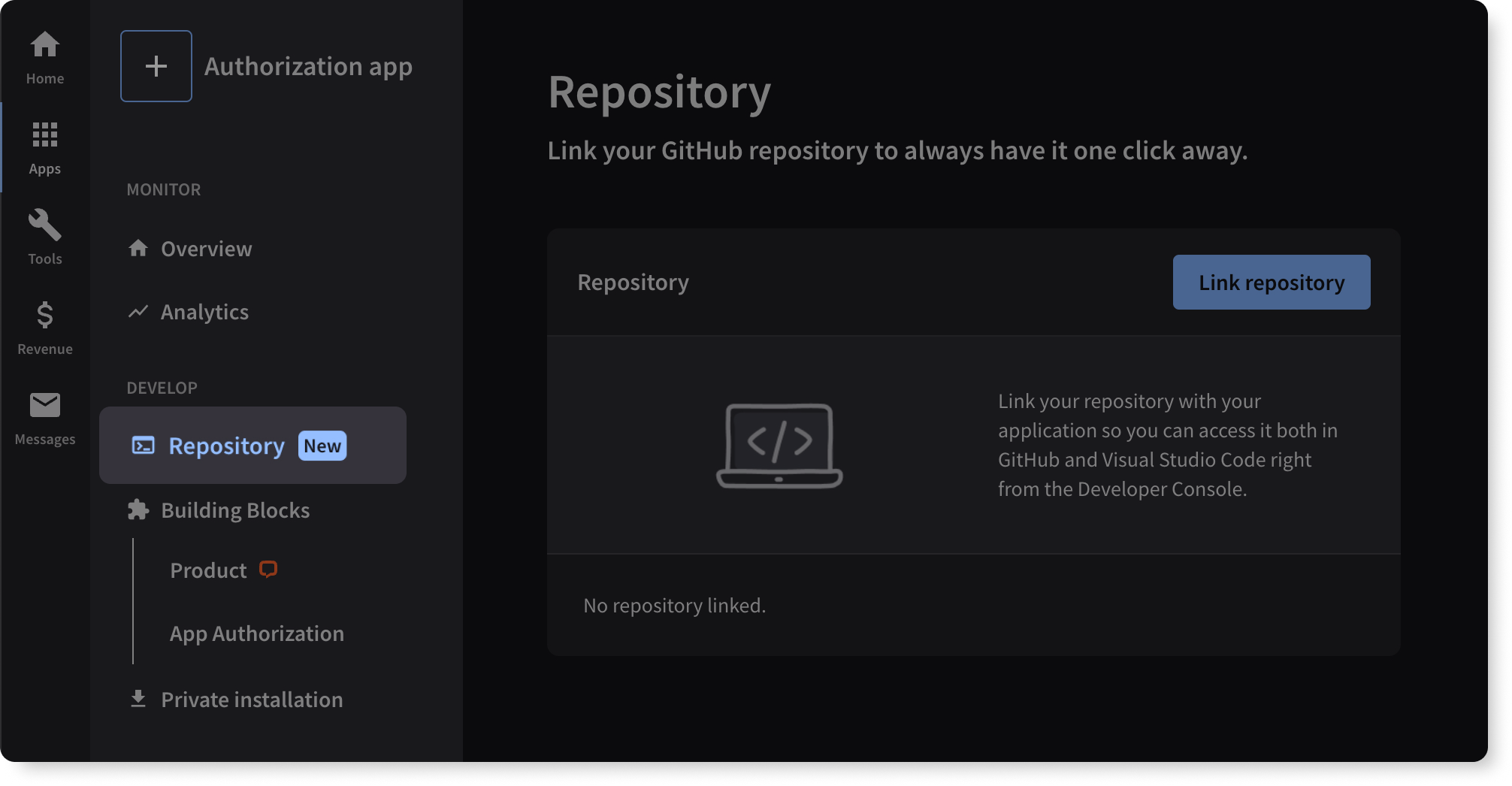
To link your application to a repository, select the app you want to connect and open the Repository tab.

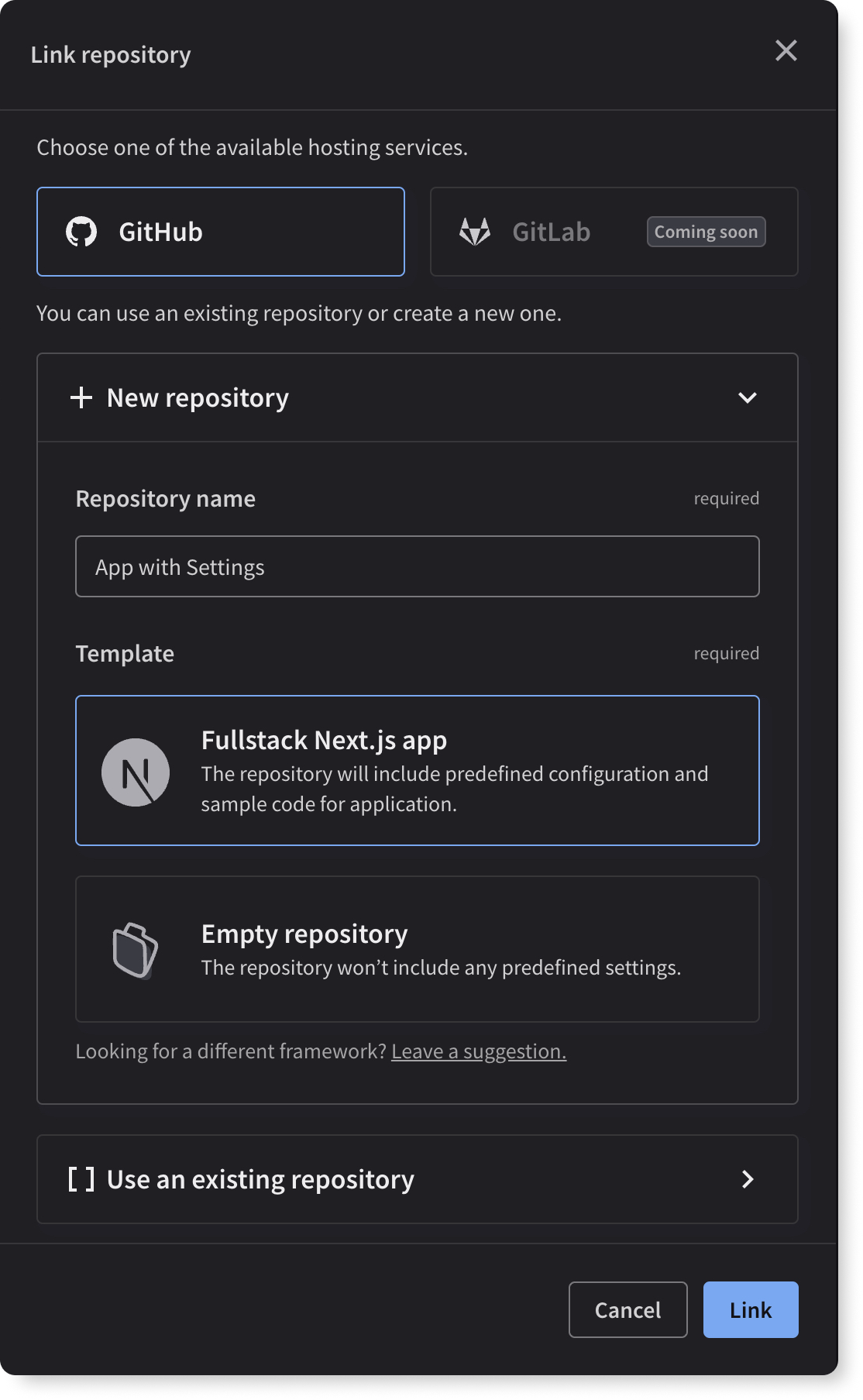
In this view, you can either link your app with a new GitHub repository or select an already existing one. If you decide to create a completely new repository, you can select a custom application template with predefined configuration settings and sample code.

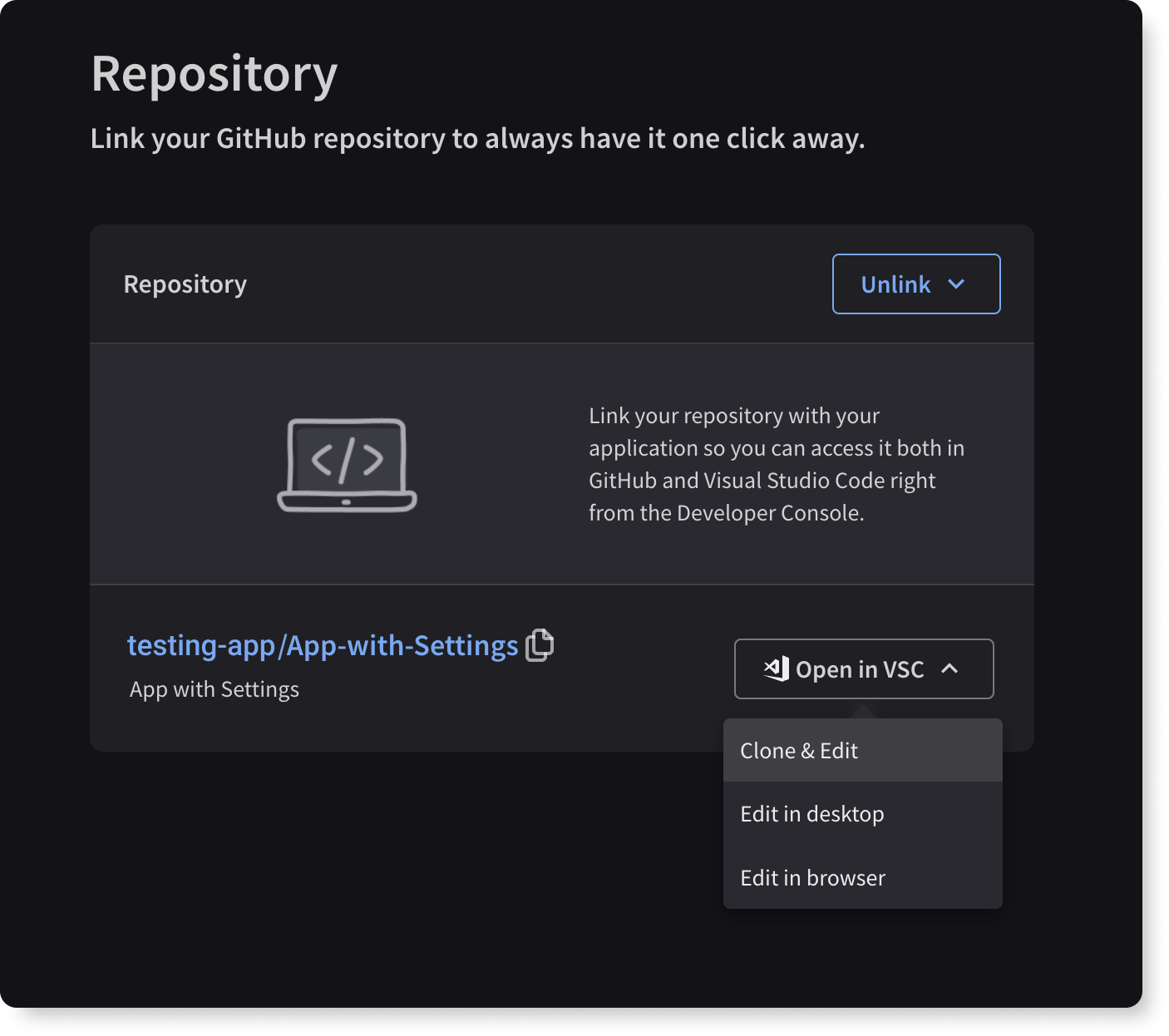
When your application is linked with a repository, you can conveniently access and edit your app's contents in Visual Studio Code directly from the application view.

Netlify and Vercel
Connecting your app with an integrated deployment service makes your development cycles faster, collaborations more streamlined, and also, helps you to automate things that are otherwise done manually. You can get the URL of your application in just a few seconds, and with seamless deployment management, you can configure all the building blocks your app needs easier and quicker.
Getting started
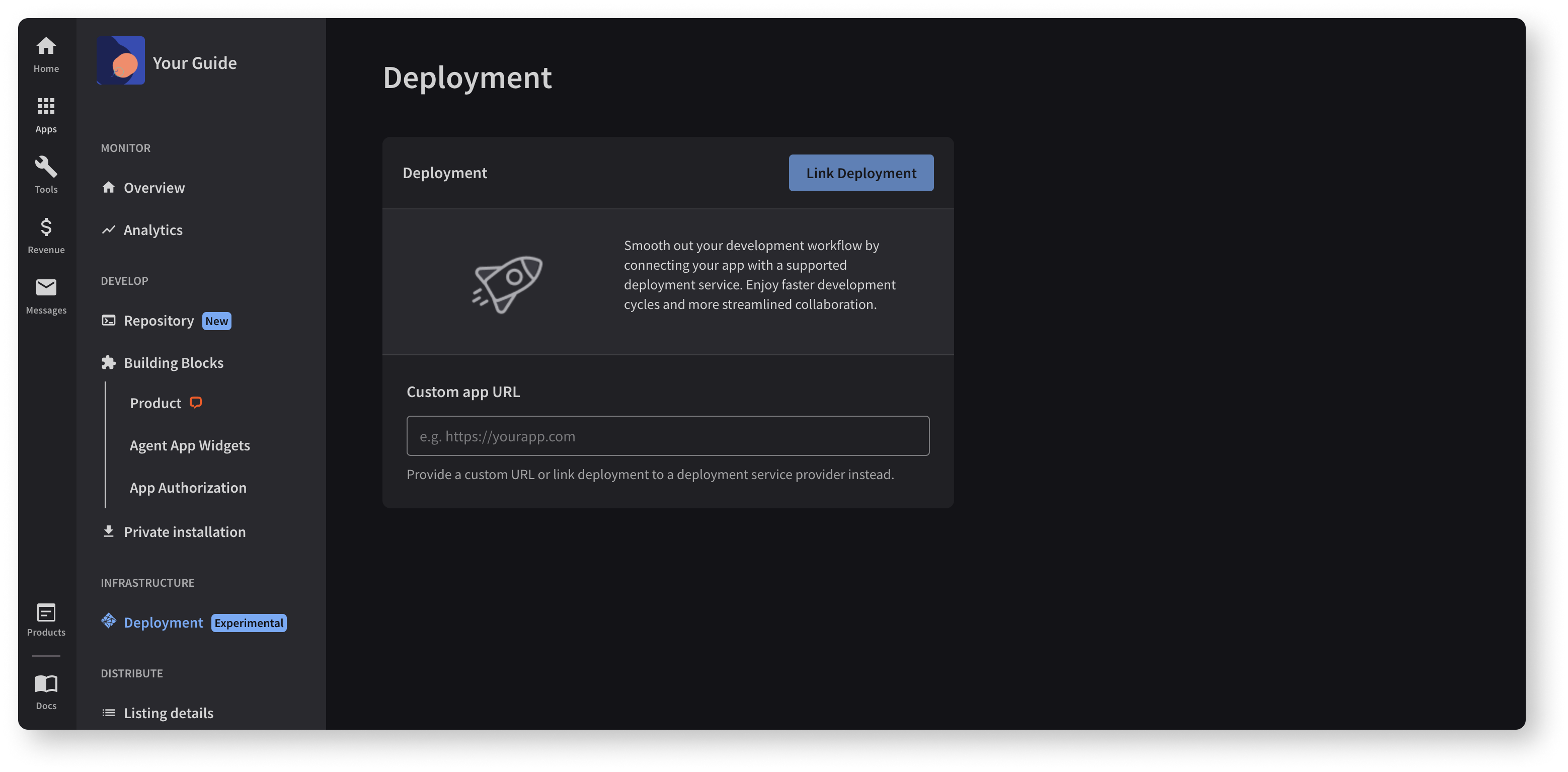
Having the GitHub repository linked to your app in the Developer Console, select the app you want to connect and go to the Deployment tab. You need to decide which deployment service you choose. Both flows are just as simple, requiring only a few steps to integrate.

Link deployment to a chosen service
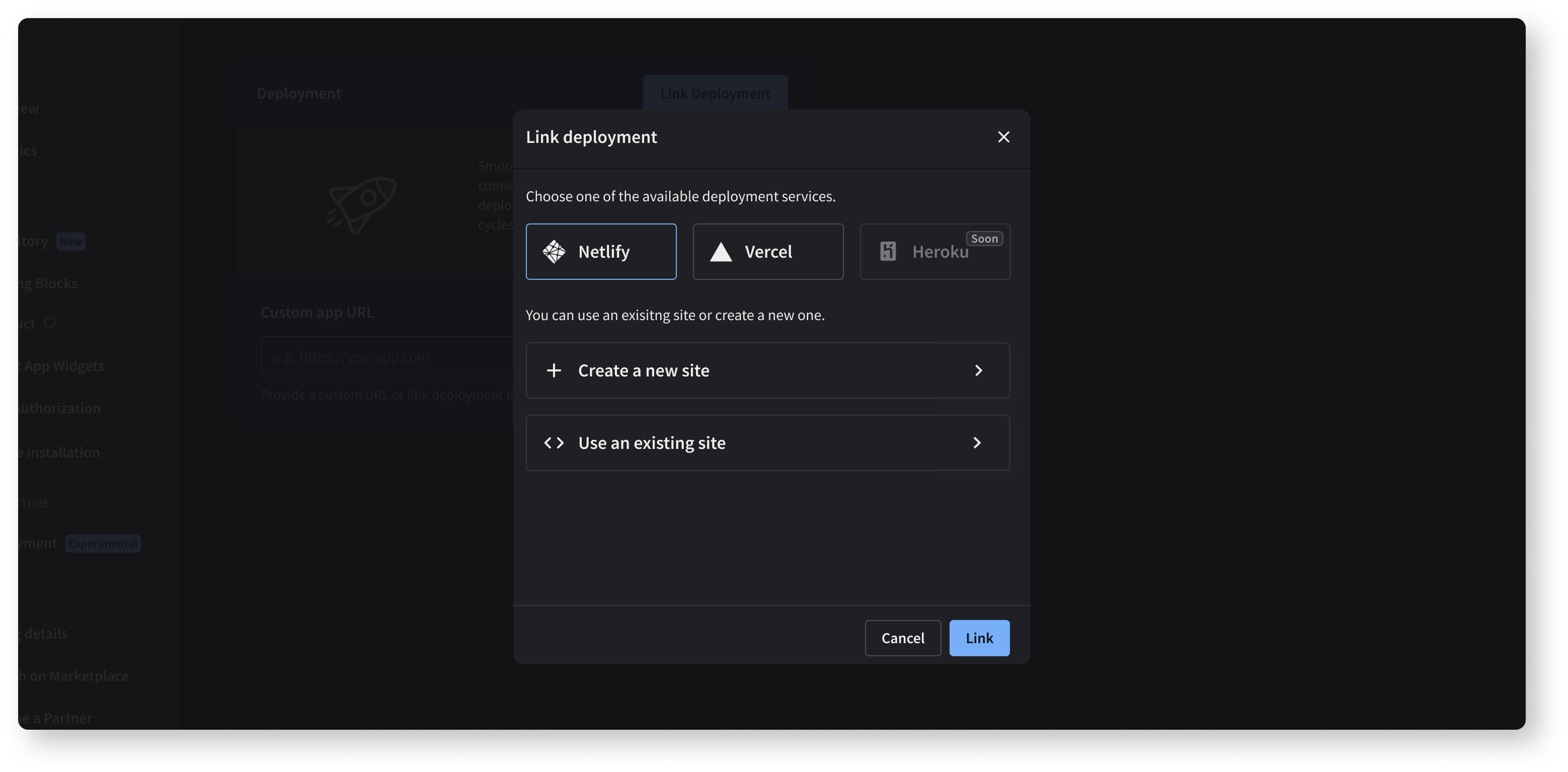
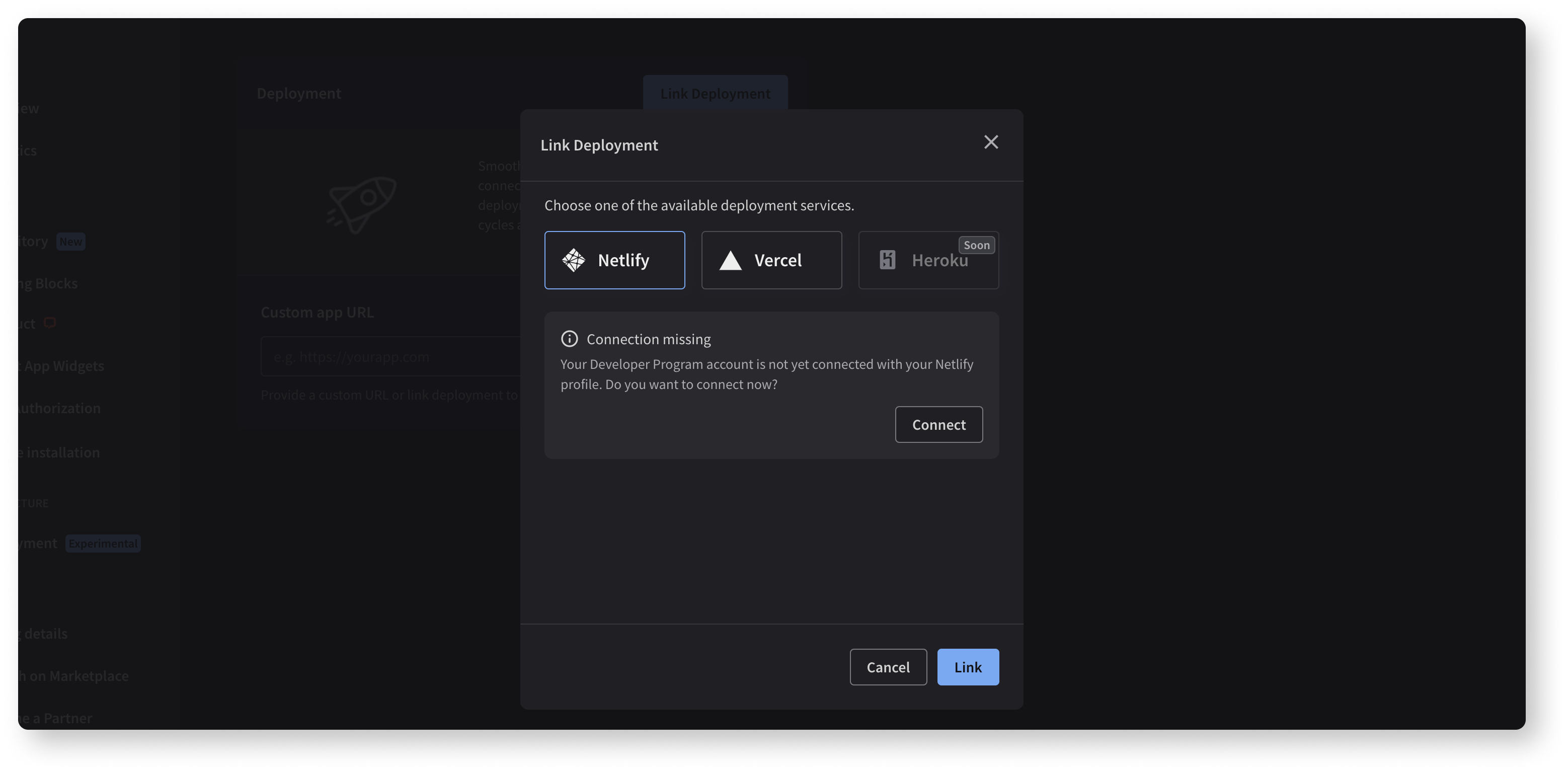
Now, you need to link the deployment feature to one of the available services, Netlify or Vercel. This step requires connecting your Developer Program account with your Netlify or Vercel profile. You'll be redirected to a chosen provider's website to authorize this operation. This permission allows the Developer Console application to create and manage sites (or projects if we refer to Vercel) in your Netlify or Vercel profile.

💡 If you have more than one account or repository on your Netlify or Vercel account, you can choose which account and repository you want to give the permissions to.
Connect your deployment service to your repo
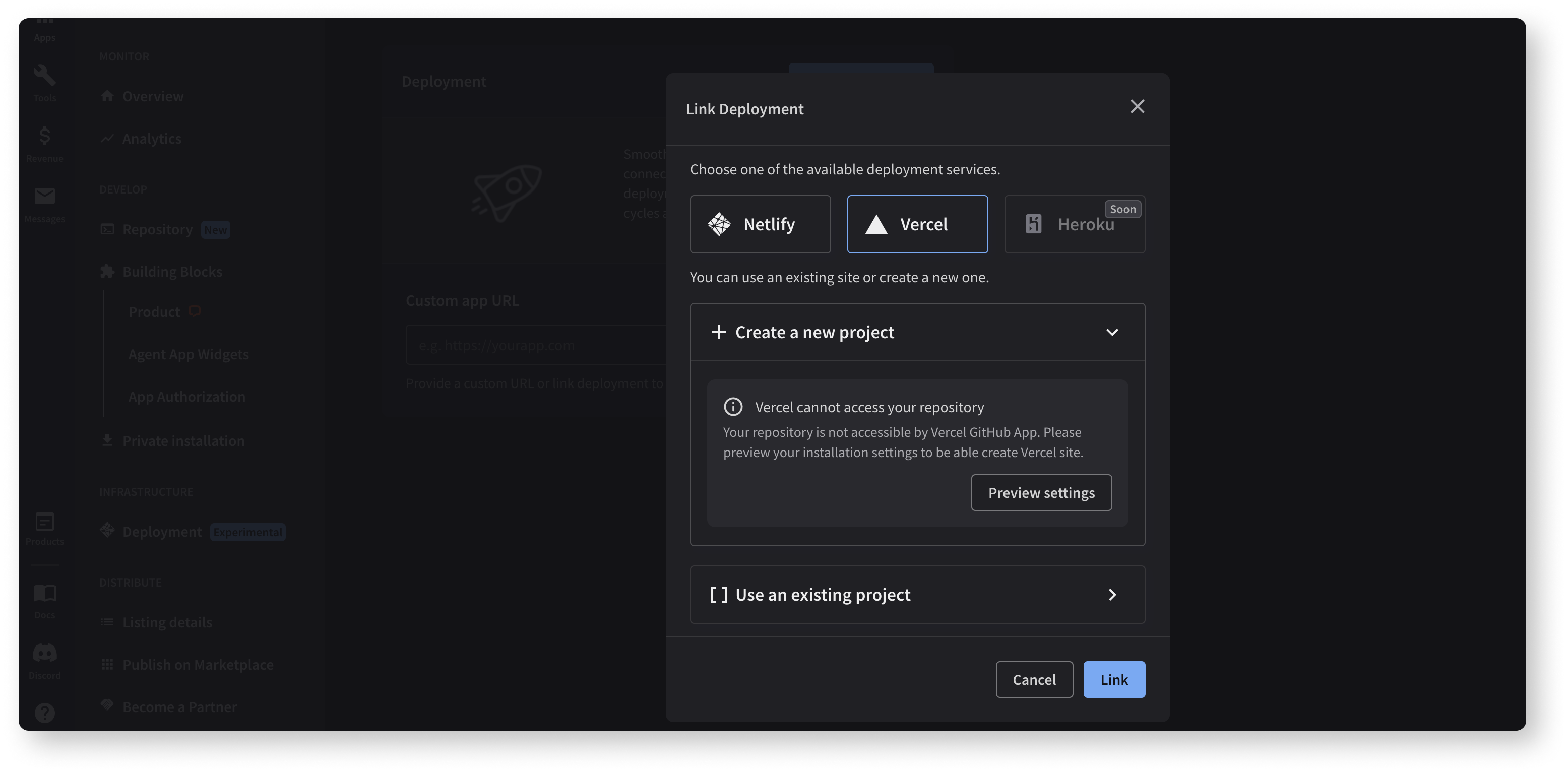
When the connection is successful, you can choose whether to create a new site (or project) or use an existing one. This operation aims at connecting your Netlify or Vercel account to your repository.

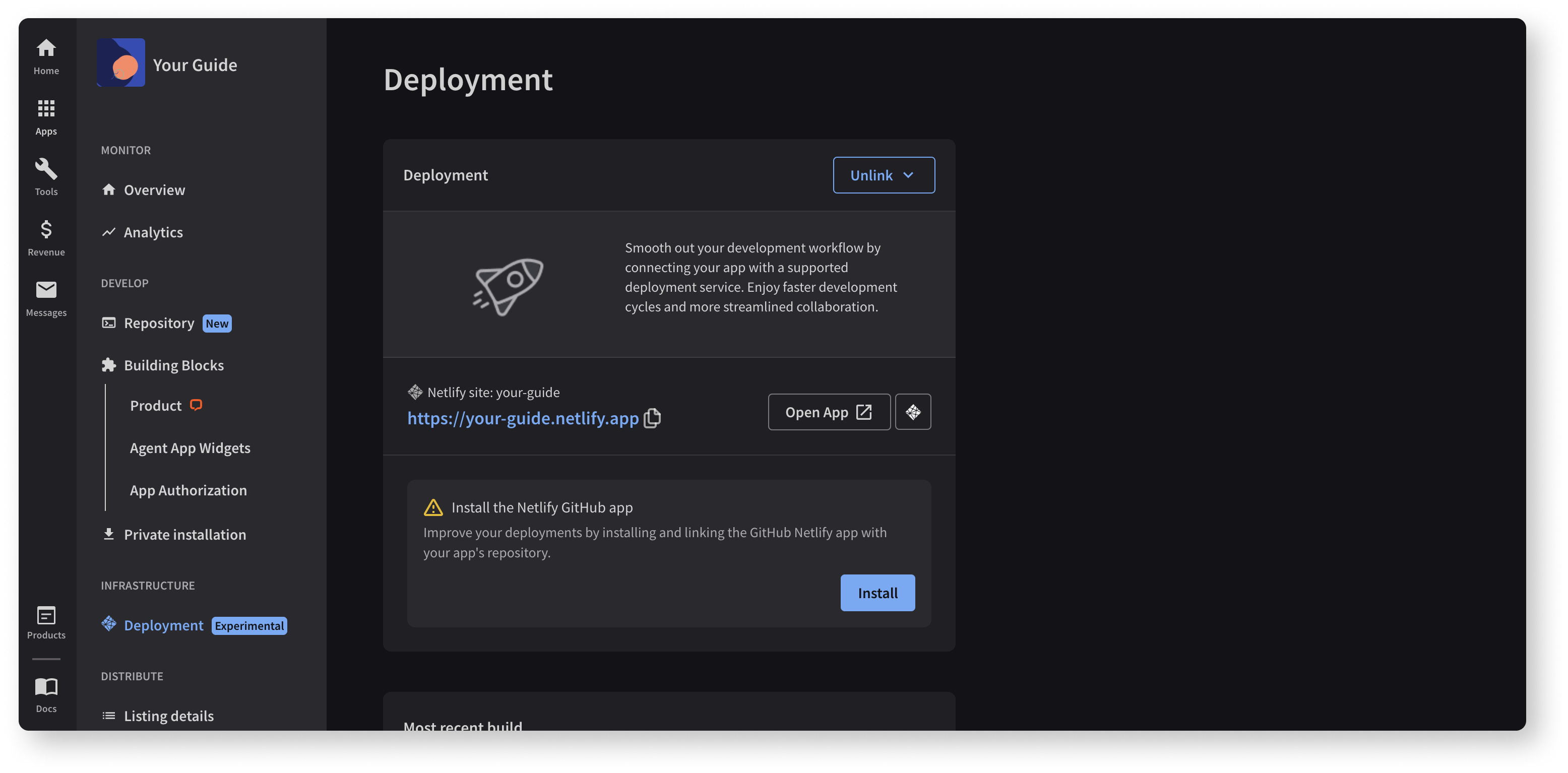
If you use Netlify, click the Link button after selecting your site. When a Netlify deployment is created, it's time to connect your Netlify account to your app's repository. To do that, click the Install button in the Install the Netlify GitHub app.

If you use Vercel, you need to permit Vercel to access your repository before your project selection. You’ll be redirected to Vercel's website to authorize this connection. When it’s done, you can link your deployment.

Check what Netlify or Vercel integration gives you
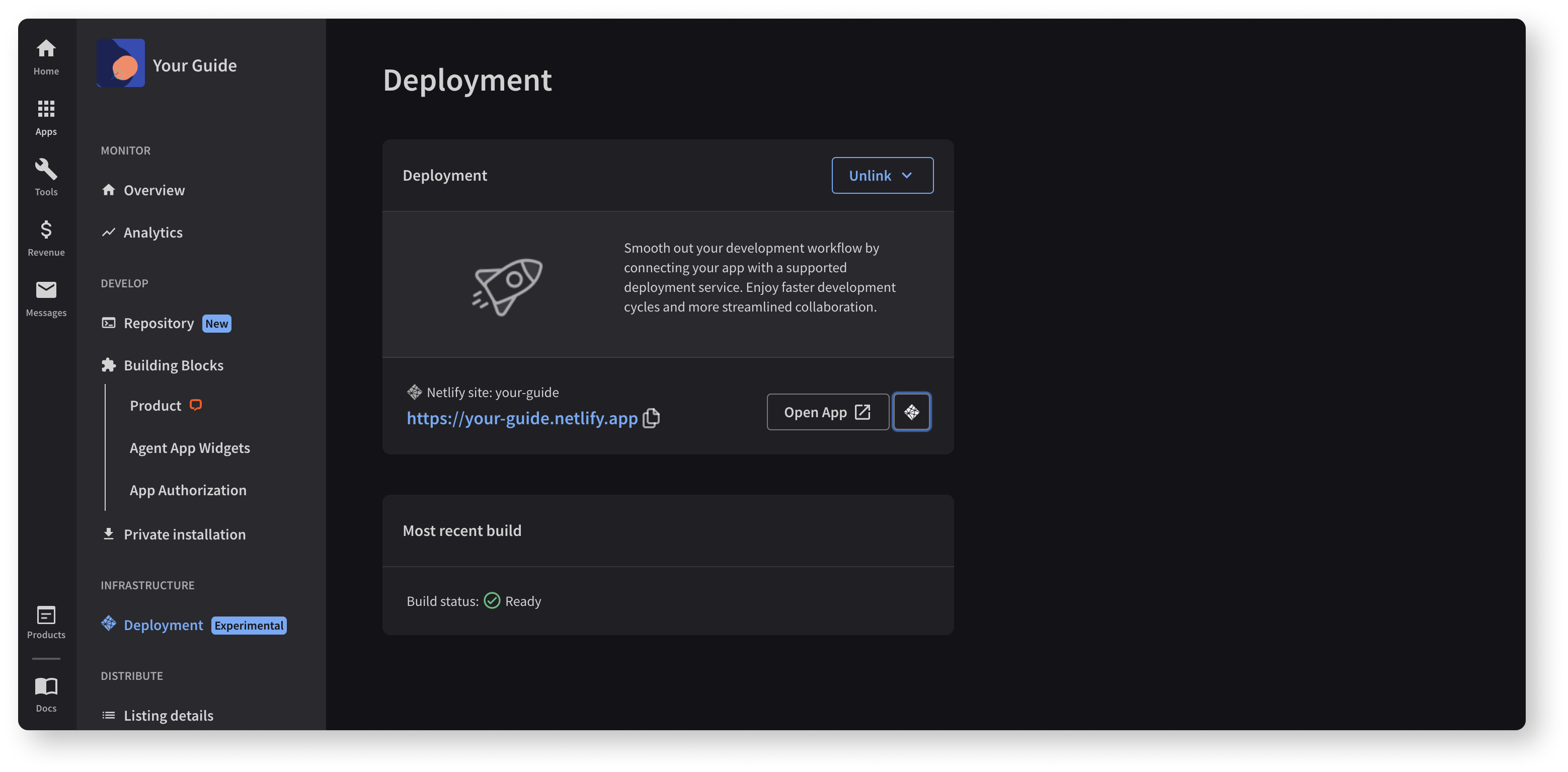
By now your Deployment should be all set, and your app URL available to access! You can open your application's deployment directory directly from the Console, but you can also find your created site (or project) in the deployment service you integrated with. You can also use the provided URL to add more building blocks to your app.

Check your integrations
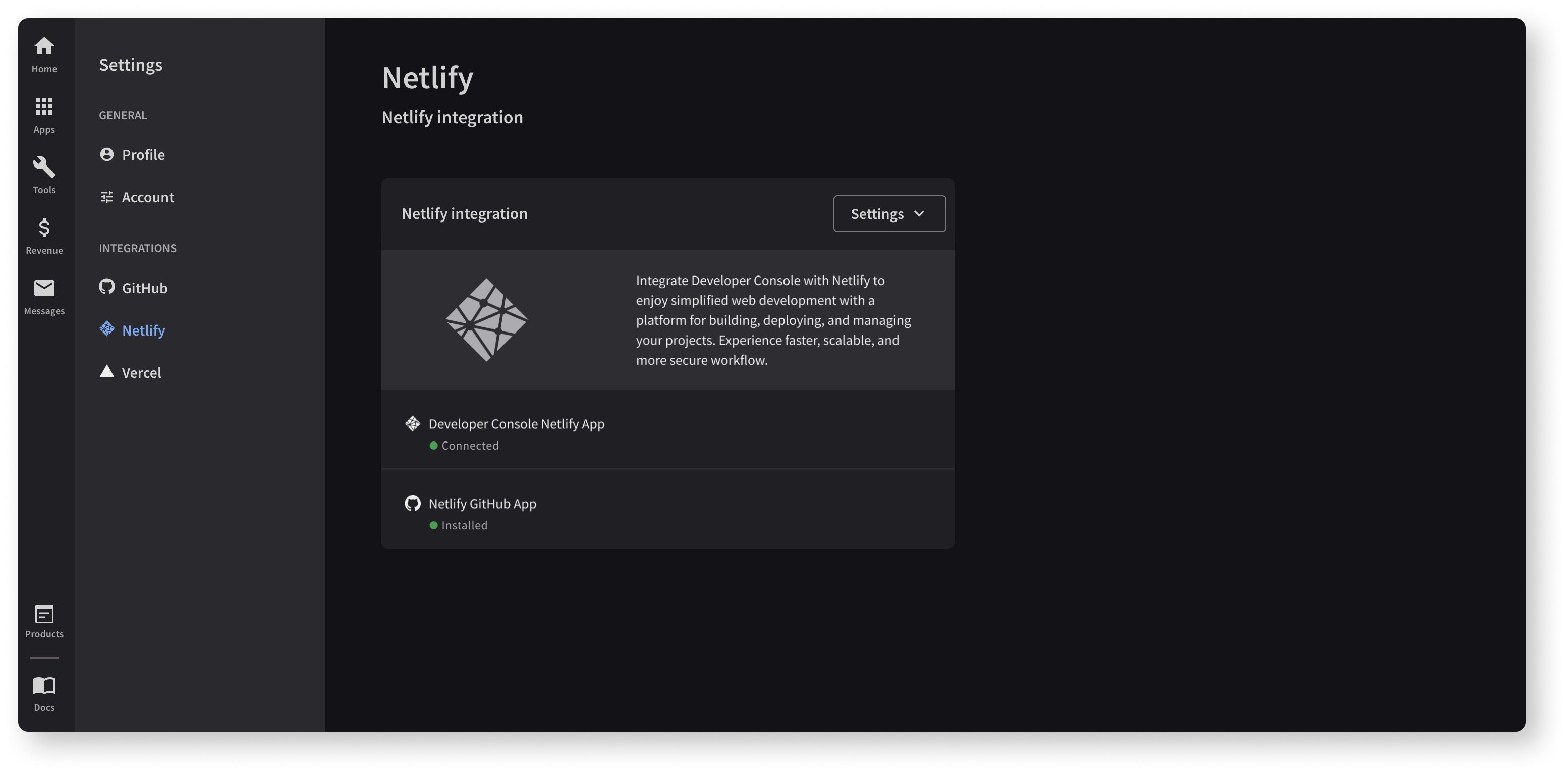
If you want to ensure which integrations are currently connected to your user account and if they work correctly, there's a dedicated space for that. You'll find it under the Settings tab in the Integrations section. You can also install the remaining integrations directly from this place.

Contact us
We're happy to provide our support in case you need it. If you have any questions or suggestions, feel free to contact us at developers@text.com or join our Discord for Developers.