Product Cards
Introduction
This tutorial helps you build your own backend service. You can use it to connect your store with the Product cards app.

What are Product Cards?
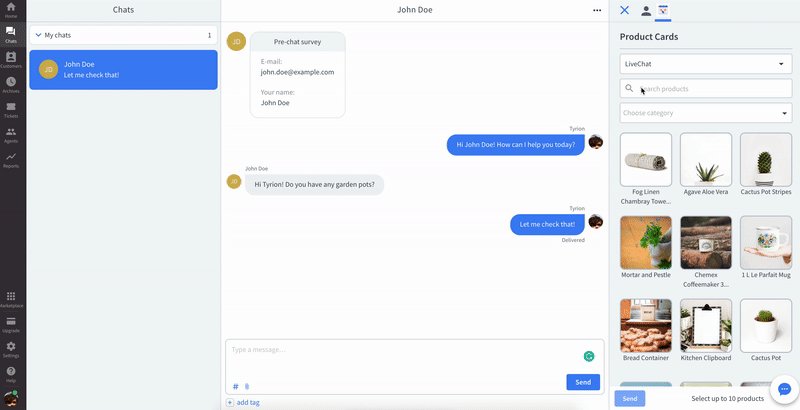
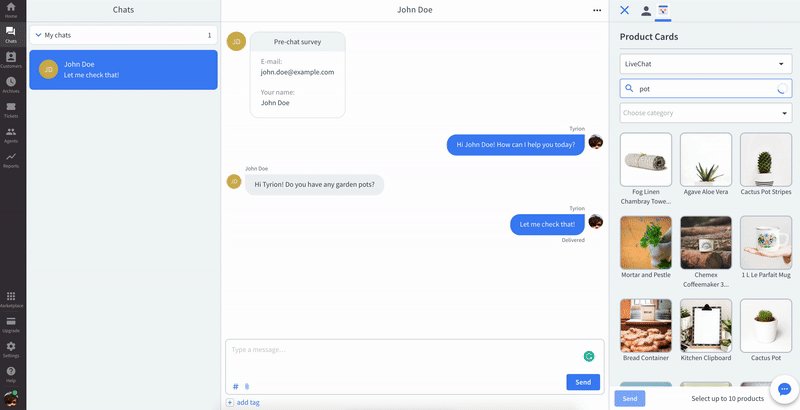
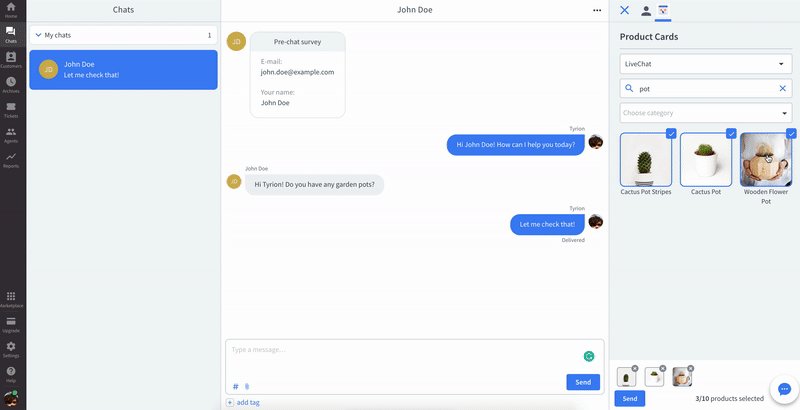
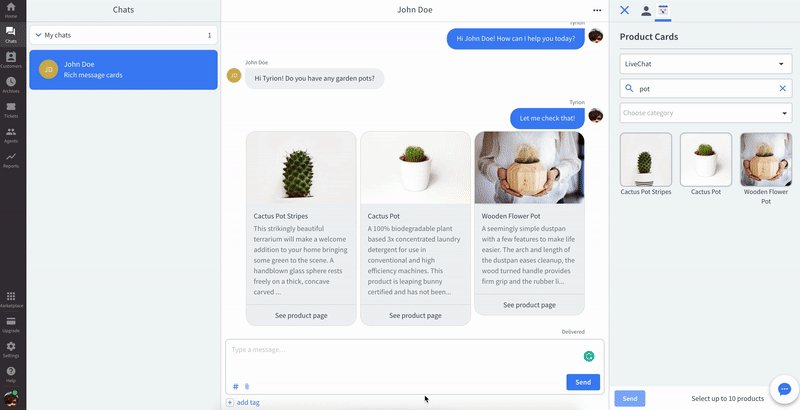
The Product Cards app lets you send product recommendations without leaving LiveChat. As a result, you save time on switching between chats and product pages in your store. You can search through products, choose one or more items, and send them to the customers right in the chat.
Each product card consists of an image, description, and a button that is linked to the product page in your store.
Important notes
To use this tool you need to have some basic knowledge on creating RESTful backend services in any programming language (for example node.js, Golang, or PHP).
We've prepared the Backend Validator Tool, which allows you to test your implementation.
How does it work?
Product Cards is a React-based frontend app. It was designed to connect with any backend service that responds in an expected schema.
To make Product Cards work with your store, you need to prepare own backend service, which implements Store API. You can use our Backend Validator Tool to test your implementation.
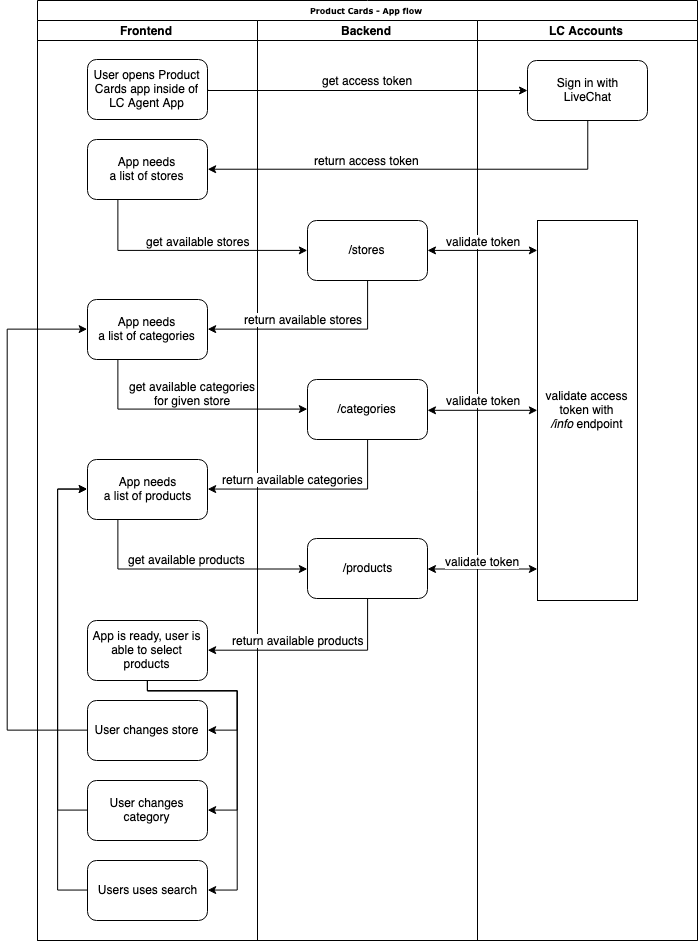
App flow

Frontend
The frontend flow (presented in the diagram above) is based on communication between the app, your backend service, and Global Accounts:
- The app uses Sign in with LiveChat to acquire the access token. This token will be used to authorize requests in your backend service for requests below (via
Authorizationheader). - Then, the app fetches the
/storesendpoint to get the list of available stores. - Next, the app requests the
/categoriesendpoint - along with the first store ID provided with the first request - to get the list of available categories. The request contains the first store ID, which was provided in the first request. - Later, the app fetches the
/productsendpoint to get the first page of all available products.
If more than one store is returned in the/stores endpoint response, the user can use the store filter. It results in repeating steps 3. and 4. with a different store ID. The user can also use the category filter or search through products. Then, the app repeats step 4. with the proper category ID or search term).
Backend
The Product Cards app can work with any backend service that supports communication based on HTTP requests.
Your backend service should be accessible for your users from the browser. To learn how to secure your backend service, check out the Security section below.
The frontend app expects a response in a specifically defined format, which is described in the Store API section below. You need to implement all mentioned endpoints (/stores, /categories and /products).
Store API
This section describes all the endpoints you should implement in your backend service. You can use our Backend Validator Tool to test your implementation.
Security
Access-Control-Allow-Origin: https://productcards.livechatinc.com
Access-Control-Allow-Methods: GET, POST, OPTIONS
To avoid CORS-related conflicts, you should set the proper Access-Control-Allow-Origin and Access-Control-Allow-Methods headers.
Product Cards client ID: a555da1d4ebae88d885b81dec0d568bf
The app uses the LiveChat OAuth token to authorize requests sent to your backend service. To confirm that the user is authorized, validate a given token and check if it matches the Product Cards client ID and your license number.
Stores
The very first request, which will be sent to your backend from our app, fetches the basic info about stores available for the Product Cards app. It means that it's possible to have more than one store connected to Product Cards. The app calls your backend for a list of stores as follows:
Note: Even if you want to connect only one store, you need to create this endpoint and provide us the store ID - it's required for the next requests.
SAMPLE REQUESTcurl -X GET \
'https://store.com/api/stores' \
-H 'Authorization: Bearer <livechat-access-token>'
[
{
"id": "1001", // internal id of a store
"name": "MyStore"
},
{
"id": "1002",
"name": "MyStore2"
}
]
Categories
Product Cards will fetch information about categories available in the store. The category filter is based on this endpoint data.
SAMPLE REQUESTcurl -X GET \
'https://store.com/api/categories?storeId=10001' \
-H 'Authorization: Bearer <livechat-access-token>'
Parameters:
- storeId: is an internal ID provided by the
/storesendpoint
{
"categories": [
{
"id": "5001", // internal id of a category
"name": "Books"
},
{
"id": "5010",
"name": "Games"
}
]
}
Products
Last but not least, the app will fetch a list of products which will show up in the form of tiles. The response should be paginated and should support the following params:
- currentPage: the page that was returned with a current request
- pageCount: the total number of pages
- totalCount: the total number of products from all pages
A sample request:
SAMPLE REQUESTcurl -X GET \
'https://store.com/api/products?storeId=10001&page=1&categories=5001%2C5010&term=Harry+Potter&sort=name&direction=asc' \
-H 'Authorization: Bearer <livechat-access-token>'
Parameters:
- storeId: is an internal ID provided by the
/storesendpoint - page (optional): allows to paginate products (default:
1) - categories (optional): allows to filter products by a list of categories (list of IDs separated by comma and urlencoded)
- term (optional): allows to filter products by name (urlencoded)
- sort (optional): allows to sort by field (supported values:
id,name) - direction (optional): allows to determine the sorting order (supported values:
asc,desc)
{
"products": [
{
"id": "2001",
"name": "Harry Potter",
"description": "New adventures of a young wizard.",
"productUrl": "https://store.com/item/2001/harry+potter",
"imageUrl": "https://cdn.store.com/item_2001.jpg"
}
],
"pagination": {
"currentPage": 2,
"pageCount": 2,
"totalCount": 51
}
}
Sample app
Feel free to check out a sample Product Cards backend service.